JS之if语句对接事件动作逻辑(详解)
if 函数的实现步骤:
function +名字()
指定id , 指定开关(display: none or block)
if + else 构成逻辑 控制开关

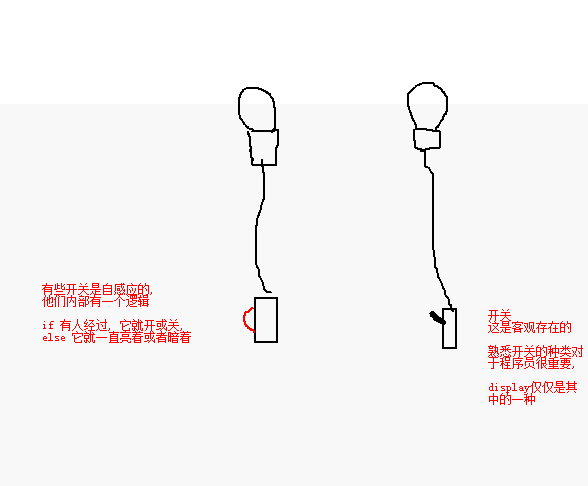
决定在哪里安置一个灯泡, 指定一个id给某个标签
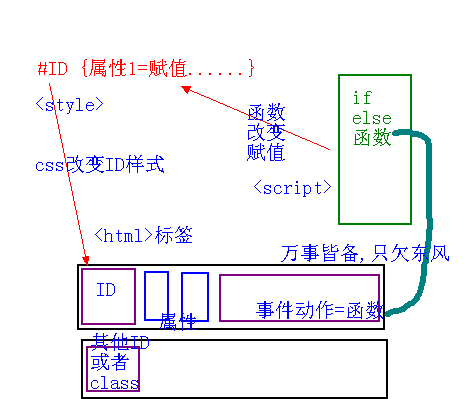
把开关用电线连着灯泡, 安装开关#+id名称{ 属性1= 赋值, 属性 2 = 赋值 , 属性3 = 赋值 }
所有的赋值都可以成为一个开关. 如果是一个手动版的, 这里已经完成了. 更改属性的赋值就可以变更id的样式
帮开关装上感应元件, 一旦有动静, 开关便自动switch 建立function showhide() { 使用if+else语句, 改变开关的接线:改变属性赋值}
打开电制, 让开关通电. 事件动作接上函数
最核心的原则就是, 事件动作对接函数, 函数对接属性(一个或多个)更改, 属性更改, 对接id或者class, id 或class对接事件动作所在标签

<style>
#div1 {width:100px; height:200px; background:#CCC; display:none;}
</style>
<script>
function showHide()
{
var oDiv=document.getElementById('div1');
if(oDiv.style.display=='block')
{
oDiv.style.display='none';
}
else
{
oDiv.style.display='block';
}
}
</script>
<input type="button" value="显示隐藏" oncpck="showHide()"> </input>
<div id="div1">
以上这篇JS之if语句对接事件动作逻辑(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
js事件监听机制(事件捕获)总结
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒泡,没有事件监听的机制,对于事件监听的兼容性问题是最大的难题: 1.直接把事件的方法写在页面结构上 function eventfun(){ //console.log(this); } <input type="button" onclick="eventfun()&qu
-
JS之if语句对接事件动作逻辑(详解)
if 函数的实现步骤: function +名字() 指定id , 指定开关(display: none or block) if + else 构成逻辑 控制开关 决定在哪里安置一个灯泡, 指定一个id给某个标签 把开关用电线连着灯泡, 安装开关#+id名称{ 属性1= 赋值, 属性 2 = 赋值 , 属性3 = 赋值 } 所有的赋值都可以成为一个开关. 如果是一个手动版的, 这里已经完成了. 更改属性的赋值就可以变更id的样式 帮开关装上感应元件, 一旦有动静, 开关便自动switch 建立
-
js默认文本框粘贴事件完美实现详解
目录 前言 先上代码 代码分析 前言 本文实际是用js移动控制光标的位置!解决了网上没有可靠教程的现状 默认情况对一个文本框粘贴,应该会有这样的功能: 粘贴文本后,光标不会回到所有文本的最后位置,而是在粘贴的文本之后 将选中的文字替换成粘贴的文本 但是由于需求,我们需要拦截粘贴的事件,对剪贴板的文字进行过滤,这时候粘贴的功能都得自己实现了,而一旦自己实现,上面2个功能就不见了,我们就需要还原它. 面对这样的需求,我们肯定要控制移动光标,可是现在的网上环境真的是惨,千篇一律的没用代码...于是我就
-
React.Js添加与删除onScroll事件的方法详解
React简介 React是有Facebook开发出来用于构建前端界面的JS组件库,由于其背后的强大背景,使得这款库在技术开发上完全没有问题. React的优势 解决大规模项目开发中数据不断变化变得难以操作的问题: 组件化开发,使得开发更加快速: 单向数据流,有利于找到问题: 虚拟DOM,在React内部有一套diff算法可以快速的计算出整体需要改动的位置,从而做到快速局部刷新:举个栗子:删除一个列表再插入个新表,计算后会比较出不同然后插进去: 前言 大家都可能会遇到这样的问题,那就是滚动事件
-
兼容浏览器的js事件绑定函数(详解)
因为javascript中所有对象都集成与Object,那么只有给Object原型添加一个事件绑定函数,就不需要在处理绑定事件的时候,每次写一长串代码,直接调用即可.在代码中添加红色部分代码,直接便可以在代码中直接调用 <div id="mydiv" style="cursor:pointer; background-color:#F00">nihaoa</div> <script language="javascript&q
