JS前端攻坚浅析instanceof实现原理
目录
- 正文
- instanceof的实现
正文
无论是平时开发还是学习中,对于类型的判断总是非常的重要,常见的类型判断方法有很多,对于每种比较常用的api我们需要对其进行一定的了解,才能更好的判断其中的实现方法,对Js的了解程度才能更深,这篇文章带大家了解一下instanceof的实现
instanceof的实现
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上(来自MDN)
我们先来看下instanceof的用法,有点类似于对于一个父类,生成一份子类的实例,通过new的方式就可以实现
function Car(color) {
this.color = color;
}
const c1 = new Car('Honda', 'Accord', 1998);
console.log(c1 instanceof Car);
// expected output: true
console.log(c1 instanceof Object);
// expected output: true

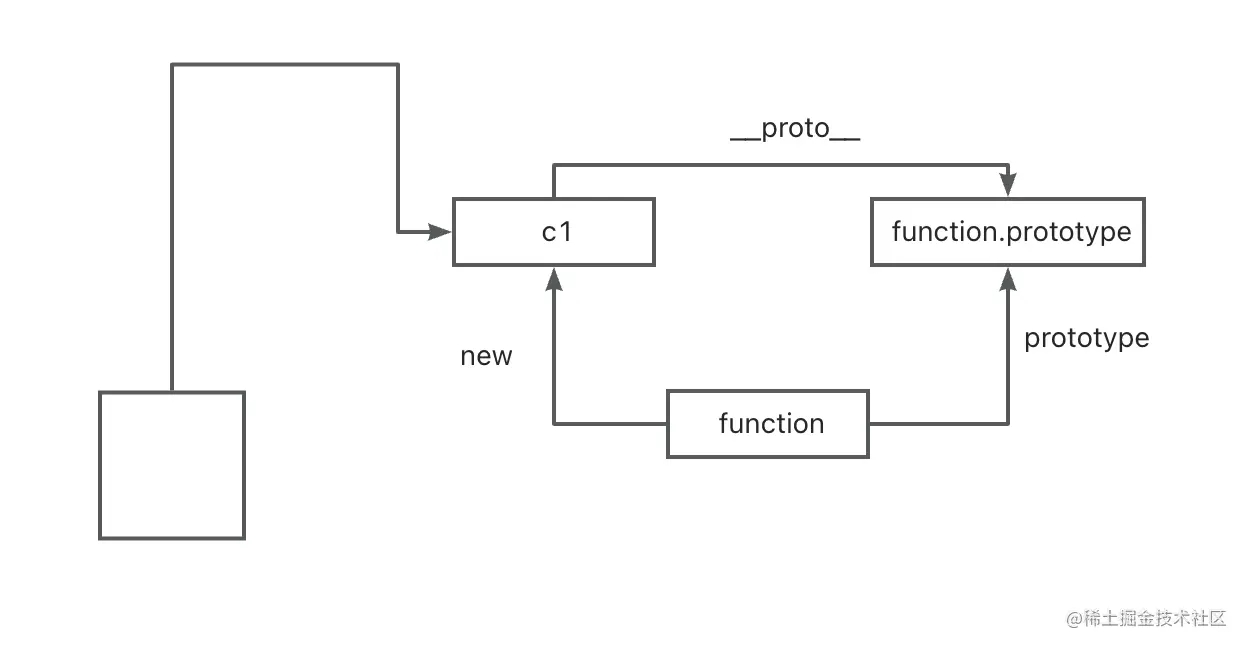
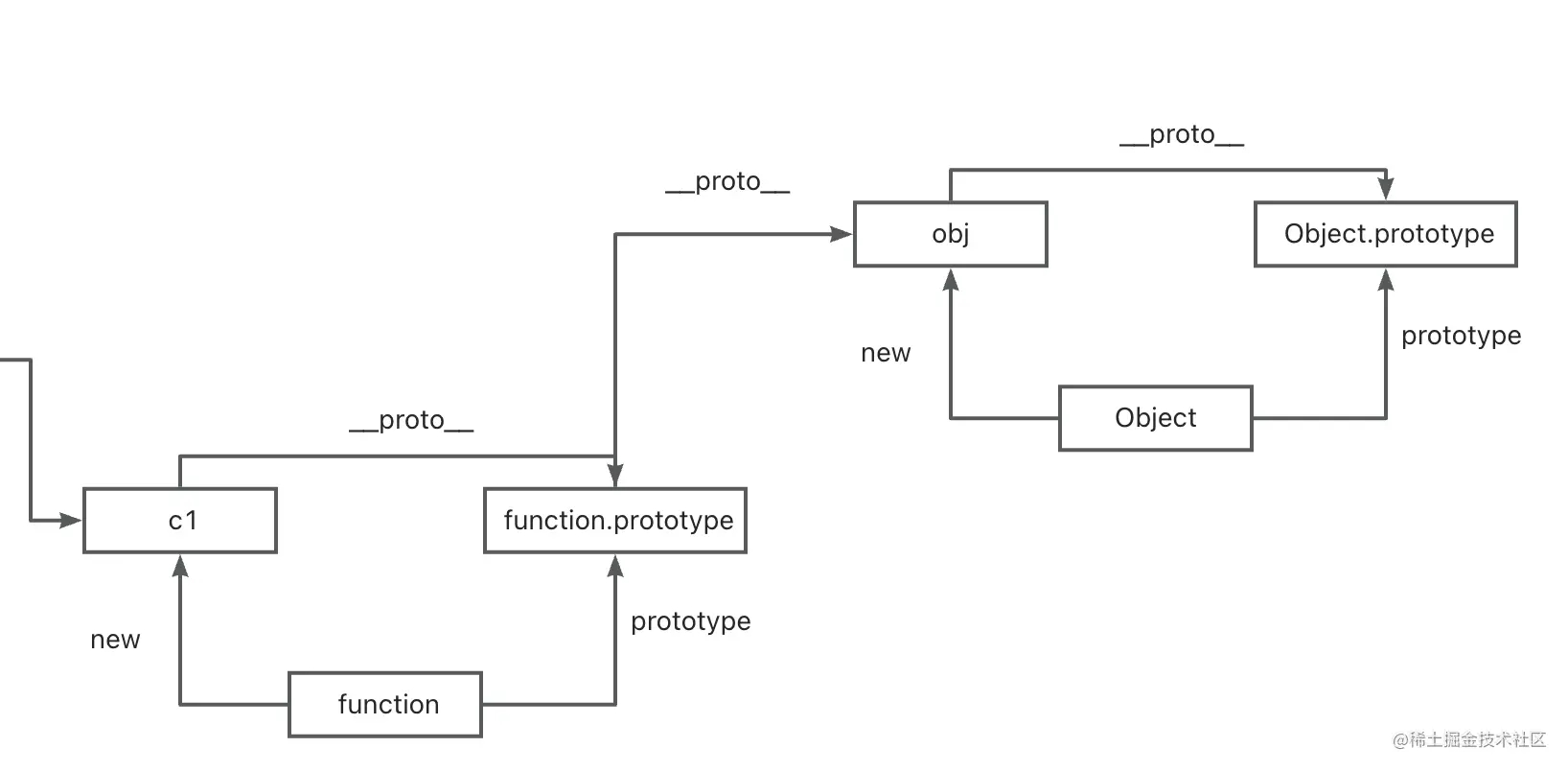
要判断一个对象是否存在某个实例对象的原型上,我们的c1是通过new出来的,可以对应我们图中的c1,通过画出来的原型链可以看到,如果三者之间形成一个闭环,那么证明就是存在同一个原型链中
我们传入c1和构造函数Car,通过比对c1的proto和Car的prototype,如果两者相等,则符合在同一个原型链上,那么instaceof返回true
如果不相等,那么按照原型链的规则,(proto = proto.__proto__),继续向上层进行寻找,,继续while的判断,直到找到最上层的原型链顶层null则停止寻找,所以这里的终止条件是proto==null
//console.log(c1 instanceof Car);
function _instanceof(l,r){
let proto = l.__proto__
let prototype = r.prototype
while(proto!=null){
if(proto==prototype){
return true
}else{
proto = proto.__proto__
}
}
}

这里只是列举了原型链的一部分,还有Object的上层null以及function的原型没有列举出来,因为往上走的逻辑也是同样的while中的判断,我们只要找出了proto==prototype和 proto = proto.__proto__这两个条件,就能很完美的写出instance的函数方式
以上就是JS前端攻坚浅析instanceof实现原理的详细内容,更多关于JS前端instanceof原理的资料请关注我们其它相关文章!
