前端开发指南之vue-grid-layout的使用实例
目录
- 前言
- 效果图
- 一、vue中简单案例
- 1、安装组件 NPM
- 2、vue文件
- 二、vue3使用(vue文件)
- 1、需要导入vue3支持的该版本插件
- 2、在mian.js里引入:
- 三、在IE上无法打开,并报错缺少:
- 总结
前言
可通过拖拽改变布局(如果我们做简易开发,通过拖拽组件形成页面或者有这个需求就是非常实用的了)
因为vue-grid-layout是vue2版本的 但自己用的是vue3版本,所以要安装vue3的依赖和相关配置
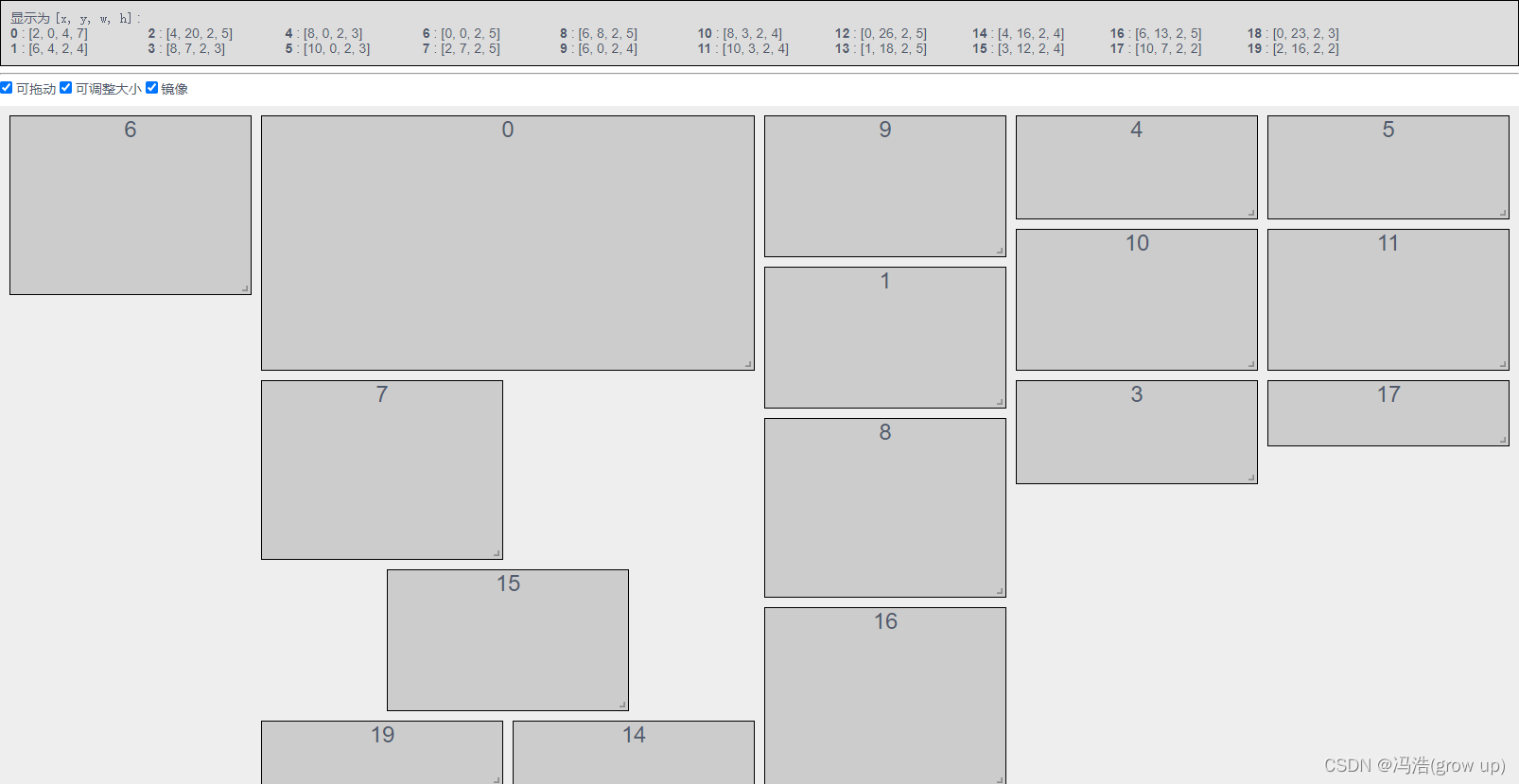
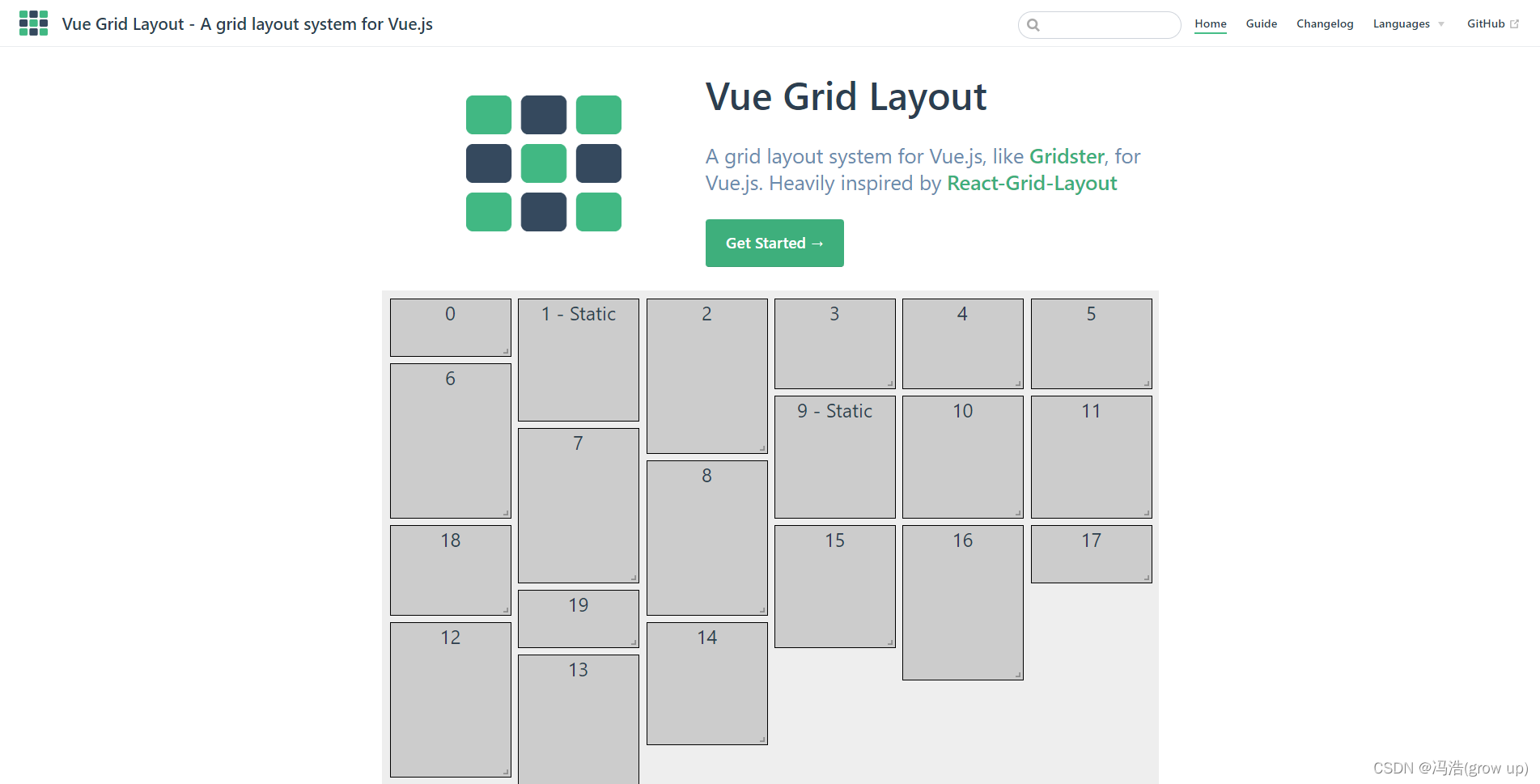
效果图


一、vue中简单案例
1、安装组件 NPM
npm install vue-grid-layout --save
Yarn
yarn add vue-grid-layout
2、vue文件
<template>
<div style="width: 100%; height: 100%">
<div class="layoutJSON">
显示为
<code>[x, y, w, h]</code>
:
<div class="columns">
<div v-for="(item, indexVar) in layout" :key="indexVar">
<b>{{ item.i }}</b>
: [{{ item.x }}, {{ item.y }}, {{ item.w }}, {{ item.h }}]
</div>
</div>
</div>
<hr />
<input v-model="draggable" type="checkbox" />
可拖动
<input v-model="resizable" type="checkbox" />
可调整大小
<input v-model="responsive" type="checkbox" />
镜像
<br />
<div style="width: 100%; margin-top: 10px; height: 100%">
<grid-layout
:col-num="12"
:is-draggable="draggable"
:is-resizable="resizable"
:layout="layout"
:responsive="responsive"
:row-height="30"
:use-css-transforms="true"
:vertical-compact="true"
>
<grid-item
v-for="(item, indexVar) in layout"
:key="indexVar"
:h="item.h"
:i="item.i"
:static="item.static"
:w="item.w"
:x="item.x"
:y="item.y"
>
<span class="text">{{ item.i }}</span>
</grid-item>
</grid-layout>
</div>
</div>
</template>
