chatGPT本地部署、运行和接口调用的详细步骤
目录
- 从 github 下载
- 环境配置
- conda 创建虚拟环境
- 官方步骤配置环境
- 安装 revChatGPT
- 更改 config.json.example -> config.json
- 将 config.json 移动到 revChatGPT 路径下
- cookie 信息写入 config.json
- 运行 main.py
从 github 下载
https://github.com/acheong08/ChatGPT
环境配置
conda 创建虚拟环境
我选择用 anaconda 先配一个专属的环境
conda create -n chatgpt python=3.6
# 激活虚拟环境 conda activate 如果不行就用 source activate conda activate chatgpt # source activate chatgpt
官方步骤配置环境
按照 官方给出的步骤
配置环境
安装 revChatGPT
这个过程强烈 建议使用手机开热点下载 不然可能非常慢
# 如果你在 conda 的虚拟环境中执行这步,pip3 可以用 pip 代替 pip3 install revChatGPT --upgrade # pip install revChatGPT --upgrade # 如果你在 conda 的虚拟环境中执行这步,pip3 可以用 pip 代替 pip3 install revChatGPT --upgrade # pip install revChatGPT --upgrade

更改 config.json.example -> config.json


将 config.json 移动到 revChatGPT 路径下

cookie 信息写入 config.json
- 个人推荐采用
第二种方式,因为第一种我运行了多次都是访问错误。因为chatgpt不对中国大陆提供服务,用邮箱和密码登录的方式很容易被拒绝,但是用session token的话就没问题了
方式1:使用账号密码作为登录的方法
- 没有 chatGPT 账号的话,先注册一个注册的流程可以参考 一元钱注册 chatGPT账号(自行百度吧)
- 将自己的账号和密码分别写入
config.json的字段

方式2: 使用 session_token 作为登录方法
- 打开浏览器,没有 chatGPT 账号的话,先注册一个注册的流程可以参考 一元钱注册 chatGPT账号(自行百度吧)
- 如果已经注册的话,先登录你的账号:

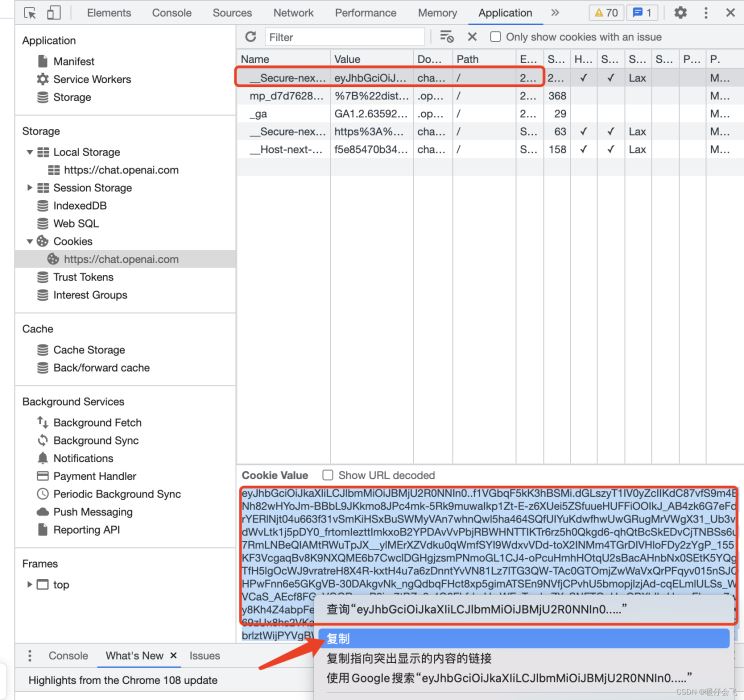
右键,打开检查:

Application -> Cookies

将 __Secure-next-auth.session-token 中的内容复制到 config.json 中的 session_token

将 config.json 文件中的字段给改成如下形式(Authorization)字段不需要填写:

方式3:使用 Access Token 作为登录方式
- 这种方式只有前两种都失败才使用
- 需要手动刷新 session
- 详细可以 参考:

