关于element el-input的autofocus失效的问题及解决
目录
- element el-input的autofocus失效
- elementUI el-input每次输入一个字符后自动失去焦点
- 总结
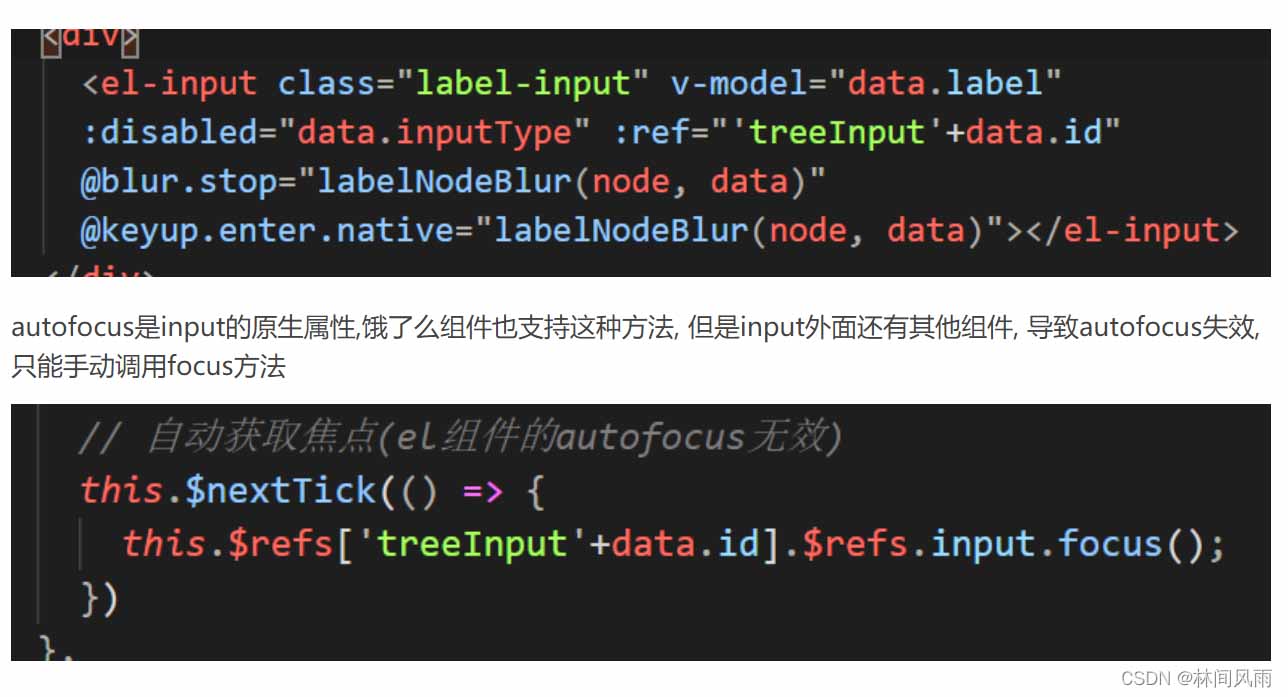
element el-input的autofocus失效

需求:下拉新增row, 最后一个定位focus
<el-table
:data="infoData.itemList"
fit
header-cell-class-name="cellClass"
row-class-name="rowClass"
>
<el-table-column v-if="userType === 2" width="50">
<template slot-scope="{$index}">
<div class="control-row">
<div @click="deleteRowData($index)">-</div>
</div>
</template>
</el-table-column>
<el-table-column prop="sampleName" label="序号" align="center" width="63" >
<template slot-scope="{$index}">
<el-input :value="$index + 1" disabled="true"/>
</template>
</el-table-column>
<el-table-column prop="sampleName" label="样品名称">
<template slot-scope="{row, $index}">
<el-input v-model="row.sampleName" placeholder="请输入" :disabled="checkId(row.id)" :ref="'rowInput' + $index" />
</template>
</el-table-column>
// 新增行
addRowData() {
this.infoData.itemList.push({
sampleName: '', // 样品名称
detectionProject: '', // 检测项目
standard: '', // 标准
consequence: '', // 结果
isQualified: 1, // 是否合格 ( 0: 是,1:否 )
actionResults: '通过', // 处置措施
detectionUser: '' // 检测人
})
const len = this.infoData.itemList.length - 1
this.$nextTick(() => {
this.$refs['rowInput' + len].$refs.input.focus();
})
},
elementUI el-input每次输入一个字符后自动失去焦点

input输入框每次输入一次就失去焦点,由于第一次开发后台管理系统
最开始以为是autocomplete的原因,很快发现不是,后来发现是因为v-for绑定的key值原因
v-for="(item,index) in signUpFormProps" :key="item.value+index"
显然每次输入改变了item.value的值导致其进行了渲染,将item.value值去掉后问题就解决了
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

