较为全面的Asp.net提交验证方案分析 (上)
比如:
验证码存储在页面代码或Cookies里,暴露给客户端;
通过Session存储的验证码,虽然解决了安全问题,但一个用户只使用一个变量存储验证码,假如用户同时打开一个以上的页面,分别提交的话,就无法正常使用了;
验证码不会过期,这会留下隐患,使暴力破解变得可行(当然也可以通过刷新间隔、提交间隔、黑名单等手段加以控制);
此外还有伴随着提交产生的另一个问题——重复提交。
为解决上述问题,我曾走过不少弯路,后来总结出了一个方案可以很好的解决这些问题,本文将结合ADO.NET Entity Framework技术来介绍此方案:
这方案的核心就是通过数据库统一存储所有请求页面所对应的验证码及其相关信息(这也可以通过Session或别的什么实现,但个人感觉数据库更为优秀)。
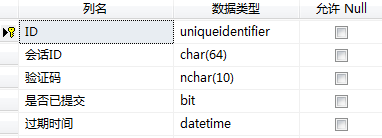
首先来建立一个这样的SQL Server数据表,表名设为“提交验证”:

“ID”字段存储的是该验证信息的唯一ID,用于查询,并且我们还会将此值传给客户端用于回发时再度获取对应的信息,采用GUID格式保证了唯一性和复杂性,客户端几乎没有伪造的可能;
“会话ID”字段即用于存储SessionID,以确保验证信息与用户会话相对应,如果你不在意客户端是否会被劫持的话,也可以忽略这个字段。
“验证码”字段即存储验证码原文,用于检验用户输入,此外,验证图片生成函数也会通过ID获取此数据以生成对应的验证图片。
“是否已提交”字段标识此验证信息是否已使用过,如果不需要给用户明确的错误提示的话,可以在提交后直接删除所使用的验证信息,而不使用这个字段。
“过期时间”字段的数据将会在清理超时信息时使用到。
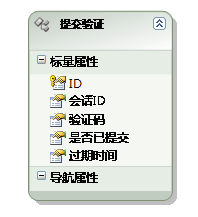
数据库建好后,就可以建立ADO.NET Entity Framework数据模型(EDM)了:

此模型从现有数据库直接生成即可,不需要做什么额外改动。未完待续,此篇中介绍了数据结构和思路,在下篇中将介绍代码实现以及使用方法。
相关推荐
-
较为全面的Asp.net提交验证方案分析 (上)
比如: 验证码存储在页面代码或Cookies里,暴露给客户端: 通过Session存储的验证码,虽然解决了安全问题,但一个用户只使用一个变量存储验证码,假如用户同时打开一个以上的页面,分别提交的话,就无法正常使用了: 验证码不会过期,这会留下隐患,使暴力破解变得可行(当然也可以通过刷新间隔.提交间隔.黑名单等手段加以控制): 此外还有伴随着提交产生的另一个问题--重复提交. 为解决上述问题,我曾走过不少弯路,后来总结出了一个方案可以很好的解决这些问题,本文将结合ADO.NET Entity Fr
-
较为全面的asp防CC攻击代码分享
复制代码 代码如下: <% Dim CC_Info(4),strInfo,strTemp If Session("CC_Info") = "" Then CC_Info(0) = "cclog.txt" '日志文件名 CC_Info(1) = Request.ServerVariables("HTTP_X_FORWARDED_FOR") CC_Info(2) = Request.ServerVariables("
-
asp.net core3.1cookie和jwt混合认证授权实现多种身份验证方案
目录 认证授权 身份认证 授权 默认授权 选择授权 总结 开发了一个公司内部系统,使用asp.net core 3.1.在开发用户认证授权使用的是简单的cookie认证方式,然后开发好了要写几个接口给其它系统调用数据.并且只是几个简单的接口不准备再重新部署一个站点,所以就直接在MVC的项目里面加了一个API区域用来写接口.这时候因为是接口所以就不能用cookie方式进行认证,得加一个jwt认证,采用多种身份验证方案来进行认证授权. 认证授权 身份验证是确定用户身份的过程. 授权是确定用户是否有权
-
用自定义图片代替原生checkbox实现全选,删除以及提交的方法
UI妹子觉得原生的checkbox复选框太丑,非要用图片来代替,那就依她.做出来的效果类似这样: 要代替原生的checkbox. 那么要实现原生checkbox能干的事.我们主要实现这几点就可以了. 1.点击列表中的勾选图片.图片会变换成相反的. 2.如果当前是全选状态,不勾选列表中的某一项,全选处的图片变成未勾选的状态. 如果点击了某一项使列表成了全选的状态, 全选处的图片变成勾选状态. 3.全选功能 4.点击删除,能删除全部的勾选的图片. 1.准备工作:因为要大量用到两个图片的切换,我们单独
-
ASP.NET中验证控件的使用方法