相关推荐
-
JavaScript 手动实现instanceof的方法
1. instanceof的用法 instanceof运算符用于检测构造函数的prototype属性是否出现在某个实例对象的原型链上. function Person() {} function Person2() {} const usr = new Person(); console.log(usr instanceof Person); // true console.log(usr instanceof Object); // true console.log(usr instanceo
-
javascript中instanceof运算符的用法详解
概述 instanceof运算符用来判断一个构造函数的prototype属性所指向的对象是否存在另外一个要检测对象的原型链上 语法 obj instanceof Object;//true 实例obj在不在Object构造函数中 描述 instanceof 运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上. 实例 1.instanceof的普通的用法,obj instanceof Object 检测Object.prototype是否存在于参数
-
Javascript原型链及instanceof原理详解
instanceof:用来判断实例是否是属于某个对象,这个判断依据是什么呢? 首先,了解一下javascript中的原型继承的基础知识: javascript中的对象都有一个__proto__属性,这个是对象的隐式原型,指向该对象的父对象的原型(prototype).显式的原型对象使用prototype,但是Object.prototype.proto=null; 判断某个对象a是否属于某个类A的实例,可以通过搜索原型链. 实例对象属性查找顺序是:实例对象内部---->构造函数原型链---->
-
关于js typeof 与 instanceof 判断数据类型区别及开发使用
目录 1.typeof 操作符 2.instanceof 操作符 3.typeof 和 instanceof 的区别以及开发中的使用建议 前言: 日常的开发中,我们经常会遇到判断一个变量的数据类型或者该变量是否为空值的情况,你是如何去选择判断类型的操作符的?本文来总结记录一下我们开发人员必须掌握的关于 typeof 和 instanceof 的知识点以及在开发中的使用建议,同时在面试过程中也经常会遇到这样的问题. 1.typeof 操作符 typeof 操作符,确定任意变量的数据类型,确切说,它
-
JavaScript中isPrototypeOf、instanceof和hasOwnProperty函数的用法详解
isPrototypeOf 作用:检测一个对象是否是另一个对象的原型.或者说一个对象是否被包含在另一个对象的原型链中 var p = {x:1};//定义一个原型对象 var o = Object.create(p);//使用这个原型创建一个对象 p.isPrototypeOf(o);//=>true:o继承p Object.prototype.isPrototypeOf(p);//=> true p继承自Object.prototype 以上实例来自与<JavaScript权威指南&g
-
菜鸟也能搞懂js中typeof与instanceof区别
目录 一.typeof 二.instanceof 三.区别 一.typeof typeof 操作符返回一个字符串,表示未经计算的操作数的类型 使用方法如下: typeof operand typeof(operand) operand表示对象或原始值的表达式,其类型将被返回 举个例子 typeof 1 // 'number' typeof '1' // 'string' typeof undefined // 'undefined' typeof true // 'boolean' typeof
-
JS前端攻坚浅析instanceof实现原理
目录 正文 instanceof的实现 正文 无论是平时开发还是学习中,对于类型的判断总是非常的重要,常见的类型判断方法有很多,对于每种比较常用的api我们需要对其进行一定的了解,才能更好的判断其中的实现方法,对Js的了解程度才能更深,这篇文章带大家了解一下instanceof的实现 instanceof的实现 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上(来自MDN) 我们先来看下instanceof的用法,有点类似于对于一个父类,生
-
JS前端广告拦截实现原理解析
这篇文章主要介绍了JS前端广告拦截实现原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 主流的浏览器,默认都开启了广告过滤,这对于用户(浏览者)来说,不但加快了访问网页的速度,而且也避免了勿点一些垃圾色情的东西,可以说绿色了网络环境. 第一.对于正常的广告拦截前端开发需要注意的是: 在请求图片与js文件.接口.文件内容最好不要包含ad.guanggao等关键词,可能被拦截 我们可以用一个请求来判断浏览器有没有开启广告拦截,如果我们需要插入
-
JS前端面试必备——基本排序算法原理与实现方法详解【插入/选择/归并/冒泡/快速排序】