-
JS中自定义事件与观察者模式详解
目录 一.前言 二.观察者模式优缺点 三.代码实现 四.DOM自定义事件API 一.前言 观察者模式 也称发布-订阅模式 . 模型-视图模式 .当对象间存在一对多关系时,则使用观察者模式(Observer Pattern).比如,当一个对象被修改时,则会自动通知依赖它的对象.观察者模式属于行为型模式. 观察者模式: 类似我们在微信平台订阅了公众号 , 当它有新的文章发表后,就会推送给我们所有订阅的人. 我们作为订阅者不必每次都去查看这个公众号有没有新文章发布,公众号作为发布者会在合适时间通知我们
-
JS复杂判断的更优雅写法代码详解
我们编写js代码时经常遇到复杂逻辑判的情况,通常大家可以用if/else或者switch来实现多个条件判断,但这样会有个问题,随着逻辑复杂度的增加,代码中的if/else/switch会变得越来越臃肿,越来越看不懂,那么如何更优雅的写判断逻辑,本文带你试一下. 举个例子 先看一段代码 /** * 按钮点击事件 * @param {number} status 活动状态:1 开团进行中 2 开团失败 3 商品售罄 4 开团成功 5 系统取消 */ const onButtonClick1 = (s
-
Vue.js分页组件实现:diVuePagination的使用详解
一.介绍 Vue.js 是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动. 二.创建初始化项目 这里不在详细说明,我们的分页演示只需要vue和vue-router就可以了,我们直接构建项目和设置配置. main.js:
-
JS中的防抖与节流及作用详解
概念 函数防抖(debounce)是指在一定时间内,在动作被连续频繁触发的情况下,动作只会被执行一次,也就是说当调用动作过n毫秒后,才会执行该动作,若在这n毫秒内又调用此动作则将重新计算执行时间,所以短时间内的连续动作永远只会触发一次,比如说用手指一直按住一个弹簧,它将不会弹起直到你松手为止. 函数节流是指一定时间内执行的操作只执行一次,也就是说即预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个新周期,一个比较形象的例子是如果将水龙头拧紧直到水是以水滴的形式流出
-
对vux点击事件的优化详解
Vux是基于Vue和WeUI的组件库.对于应用vux的项目因为点击绑定的是click事件,自然也存在移动端300ms延迟现象.我们可以用fastclick库来解决这个问题,具体步骤如下: 这里以vue+webpack项目目录为例: 1.打开node控制台,切换到自己的项目目录 2.npm安装fastclick,并将版本信息写入本地packpage.json文件 3.下载成功后,在node_modules目录下可以看见fastclick库文件夹,且在packpage.json文件里可以看见: 4.
-
Node.js基础入门之使用方式及模块化详解
目录 什么是Node.js ? Node.js下载 Node.js和JavaScript的区别 Node.js安装与验证 Node.js使用方式 1. REPL模式 2. 文件模式 Node.js模块化 1. 什么是模块? 2. 模块分类 3. 创建自定义模块 4. 调用自定义模块 5. 模块测试 6. 主模块 7. 模块组成 在这个竞争日益激烈的今天,已经不是一门语言,一项技术走天下的时代了.正所谓艺多不压身,今天开始学习Node.js,学而时习之,不亦乐乎,希望可以借鉴经验,学以致用,如有不
随机推荐
- AngularJS入门教程之Select(选择框)详解
- Ubuntu“无法打开锁文件(Could not get lock)”问题解决方法
- 学习drag and drop js实现代码经典之作
- 详解JavaScript中setSeconds()方法的使用
- JS正则替换掉小括号及内容的方法
- 浅谈C++中的构造函数分类及调用规则
- iOS将视频录像切成一张张缩略图
- 总结iOS App开发中控制屏幕旋转的几种方式
- Java实现的properties文件动态修改并自动保存工具类
- Python构建XML树结构的方法示例
- vue 计时器组件的实现代码
- Ajax请求中async:false/true的作用分析
- Java数据库连接池之DBCP浅析_动力节点Java学院整理
- python实现的守护进程(Daemon)用法实例
- sqlserver 脚本和批处理指令小结
- javascript[js]获取url参数的代码
- JavaScript获取某年某月的最后一天附截图
- javascript类型转换示例
- javascript+html5+css3自定义提示窗口
- 解析利用javascript如何判断一个数为素数

