vue router中mode history、base的作用说明
目录
- mode history、base的作用
- mode history的含义
- base的含义
- vue-router的base和mode配置项
- 路由代码如下
mode history、base的作用
mode history的含义
mode history 代表,路由不再显示hash,会像如下形式:
histroy
- localhost:8080/user/list
hash
- localhost:8080/#/user/list
base的含义
base也比较好理解,代表着是基本的路由请求的路径。参考 :
如:base: ‘/app/’
那么所有的请求都会在url之后加上/app/
应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 “/app/”
vue-router的base和mode配置项
路由代码如下
const router = new VueRouter({
mode: 'history',
base: '/vue',
routes
})
1) mode
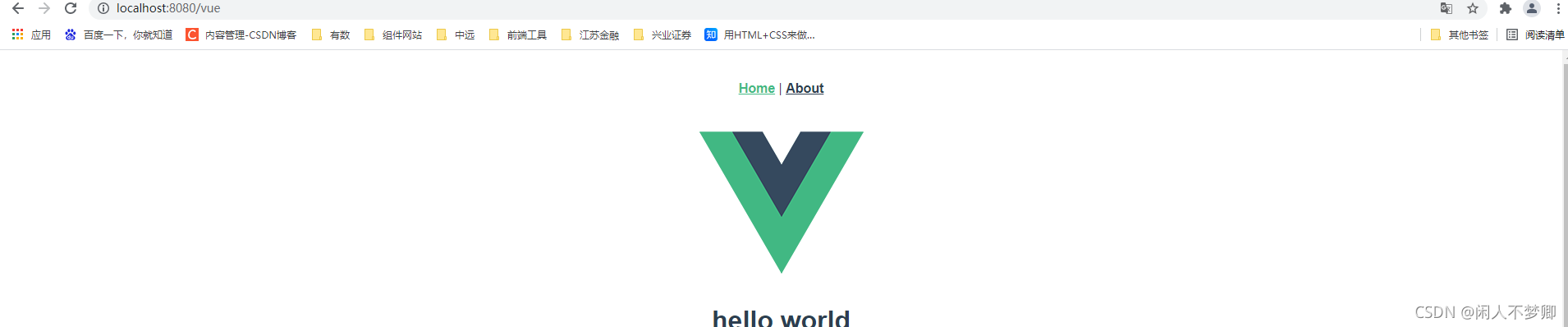
mode: 'history’表示,访问路径不带#号,如:http://localhost:8080/vue

2) base
配置单页应用的基路径,当点击路由时:
<router-link to="/">Home</router-link> | <router-link to="/about">About</router-link>
会带上项目基路径,如:http://localhost:8080/vue/about

浏览器地址栏http://localhost:8080/vue/这样访问,表示是访问该项目
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue-router的使用方法及含参数的配置方法
html router-link:跳转链接 参数to:就是跳转到的链接位置 二层链接 eg: <router-link to="/users/evan">/users/evan</router-link> 需要配置所对应的对应的children children所对应的参数 path:可分我固定的参数url 和带参数的 区别于 :(冒号) name:对应的参数的模块名称(动态传参数) component:可以传多个组件 eg: { path: '/', //
-
浅析vue-router原理
近期被问到一个问题,在你们项目中使用的是Vue的SPA(单页面)还是Vue的多页面设计? 这篇文章主要围绕Vue的SPA单页面设计展开. 关于如何展开Vue多页面设计请点击查看. vue-router是什么? 首先我们需要知道vue-router是什么,它是干什么的? 这里指的路由并不是指我们平时所说的硬件路由器,这里的路由就是SPA(单页应用)的路径管理器. 换句话说,vue-router就是WebApp的链接路径管理系统. vue-router是Vue.js官方的路由插件,它和vue.js是
-
Vue路由管理器Vue-router的使用方法详解
router-link <router-link> 组件支持用户在具有路由功能的应用中点击导航. 通过 to 属性指定目标地址,默认渲染成带有正确链接的 <a> 标签,可以通过配置 tag 属性生成别的标签.另外,当目标路由成功激活时,链接元素自动设置一个表示激活的 CSS 类名 <router-link> 比起写死的 <a href="..." rel="external nofollow" > 会好一些.无论是 H
-
vue router中mode history、base的作用说明
目录 mode history.base的作用 mode history的含义 base的含义 vue-router的base和mode配置项 路由代码如下 mode history.base的作用 mode history的含义 mode history 代表,路由不再显示hash,会像如下形式: histroy localhost:8080/user/list hash localhost:8080/#/user/list base的含义 base也比较好理解,代表着是基本的路由请求的路径.