<script>
import { GridLayout, GridItem } from 'vue-grid-layout'
export default {
components: {
GridLayout,
GridItem,
},
data() {
return {
layout: [
{ x: 0, y: 0, w: 2, h: 2, i: '0' },
{ x: 2, y: 0, w: 2, h: 4, i: '1' },
{ x: 4, y: 0, w: 2, h: 5, i: '2' },
{ x: 6, y: 0, w: 2, h: 3, i: '3' },
{ x: 8, y: 0, w: 2, h: 3, i: '4' },
{ x: 10, y: 0, w: 2, h: 3, i: '5' },
{ x: 0, y: 5, w: 2, h: 5, i: '6' },
{ x: 2, y: 5, w: 2, h: 5, i: '7' },
{ x: 4, y: 5, w: 2, h: 5, i: '8' },
{ x: 6, y: 4, w: 2, h: 4, i: '9' },
{ x: 8, y: 4, w: 2, h: 4, i: '10' },
{ x: 10, y: 4, w: 2, h: 4, i: '11' },
{ x: 0, y: 10, w: 2, h: 5, i: '12' },
{ x: 2, y: 10, w: 2, h: 5, i: '13' },
{ x: 4, y: 8, w: 2, h: 4, i: '14' },
{ x: 6, y: 8, w: 2, h: 4, i: '15' },
{ x: 8, y: 10, w: 2, h: 5, i: '16' },
{ x: 10, y: 4, w: 2, h: 2, i: '17' },
{ x: 0, y: 9, w: 2, h: 3, i: '18' },
{ x: 2, y: 6, w: 2, h: 2, i: '19' },
],
draggable: true,
resizable: true,
responsive: true,
index: 0,
}
},
}
</script>
<style scoped>
.vue-grid-layout {
background: #eee;
}
.vue-grid-item:not(.vue-grid-placeholder) {
background: #ccc;
border: 1px solid black;
}
.vue-grid-item .resizing {
opacity: 0.9;
}
.vue-grid-item .static {
background: #cce;
}
.vue-grid-item .text {
font-size: 24px;
text-align: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 100%;
width: 100%;
}
.vue-grid-item .no-drag {
height: 100%;
width: 100%;
}