运行 main.py
- 如果直接运行出现 package 错误的话:
- 改成下面这行,把前面的 revChatGPT 去掉即可

- 运行成功之后的样子

- 在
you这里输入内容即可,输入内容要两次enter才会给返回值


通过API 调用 官方给出的 开发文档
到此这篇关于chatGPT本地部署、运行和接口调用的详细步骤的文章就介绍到这了,更多相关chatGPT本地部署内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode使用chatGPT 的方法
目录 vscode使用chatGPT 一.下载chatPGT 二.使用 三.现在来看看它写的怎样 vscode使用chatGPT 一.下载chatPGT 在拓展中找到chatGPT,我这里下载的是中文版 二.使用 1.使用快捷键 ctrl+shift+p进行查找 chatGPT 2.点击请输入问题 3.输入你的问题,回车,这样它就会进行代码的编写 4.等一会儿就会给你结果啦 三.现在来看看它写的怎样 生成的代码 import smtplib # 设置发送方的邮件服务器和端口号 smtp_serv
-
把ChatGPT配置到微信群里可以对AI提问的操作教程
目录 一.前言:用的很爽! 二.教程:如何部署 1. 镜像文件 2. 注册账号 3. API keys 申请 4. 镜像部署 5. 运行效果 一.前言:用的很爽! 自从小傅哥用上 ChatGPT 连搜索引擎用的都不多了,很多问题的检索我第一时间都会想到去 ChatGPT 提问试试.它的回答既非常准确又没有一堆广告,对于研发人员来说使用 ChatGPT 简直是个宝贝. 它能给你编写简单的工程案例代码,它能回答你没有缺少思路的疑难问题,它也能帮你优化你需要内卷的 PPT 话术!哈哈哈,但当然它也有不
-
微信公众号接入ChatGPT机器人的方法
目录 在云服务器上部署自定义消息处理服务 微信公众号配置自己的消息处理服务器 不难,代码总共也就25行,大致逻辑如下. 总共分为是下面两步 在云服务器上部署自定义消息处理服务 这里需要我们自定义来处理用户发送过来的消息 首先导入werobot,这是微信公众号官方让我们自定义消息处理的模块 pip install werobot 然后是一个样例,具体内容已经注释 注意,只能用80端口启动,如果有https可以用443端口来启动,至于为什么?后面会知道. import werobot # token
-
ChatGpt无法访问或错误码1020的几种解决方案
最近ChatGpt异常火热,访问网站经常会出现1020的错误代码,或无法访问. 大概率是因为服务器压力大,网关返回的1020错误码,只能等待官方修复,以下几种解决方案仅供参考. 1. 更换浏览器 2. 删除浏览器Cookie chrome浏览器: 右上角三点 - 设置 - 隐私和安全 - Cookie 和其他站点数据 Edge浏览器: 右上角三点 - 设置 - Cookie 和站点权限 Firefox浏览器: 右上角三横 - 设置 - 隐私和安全 - Cookie和站点数据 3. 启用.更换代理
-
浅谈ChatGPT 对当下互联网生态意义
目录 ChatGPT AI 编程 ChatGPT 持续火爆的 ChatGPT是基于 OpenAI 开发的 GPT-3 模型进行微调得到一款聊天机器人产品,当下大家应该都已经体验过了,对于技术从业者或者普通用户带来的震撼都是极大的,因为人工智能第一次拥有了类人的语言风格和情感色彩,这种前所未有的体验自然引爆了整个网络. 但热潮过后也引发了我的一些思考,对于大多数人而言,ChatGPT 似乎可以无缝衔接到任何场景,似乎人工智能的时代已经来临,但是从技术上说,ChatGPT 只是在 GPT-3 的基础
-
如何调用chatGPT实现代码机器人
目录 获取chatGPT登录Token信息 一.通过Httpclient实现调用chatGPT 二.通过hutool实现调用chatGPT 最近chatGPT也是非常的火爆,相信大家都看到了,现在提供一种Java调用chatGPT的方法,我们主要通过两个工具来实现,一就是httpclient,二就是hutool,你觉得那种好理解你就用那种即可! 获取chatGPT登录Token信息 1.需要拥有chatGPT账号,进入官网需要科学上网自行解决! 官网:ChatGPT 注册需使用国外手机号! 视频
-
手把手教你在Python里使用ChatGPT
目录 前言 知识点 实现 代码 后话 前言 近来chatGPT挺火的,也试玩了一下,确实挺有意思.这里记录一下在Python中如何去使用chatGPT. 本篇文章的实现100%基于 chatGPT,我是搬运工无疑了!!! 本片文章比较简单. 知识点 pip install openai 看看 chatGPT的表现: 使用python编写一段发送网络请求的代码 python如何md5 也有抽风的表现: 小明妈妈大小明20岁,20年后小明妈妈大小明多少岁? 一个蛋糕切成8块我吃不完,切成4块刚刚好?
-
chatGPT本地部署、运行和接口调用的详细步骤
目录 从 github 下载 环境配置 conda 创建虚拟环境 官方步骤配置环境 安装 revChatGPT 更改 config.json.example -> config.json 将 config.json 移动到 revChatGPT 路径下 cookie 信息写入 config.json 运行 main.py 从 github 下载 https://github.com/acheong08/ChatGPT 环境配置 conda 创建虚拟环境 我选择用 anaconda 先配一个专属的
-
Java Feign微服务接口调用方法详细讲解
目录 Feign说明 引入依赖启动类开启客户端 Feign接口开发 编写容错类 在业务层调用Feign客户端接口 Feign的常用属性如下 Feign说明 Feign是一种声明式.模板化的HTTP客户端.在spring cloud中使用Feign,可以做到类似于普通的接口的请求调用,可以发现对应的服务的接口,进而直接调用对应服务中的接口. 引入依赖启动类开启客户端 首先需要引入依赖 <dependency> <groupId>org.springframework.cloud<
