SpringBoot静态资源与首页配置实现原理深入分析
目录
- 一、静态资源导入
- 1、webjars
- 2、静态资源映射规则
- 3、自定义静态资源路径
- 二、首页配置和图标
- 1、首页配置
- 2、图标
一、静态资源导入
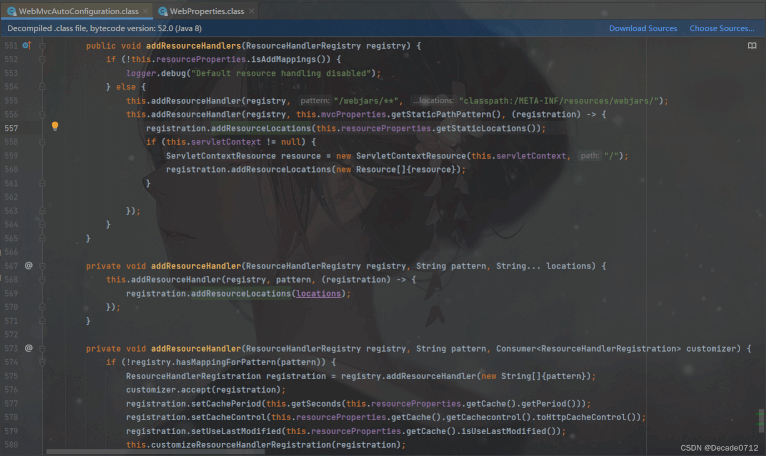
关键源码可以看WebMvcAutoConfiguration这个类下面的addResourceHandlers方法

在这个方法中,我们有几个重点需要了解一下
1、webjars
可以理解为以maven的形式引入web的相关jar包
请求路径为/webjars/**的,都会去classpath:/META-INF/resources/webjars/下寻找相关的静态资源
2、静态资源映射规则
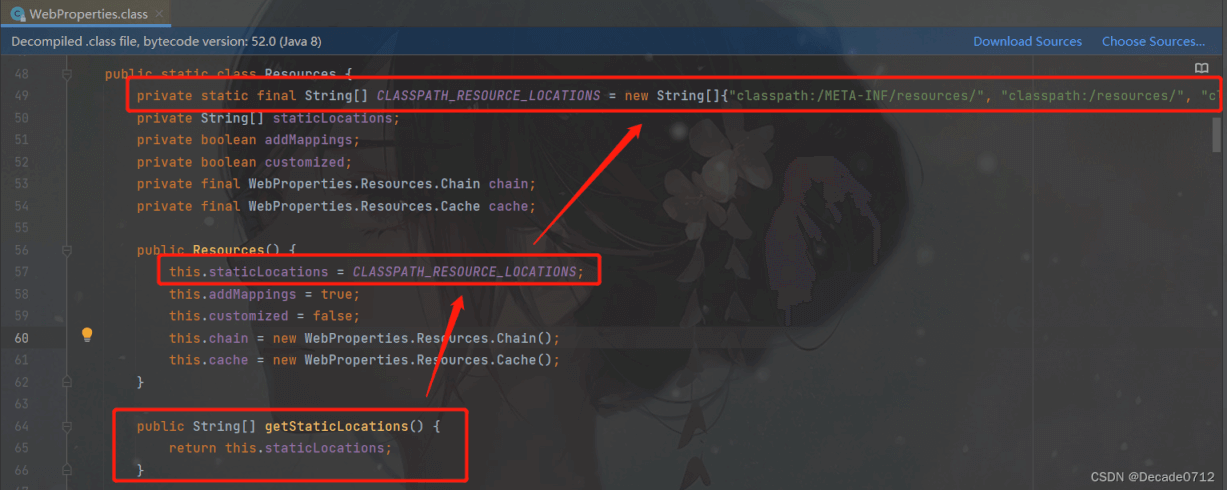
如果在项目中要使用我们自己导入的静态资源,它的映射规则是怎么样的呢,我们分析源码可以得出