.vue-grid-item .minMax {
font-size: 12px;
}
.vue-grid-item .add {
cursor: pointer;
}
.vue-draggable-handle {
position: absolute;
width: 20px;
height: 20px;
top: 0;
left: 0;
background: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='10' height='10'><circle cx='5' cy='5' r='5' fill='#999999'/></svg>")
no-repeat;
background-position: bottom right;
padding: 0 8px 8px 0;
background-repeat: no-repeat;
background-origin: content-box;
box-sizing: border-box;
cursor: pointer;
}
.layoutJSON {
background: #ddd;
border: 1px solid black;
margin-top: 10px;
padding: 10px;
}
.columns {
-moz-columns: 120px;
-webkit-columns: 120px;
columns: 120px;
}
</style>
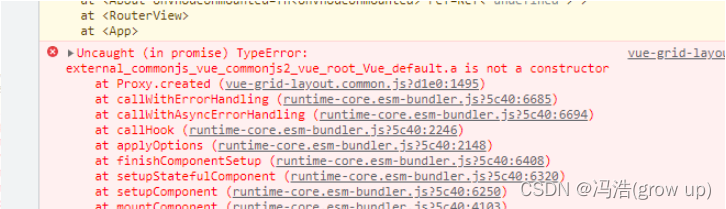
二、vue3使用(vue文件)
在vue3中如果报错:
external_commonjs_vue_commonjs2_vue_root_Vue_default.a is not a constructor

1、需要导入vue3支持的该版本插件
npm add vue-grid-layout@3.0.0-beta1
2、在mian.js里引入:
import VueGridLayout from ‘vue-grid-layout'
加入:.use(VueGridLayout)
createApp(App).use(axios).use(router).use(VueGridLayout).mount(‘#app’)
因为vue-grid-layout是vue2版本的 但自己用的是vue3版本,所以要安装vue3的依赖和相关配置
三、在IE上无法打开,并报错缺少:
主要原因就是第三方库的兼容性问题,把vue-grid-layout引入到vue.config.js文件下的transpileDependencies集合中:
module.exports = {
...
transpileDependencies: ['element-ui', 'proxy-polyfill' , 'vue-grid-layout'],
}
总结
到此这篇关于前端开发指南之vue-grid-layout使用的文章就介绍到这了,更多相关vue-grid-layout使用实例内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

