vue3中<script setup> 和 setup函数的区别对比
目录
- 一、基本语法
- setup函数的写法
- 在<script setup>语法糖的写法
- 二、使用外部文件区别
- setup函数
- <script setup>语法糖
- 三、注册组件
- setup函数
- <script setup>语法糖
- 四、使用自定义指令
- setup函数
- <script setup>语法糖
- 五、父传子数据通信
- setup函数
- <script setup>语法糖
- 六、子传父数据通信
- setup函数
- <script setup>语法糖
- 七、defineExpose和expose
- 八、与普通的<script> 一起使用
- 九、顶层的 await
- 十、限制<script setup> 使用src属性
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script> 语法,它具有更多优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
以上是vue3官网对<script setup>的说明,其实<script setup> 就是 setup函数的一个语法糖。
一、基本语法
setup函数的写法
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>
setup函数的写法中定义的变量和函数都需要return出来,不然无法正常使用。
在<script setup>语法糖的写法
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script>
在<script setup>语法糖中的定义的变量和函数无需return。里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。
二、使用外部文件区别
setup函数
<template>
<div>
<h2> {{test(name)}}</h2>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>
setup函数使用外部文件时需要在setup函数中定义成一个方法才能正常使用。
<script setup>语法糖
<template>
<div>
<h2>{{ test(name) }}</h2>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script>
在<script setup>语法糖中无需再定义成一个方法,可以直接使用 。
三、注册组件
setup函数
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script>
<script setup>语法糖
<script setup> import Hello from '@/components/HelloWorld' </script>
不需要在component 中注册了,可以直接使用。
四、使用自定义指令
setup函数
<template>
<h1 v-onceClick>使用了setup函数</h1>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script>
<script setup>语法糖
<template>
<h1 v-my-Directive>使用了script setup</h1>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>
全局注册的自定义指令将正常工作。本地的自定义指令在 <script setup> 中不需要显式注册,但他们必须遵循 vNameOfDirective 这样的命名规范
五、父传子数据通信
<Com :num="100"></Com>
setup函数
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script>
<script setup>语法糖
<script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script>
六、子传父数据通信
setup函数
<script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script>
<script setup>语法糖
<script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
</script>
defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。
defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值。
defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推导。
传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,传入的选项不能引用在 setup 作用域中声明的局部变量。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
七、defineExpose和expose
使用setup函数定义的组件的expose是默认开启的,会将函数内定义的实例变量、方法全部暴露出去。而使用<script setup>的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
可以通过 defineExpose 编译器宏来显式指定在 <script setup> 组件中要暴露出去的属性,若不使用 defineExpose 则获取不到当前引用的组件实例变量、方法。
使用了defineExpose
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
defineExpose({
type,
msg,
});
</script>

不使用defineExpose
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
</script>

八、与普通的<script> 一起使用
<script setup> 可以和普通的 <script> 一起使用。普通的 <script> 在有这些需要的情况下或许会被使用到:
- 声明无法在 <script setup> 中声明的选项,例如 inheritAttrs 或插件的自定义选项。
- 声明模块的具名导出 (named exports)。
- 运行只需要在模块作用域执行一次的副作用,或是创建单例对象
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
</script>
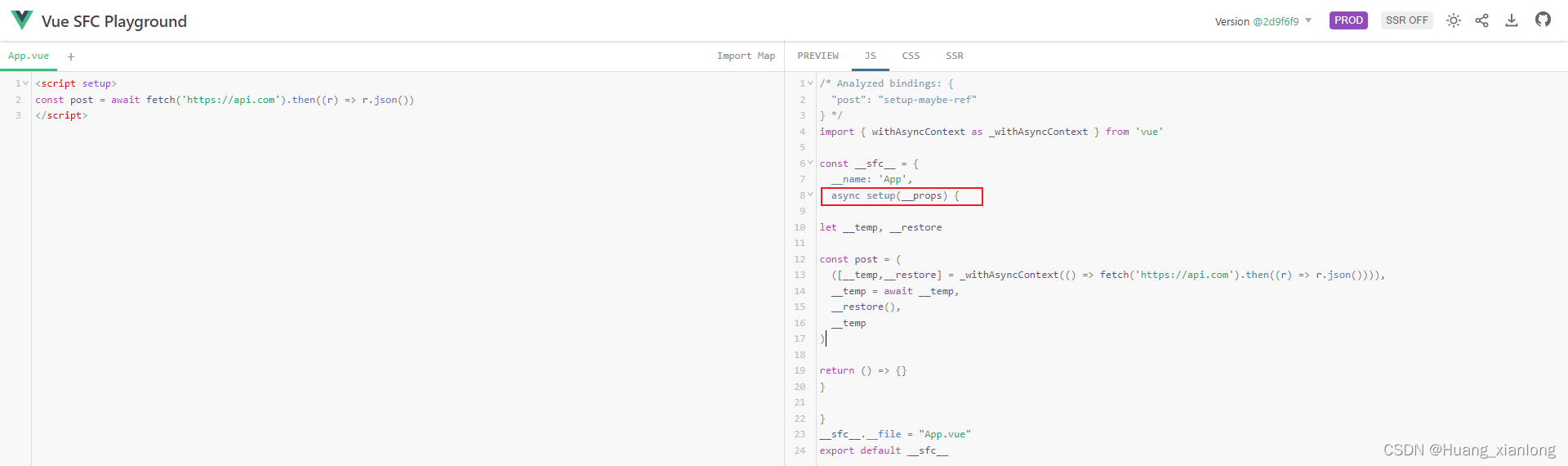
九、顶层的 await
<script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup>
const post = await fetch('https://api.com').then((r) => r.json())
</script>
另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。

十、限制<script setup> 使用src属性
由于模块执行语义的差异,<script setup> 中的代码依赖单文件组件的上下文。当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。因此,<script setup> 不能和 src attribute 一起使用。
到此这篇关于vue3中<script setup> 和 setup函数的区别的文章就介绍到这了,更多相关vue3<script setup> 和 setup函数区别内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