以下四个路径的中存放的静态资源可以被识别,优先
resource(注意,此处是resource下面的resource文件夹)>static (默认)>public
"classpath:/META-INF/resources/"
"classpath:/resources/"
"classpath:/static/"
"classpath:/public/"
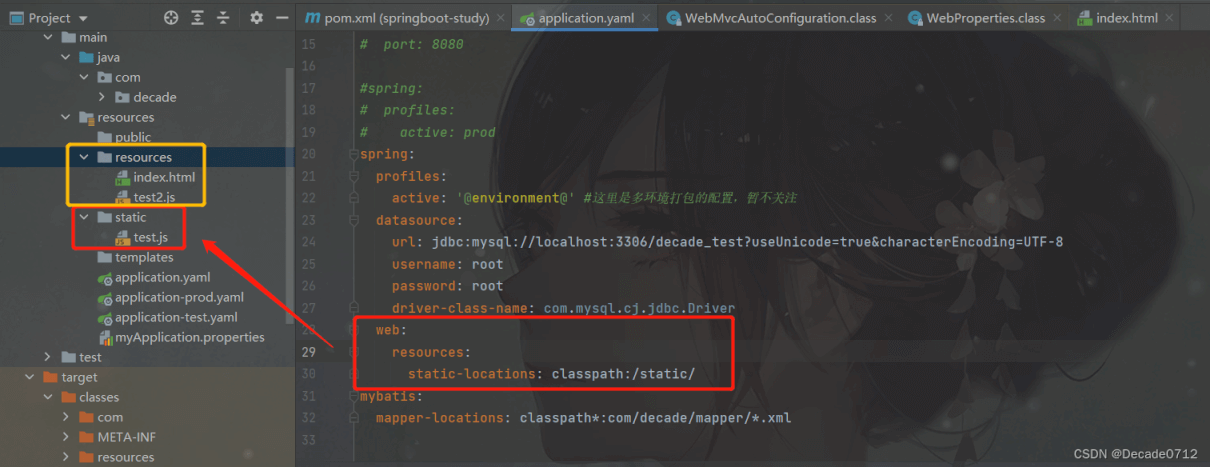
3、自定义静态资源路径
我们可以使用spring.web.resources.static-locations
在yaml文件中自定义静态资源文件的路径,例如我们限制静态文件都必须放在static目录下
也可以使用spring.mvc.static-path-pattern,当前项目 + static-path-pattern + 静态资源名 = 静态资源文件夹下找
spring:
web:
resources:
static-locations: classpath:/static/
mvc:
static-path-pattern: /static/**