-
微信小程序后端Java接口开发的详细步骤
目录 1.搭建一个springboot项目并引入依赖 2.编写controller层 3.创建微信小程序项目 微信小程序使用wx.request(OBJECT)来调用后端接口. 首先 我们来一个简单案例 -- helloworld实现 1.搭建一个springboot项目并引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-
-
windows 部署JAVA环境安装iDea的详细步骤
Java环境部署 下载所需软件和依赖 安装 jdk 路径可选别的盘.但是指向时得注意我自己时装在 F 盘的,在f盘里新建文件夹 Java,Java里再新建两个文件夹 jre1.8.0_152 和 jdk1.8.0_152,安装 jdk时就路径为 F:\Program Files\Java\jdk1.8.0_152 自动弹出安装 jre 安装路径不改 路径可选别的盘.但是指向时得注意,例如我自己的 jdk 安装路径为 F:\Program Files\Java\jre1.8.0_152 安装完成后
-
Vue项目中接口调用的详细讲解
在企业开发过程中,往往有着明确的前后端的分工,前端负责接收.使用接口,后端负责编写.处理接口. 对于前端如何使用接口,今天在Vue中进行讲解. 一个项目往往由这几个部分组成. 其中在src文件夹中, ,有这么些内容. 我们常常把接口文件,新建一个文件夹在src下,命名为api,api内的文件便是接口文件. 通常把后端的接口写在api文件夹下,自己命名为xxx.js // 登录 export function login(data) { return request({ url: '/api/co
-
使用xampp搭建运行php虚拟主机的详细步骤
最近,新装了xampp这么一个软件搭建自己的web开发环境,安装完毕自然要虚拟几个目录放自己的项目了,现将如何在xampp搭建的web服务器环境下新建虚拟主机的过程总结分享一下,大致过程分为三步,如下: 第一步: 用记事本打开C:/WINDOWS/system32/drivers/etc/hosts文件(win7 hosts文件位置:%systemroot%\system32\drivers\etc), 在127.0.0.1 localhost下面我添加了一个127.0.0.1
-
vue.js 2.*项目环境搭建、运行、打包发布的详细步骤
Vue 安装 vue-cli /webpack 全局安装 如果在意安装速度,可以使用淘宝镜像来安装 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完淘宝镜像后,就可以使用cnpm 来代替 npm 安装工具啦 我个人比较喜欢直接使用npm 安装: 全局webpack: npm install webpack -g vue脚手架vue-cli: npm install vue-cli -g 安装webp
-
使用IDEA创建servlet JavaWeb 应用及使用Tomcat本地部署的实现
目录 需要安装好的软件 背景知识-Servlet是什么? Servlet 是一种规范 Servlet 接口 JSP Web 容器 背景知识-JavaWeb应用的目录结构 1.新建一个java项目 2.将普通java项目转换成JavaWeb项目 3.进行项目目录结构的设置 4.引入Tomcat的jar包 5.简单写一些代码用来测试 6.设置Tomcat 7.开启Tomcat 总结 记录一下使用IDEA创建servlet并使用Tomcat本地部署的过程. 需要安装好的软件 首先IDEA社区版不支持J
-
webservice实现springboot项目间接口调用与对象传递示例
目录 一.百度百科 二.webservice的技术支持 1.XML和XSD 2.SOAP 3.WSDL 4.UDDI 5.调用RPC与消息传递 三.webservice的应用场景和弊端 1.webservice的应用场景 2.webservice的弊端 四.webservice代码实例 服务端项目代码 客户端项目代码: 一.百度百科 Web Service是一个平台独立的,低耦合的,自包含的.基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述.发布.发现.
-
使用ngrok+express解决本地环境中微信接口调试问题
在微信项目的开发的时候,经常需要对微信jssdk提供的接口进行调试,比如说录音, 分享 ,上传图像等接口,但是微信jssdk要求绑定安全域名才能使用其提供的一系列功能 , 而在开发环境中使用localhost或者本地ip无法完成域名的认证和绑定, 所以无法在本地调试 .当然有一种迫不得已方法 ,就是在本地开发完 ,打包发到公司的测试服务器上 ,利用测试服务器认证后的域名进行调试,每次改动,调试都要发一遍测试,显然这种方法非常麻烦且很不科学,所以这篇文章就针对这个问题介绍一下如何利用ngrok和e
随机推荐
- 基于Javascript实现返回顶部按钮
- SQL Server 2008中的代码安全(三) 通过PassPhrase加密
- Oracle 删除用户和表空间详细介绍
- jQuery实现返回顶部功能
- 浅谈vue的踩坑路
- IE浏览器防黑十大秘籍
- 外贸英语-900句,从询盘,报盘,价格,品质,运输一直到外贸关系 4/4第1/2页
- php生成随机数的三种方法
- Fatal error: Call to undefined function curl_init()解决方法
- Python中unittest模块做UT(单元测试)使用实例
- 兼容ie6浏览器的php下载文件代码分享
- 原生javascript 学习之js变量全面了解
- 用Python中的__slots__缓存资源以节省内存开销的方法
- 完整的注册表操作实例 VBS脚本
- 安装音量控制程序 任务栏音量
- mysql实现自动远程备份一办法
- Java中Calendar时间操作常用方法详解
- Log4j不同模块输出到不同的文件中
- 在Swift中使用JSONModel 实例代码
- python基于pdfminer库提取pdf文字代码实例