-
解决vue+router路由跳转不起作用的一项原因
如下所示: Vue.use(Router) export default new Router({ mode:'history', routes: [ { path: '/', component: Login }, { path: '/login', component: Login }, { path: '/register',component: Register}, {path: '/*', component: NotFound}, ] }) 记得要写上 mode:'history',
-
关于Vue Router中路由守卫的应用及在全局导航守卫中检查元字段的方法
#在切换路由时,组件会被复用,不过,这也意味着组件的生命周期钩子不会再被调用. 解决办法有两种,1简单地 watch (监测变化) $route 对象: const User = { template: '...', watch: { '$route' (to, from) { // 对路由变化作出响应... } } } 2.使用 2.2 中引入的 beforeRouteUpdate 导航守卫: const User = { template: '...', beforeRouteUpdate
-
Vue Router中应用中间件的方法
中间件是我们在软件开发中的一个古老而强大的概念,当我们在应用程序中使用路由相关模式时,它非常有用. 如果您不太了解中间件的含义,Nodejs框架Express里的中间件可以帮助您了解它们的工作原理. 但是,中间件仅适用于后端吗? 不,当应用程序中有路由时,中间件在前端或后端中就会非常常见.比如现在流行的单页应用程序. 有一些示例可以说明,何时可以使用中间件: 不允许未登录用户访问您的网页. 仅允许某些类型的用户查看页面(角色:管理员,作者等) 数据采集. 重置设置或清理存储空间. 限制访问用户的
-
详解如何去除vue项目中的#——History模式
使用vue-cli搭建的环境,在配置好路由之后,可以看到下面的情况: 但是不难发现#的出现真的很丑陋,并且也不知道这是什么作用? 所以就去Stack Overflow上搜索了,果然还有~ 看来Stack Overflow是真的强大,你在项目中遇到的问题实际上在so上都已经被问过并且解决了,这不: 这是最高票的回答,即在vue2中将mode模式设置为history,试过之后确实奏效! 但是知道这样可以解决问题,却不知道为什么,这是不行的, 随着连接,我们看到了文档. 所以这篇文章也就是引申到
-
Vue Router中Matcher的初始化流程
目录 Matcher createMatcher()的初始化 1.Location类型 2.rowLocation类型 3.Route类型 4.RouteRecord类型 addRoutes()的实现 match() matched属性 总结 Matcher createMatcher()的初始化 了解相关的几个概念 1.Location类型 对url的结构化描述.比如url = “/main?p1=1&p2=2222&p3=3333”,它的path就是“ /main” , query 是
-
vue.js Router中嵌套路由的实用示例
前言 随着 Vue.js 单页应用(SPA)变得相当复杂,你开始需要 Vue 路由以及嵌套路由.嵌套路由允许更复杂的用户界面以及相互嵌套的组件.让我们创建一个相对简单的用例,来展示 Vue Router 中嵌套路由的实用性. 用 Vue CLI 进行设置 如果尚未安装,请运行以下命令全局安装 Vue CLI: $ npm install -g @vue/cli 或者 $ yarn global add @vue/cli 现在你能从命令行运行 vue 命令了.让我们创建一个名为 alligator
-
如何在Vue 3中扩展Vue Router链接详解
前言 <router-link> 标签是一个很好的工具,可以在你的Vue应用程序的不同页面之间进行导航,但当导航到一个外部链接时,它不是一个工具,为此,你应该使用一个普通的<a> 标签.也许这只是我的问题,但很多时候,我都懒得去理会这其中的差别.其他时候,链接可能是动态的,也就是说,来自数据库或一些用户提供的数据源.在这种情况下,你根本不知道这个链接是外部的还是内部的,而且在每个可能使用这个链接的地方手动做V-if是多么痛苦的事情. 如果只是用一个单一的组件来处理所有的内部和外部链
-
如何去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ mode: 'history', routes: [ { path: '/', name: 'menu', component: menu, children: [ { path: 'organization', component: organization, children: [ { path:
-
手拉手教你如何处理vue项目中的错误
目录 一.错误类型 二.如何处理 后端接口错误 代码逻辑问题 全局设置错误处理 生命周期钩子 附:Vue统一错误处理 总结一下 一.错误类型 任何一个框架,对于错误的处理都是一种必备的能力 在Vue 中,则是定义了一套对应的错误处理规则给到使用者,且在源代码级别,对部分必要的过程做了一定的错误处理. 主要的错误来源包括: 后端接口错误 代码中本身逻辑错误 二.如何处理 后端接口错误 通过axios的interceptor实现网络请求的response先进行一层拦截 apiClient.inter
随机推荐
- 浅谈Java变量的初始化顺序详解
- 利用js+css+html实现固定table的列头不动
- 基于JavaScript如何制作遮罩层对话框
- php通过前序遍历树实现无需递归的无限极分类
- php数字游戏 计算24算法
- 解析PHP正则提取或替换img标记属性
- 如何保持数据库输出格式不变
- php-accelerator网站加速PHP缓冲的方法
- 网页设计中的 serif 和 sans-serif字体应用
- 详解Ajax和form+iframe 实现文件上传的方法(两种方式)
- AJAX打造博客无刷新搜索
- java 将byte中的有效长度转换为String的实例代码
- 浏览器脚本兼容 文本框中,回车键触发事件的兼容
- 详解Jquery实现ready和bind事件
- MSSQL数据库占用内存过大造成服务器死机问题的解决方法
- jquery下json数组的操作实现代码
- cloudstack下libvirtd服务无响应问题
- maven多模块工程打包部署的方法步骤
- C语言/C++如何生成随机数
- Vue2.0用户权限控制解决方案

