vue中实现当前时间echarts图表时间轴动态的数据(实例代码)
代码如下所示:
<!-- ! 废话不多说,直接看代码吧 ! -->
<template>
<div class="">
<div class="chart" ref="ref_chart" style="width:370px;height:250px;"> </div>
</div>
</template>
<script lang="js">
export default {
data() {
return {
syca_myChart: null, // 图表
interval: null, //定时器
x_tm: null, //获取时间x轴的显示时间
inTime: '', //当前的时间
A_data: [3, 5, 2, 3, 4,], // 电流数据
V_data: [200, 201, 204, 202, 201, 334], // 电压
};
},
computed: {},
components: {},
mounted() {
this.x_time(); //先获取x轴的一组时间
this.initChart(); //初始化dom元素
this.updateChart(); //设置配置进行渲染为图表
this.getNewTime(); //更新时间
},
methods: {
// 获取 x轴 一组时间值
x_time() {
let now = new Date();
let res = [];
for (let i = 0; i < 7; i++) {
res.unshift(now.toLocaleTimeString().replace(/^\D*/, ''));
now = new Date(+now - 3000); // 时间间隔
}
this.x_tm = res;
},
//初始化对象
initChart() {
this.syca_myChart = this.$echarts.init(this.$refs.ref_chart, "macarons");
},
//请求数据
get_data() {
// 在此处进行通过websoket进行数据交互代码 略...
},
//更新数据
updateChart() {
let option = {
title: {
show: true,
text: "电流/电压", //标题
top: 2,
left: 2,
textStyle: {
},
// subtext: ' - 折线图', //二级标题
subtextStyle: {
// lineHeghit: 6
},
},
legend: {
data: ['电流', "电压"],
top: 4,
},
toolbox: {
show: true, // 是否显示工具
itemSize: 11,
itemGap: 6, //间隔大小
// right: 25,
feature: {
saveAsImage: { //保存为图片
type: "jpg",
backgroundColor: "#00274b"
},
dataView: {
// 数据视图
show: true,
readOnly: true, // 是否可以读写
// backgroundColor: "#00274b"
},
restore: {
// 还原
},
}
},
xAxis: {
type: 'category',
data: this.x_tm,
// name: "时间",
// nameLocation: "end"
// boundaryGap: false // 紧挨边缘
axisLabel: {
fontSize: 11,
formatter: '{value}',
// y轴的显示数据单位
rotate: -20,//刻度偏移
},
},
yAxis: [
{
type: 'value',
scale: true, //是否是脱离 0 值比例
// name: " 单位V",
axisLabel: {
fontSize: 11,
formatter: '{value} V',
// y轴的显示数据单位
rotate: 20,//刻度偏移
},
minInterval: 1
},
],
grid: {
top: '20%',
right: '8%',
left: '12%',
bottom: '14%',
},
tooltip: { //图标划过显示
show: true,
trigger: 'axis',
axisPointer: {
// type: 'cross', //十字提示指示线
// type: 'line', //
lineStyle: {
type: 'dashed', //线的类型 虚线
// snap: true, // 划过吸附指示线
}
},
//悬浮窗的内容
// a: 系列名,b: (x轴)类目值, c: 数据值
// formatter: `{b}<br>{a}: {c} PM `,
// background: "red",//悬浮窗的背景色
// borderColor: '',//边框色
borderWidth: 3,//边框宽
// padding: '', //内边距
alwaysShowContent: false, //悬浮窗是否一直显示
hideDelay: 1000, //划入时悬浮多少秒
enterable: true, //划入正常显示
textStyle: { //悬浮框的样式
color: '#fff',
fontSize: 14,
}
},
series: [
{
name: '电流',
data: this.A_data,
type: 'line',
smooth: true, // 折线图的线条是否平滑
areaStyle: {}, // 背景填充
// stack: "all", // 多组数据堆叠
label: {
show: true, //数据标签显示
position: 'top', //数据显示位置
distance: 8, // 距离
offset: [-2, -2], //文字偏移
formatter: "{c}", //标签内容
},
},
{
name: '电压',
data: this.V_data,
type: 'line', // line 折线 bar 柱状
smooth: true, // 折线图的线条是否平滑
areaStyle: {}, // 背景填充
// stack: "all", // 多组数据堆叠
label: {
show: true, //数据标签显示
position: 'top'
},
}
]
}
//进行渲染图表
this.syca_myChart.setOption(option);
},
// 更新时间
getNewTime() {
clearInterval(this.interval); // 开启定时器之前先清上次的
this.interval = setInterval(() => {
this.inTime = new Date().toLocaleTimeString();
this.x_tm.push(this.inTime);
if (this.x_tm.length > 5) {
this.x_tm.shift();
}
this.updateChart();
}, 3000)
},
},
watch: {},
destroyed() {
clearInterval(this.interval);
},
};
</script>
<style scoped lang='less'>
</style>
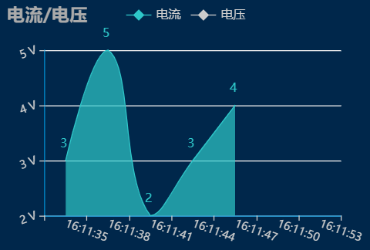
效果图展示:


到此这篇关于vue中实现当前时间echarts图表时间轴动态的数据的文章就介绍到这了,更多相关vue echarts图表时间轴动态数据内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