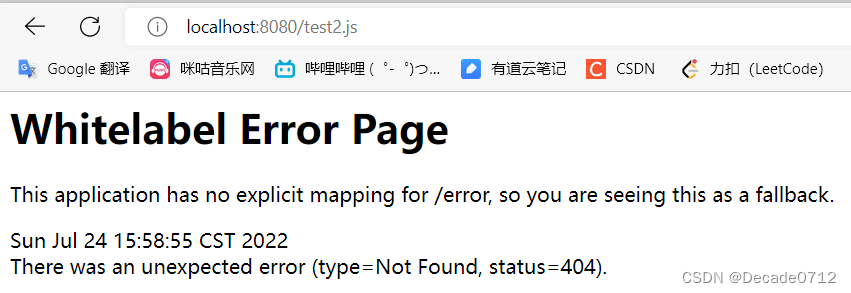
随后我们访问一下静态资源,发现只有放在static下面可以被访问到


二、首页配置和图标
1、首页配置
springboot它会去找静态资源文件夹下的index.html(注意不能配置spring.mvc.static-path-pattern)或者是controller处理/index转发的页面
下面是WebMvcAutoConfiguration这个类中关于首页的相关方法
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());
return welcomePageHandlerMapping;
}
private Resource getWelcomePage() {
String[] var1 = this.resourceProperties.getStaticLocations();
int var2 = var1.length;
for(int var3 = 0; var3 < var2; ++var3) {
String location = var1[var3];
Resource indexHtml = this.getIndexHtml(location);
if (indexHtml != null) {
return indexHtml;
}
}
ServletContext servletContext = this.getServletContext();
if (servletContext != null) {
return this.getIndexHtml((Resource)(new ServletContextResource(servletContext, "/")));
} else {
return null;
}
}
private Resource getIndexHtml(String location) {
return this.getIndexHtml(this.resourceLoader.getResource(location));
}
private Resource getIndexHtml(Resource location) {
try {
Resource resource = location.createRelative("index.html");
if (resource.exists() && resource.getURL() != null) {
return resource;
}
} catch (Exception var3) {
}
return null;
}
2、图标
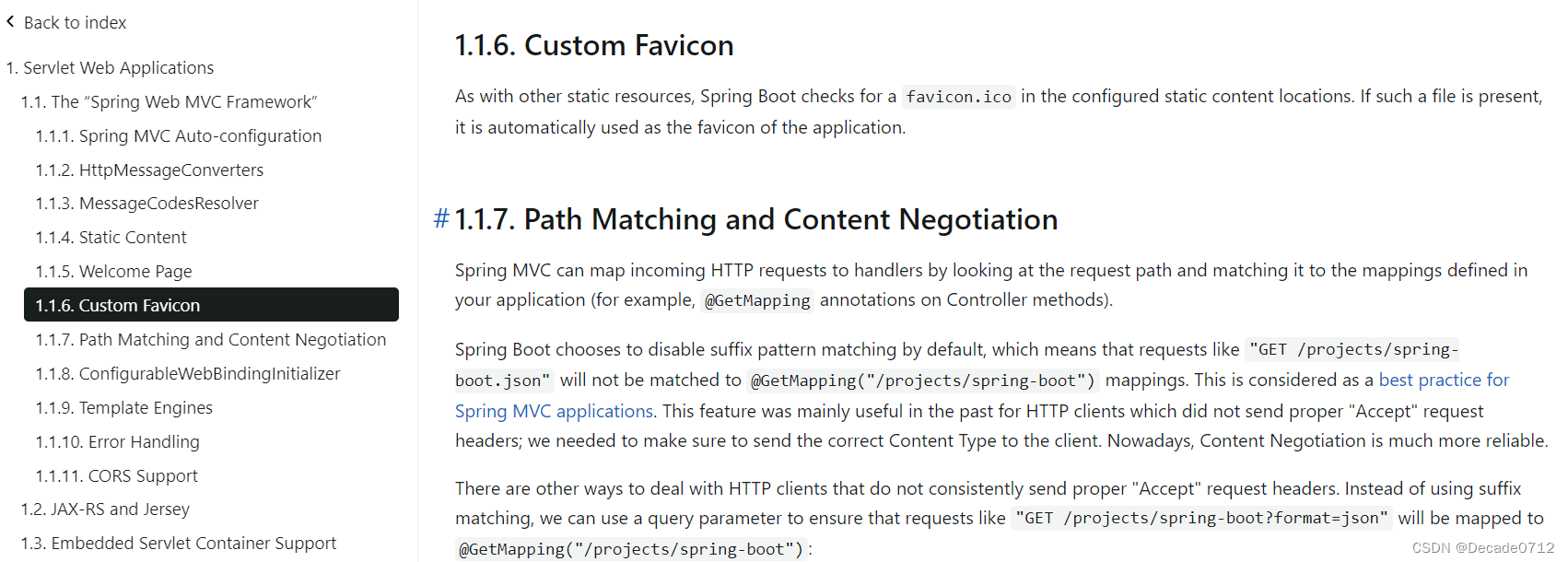
官网是说在静态资源路径下放置一个favicon.ico,spring boot就会自动识别

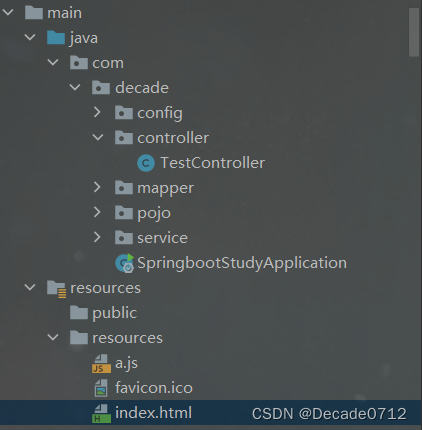
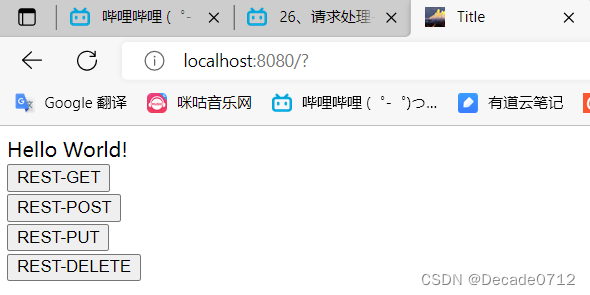
如图

图标加载成功 可能会因为缓存加载不出来 清除缓存多试几次就行了

到此这篇关于SpringBoot静态资源与首页配置实现原理深入分析的文章就介绍到这了,更多相关SpringBoot静态资源内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