本文实例讲述了JS前端面试必备--基本排序算法原理与实现方法.分享给大家供大家参考,具体如下: 排序算法是面试及笔试中必考点,本文通过动画方式演示,通过实例讲解,最后给出JavaScript版的排序算法 插入排序 算法描述: 1. 从第一个元素开始,该元素可以认为已经被排序 2. 取出下一个元素,在已经排序的元素序列中从后向前扫描 3. 如果该元素(已排序)大于新元素,将该元素移到下一位置 4. 重复步骤 3,直到找到已排序的元素小于或者等于新元素的位置 5. 将新元素插入到该位置后 6. 重复
-
JS前端模块化原理与实现方法详解
本文实例讲述了JS前端模块化原理与实现方法.分享给大家供大家参考,具体如下: 1.什么是前端模块化 模块化开发,一个模块就是一个实现特定功能的文件,有了模块我们就可以更方便地使用别人的代码,要用什么功能就加载什么模块. 2.模块化开发的好处 1)避免变量污染,命名冲突 2)提高代码利用率 3)提高维护性 4)依赖关系的管理 3.前端模块化的进程 前端模块化规范从原始野蛮阶段现在慢慢进入"文艺复兴"时代,实现的过程如下: 3.1 函数封装 我们在讲到函数逻辑的时候提到过,函数一个功能是实
-
浅析JSONP技术原理及实现
跨域问题一直是前端中常见的问题,每当说到跨域,第一浮现的技术必然就是JSONP JSONP在我的理解,它并不是ajax,它是在文档中插入一个script标签,创建_callback方法,通过服务器配合执行_callback方法,并传入一些参数 JSONP的局限就在于,因为是通过插入script标签,所以参数只能通过url传入,因此只能满足get请求,特别jQuery的ajax方法时,即使设置type: 'POST',但是只要设置了dataType: 'jsonp',在请求时,都会自动使用GET请
-
基于JS对象创建常用方式及原理分析
前言 俗话说"在js语言中,一切都对象",而且创建对象的方式也有很多种,所以今天我们做一下梳理 最简单的方式 JavaScript创建对象最简单的方式是:对象字面量形式或使用Object构造函数 对象字面量形式 var person = new Object(); person.name = "jack"; person.sayName = function () { alert(this.name) } 使用Object构造函数 var person = { na
-
js前端解决跨域的八种实现方案
由于同源策略的限制,满足同源的脚本才可以获取资源.虽然这样有助于保障网络安全,但另一方面也限制了资源的使用. 那么如何实现跨域呢,以下是实现跨域的一些方法. 一.jsonp跨域 原理:script标签引入js文件不受跨域影响.不仅如此,带src属性的标签都不受同源策略的影响. 正是基于这个特性,我们通过script标签的src属性加载资源,数据放在src属性指向的服务器上,使用json格式. 由于我们无法判断script的src的加载状态,并不知道数据有没有获取完成,所以事先会定义好处理函数.服
-
浅谈JS前端模块化的几种规范
前言 有这样一个场景,客户端运行很久,但是法务部和数据部需要收集用户的一些信息,这些信息收集好之后需要进行相应的数据处理,之后上报到服务端.客户端提供一个纯粹的js执行引擎,不需要 WebView 容器.iOS 端有成熟的JavaScriptCore.Android 可以使用 V8 引擎.这样一个引擎配套有一个 SDK,访问 Native 的基础能力和数据运算能力,可以看成是一个阉割版的 Hybrid SDK 额外增加了一些数据处理能力. 问题结束了吗?处理逻辑的时候还需要用到2个库:cheer
-
js前端表单数据处理表单数据校验
目录 前言 1.数据处理 1.1 场景1 :过滤我不要的数据 1.2 场景2:只提取我要的数据 1.3 场景3 :覆盖数据 1.4 场景4 :字段映射 1.5 场景5 : 数据映射 1.6 场景6: 数据合并 2.表单校验 2.1 简单版的单字段检查 2.2 简单版的多字段检查 2.3 Iview 组件库 form表单组件的校验实现 2.4 element 组件库 ElForm表单组件的校验实现 2.5 常见校验规则 前言 这段时间一直在搞to B方向中后台的项目,表单接触的频率会比较多,就突发
随机推荐
- DIV菜单层实现代码
- 初学web标准的几个误区
- 网络PING包查询
- 详解Javascript判断Crontab表达式是否合法
- 实现图片首尾平滑轮播(JS原生方法—节流)
- 点击按钮自动加关注的代码(sina微博/QQ空间/人人网/腾讯微博)
- js动态生成指定行数的表格
- 微信公众号点击菜单即可打开并登录微站的实现方法
- 一步一步学习PHP(6) 面向对象
- JavaScript使用Replace进行字符串替换的方法
- django创建自定义模板处理器的实例详解
- Python比较文件夹比另一同名文件夹多出的文件并复制出来的方法
- 如何解决mysqlimport: Error: 13, Can't get stat of 的问题
- Python的几个高级语法概念浅析(lambda表达式闭包装饰器)
- 无边框表格
- android 开发教程之日历项目实践(二)
- python中遍历文件的3个方法
- jQuery插件Echarts实现的双轴图效果示例【附demo源码下载】
- 分享我的jquery实现下拉菜单心的
- jQuery实现倒计时重新发送短信验证码功能示例