对于这些常用的控件有效性验证,在Asp.Net中有单独的验证控件可供使用.他们可以满足一般的,诸如非空,范围.比较等的验证,为用户登录页面添加输入数据验证功能和验证码功能. 验证控件: Asp.Net中内置的验证控件有:RequiredFieldValidation.RangeValidation.RegularExpressValidation.CompareValidation.CustomValidation和ValidationSummary等六种.其中用户自定义验证控件,由于并不非常常
-
asp.net 身份验证机制实例代码
ASP.NET提供了3种认证方式:windows身份验证.Forms验证和Passport验证. windows身份验证: IIS根据应用程序的设置执行身份验证.要使用这种验证方式,在IIS中必须禁用匿名访问. Forms验证:用Cookie来保存用户凭证,并将 未经身份验证的用户重定向到自定义的登录页. Passport验证:通过Microsoft的集中身份验证服务执行的,他为成员站点提供单独登录和核心配置文件服务. 关于这三种验证方式的配置,推荐一篇文章:http://www.jb51.ne
-
基于ASP.NET+EasyUI框架实现图片上传提交表单功能(js提交图片)
我的风格,先给大家展示下效果图,具体效果图如下所示,如果大家感觉还不错很满意请参考实现代码. HTML的代码: <form id="ff" runat="server" method="post"> <div id="content" style="margin-left:50px;"> <table style="width:300px;" id=&quo
-
ASP.NETWeb服务器验证控件如何使用
什么是验证控件? 希望用户输入正确的类型的数据,为了验证用户输入是否满足要求,必须对输入的值.范围或格式进行检查. .NET中验证控件在哪里? 在工具箱的验证分组里. 常用的ASP.NET控件几个?分别是什么? 1)CompareValidator控件:与给定值比较. 2)CustomValidator控件:用户自己定制校验逻辑 3)RangeValidator控件:检查控件的值是否在给定的有效范围内. 4)RegularExpressValidator控件:使用正则表达式验证用户输入的数据是否
-
git提交验证规范并自动生成日志文件的方法
每次git提交信息的时候会先验证提交的格式是否符合规范,符合规范并运行eslint 两者都符合之后才可正常提交,并可以根据提交的信息自动生成日志信息. 一般是遵循 Angular Commit Message 校验commit 格式 主要使用 @commitlint/cli @commitlint/config-conventional 来校验commit是否符合规范 一般可以全局安装or本地安装 install 全局 npm install -g @commitlint/cli @commit
-
超全面的SpringBoot面试题含答案
1. 什么是 Spring Boot? Spring Boot 是 Spring 开源组织下的子项目,是 Spring 组件一站式解决方案,主要是简化了使用Spring 的难度,简省了繁重的配置,提供了各种启动器,使开发者能快速上手. 2. 为什么要用SpringBoot 快速开发,快速整合,配置简化.内嵌服务容器 3. SpringBoot与SpringCloud 区别 SpringBoot是快速开发的Spring框架,SpringCloud是完整的微服务框架,SpringCloud依赖于Sp
随机推荐
- AngularJS常见过滤器用法实例总结
- 详解vue之页面缓存问题(基于2.0)
- 使用Math.floor与Math.random取随机整数的方法详解
- node.js利用redis数据库缓存数据的方法
- ES2015 正则表达式新增特性
- 深入java垃圾回收的详解
- IOS 长链接与短链接之间的转换
- iOS自定义UITabBar仿今日头条效果
- Python读取Excel的方法实例分析
- Android TextView显示Html类解析的网页和图片及自定义标签用法示例
- Javascript图像处理思路及实现代码
- JS 控件事件小结
- 比较详细的基于CentOS的WWW服务器架设指南第1/2页
- c语言读取csv文件和c++读取csv文件示例分享
- 使用javascript实现简单的选项卡切换
- Javascript实现基本运算器
- Windows2003下php5.4安装配置教程(Apache2.4)
- Android编程判断网络连接是否可用的方法
- Android无需root实现apk的静默安装
- python实现视频分帧效果

