.NET发布网站详细步骤
本文章分为三个部分: web网站发布、IIS6 安装方法、ASP.NET v4.0 安装方法
一、web网站发布
1.打开 Visual Studio 2013 编译环境

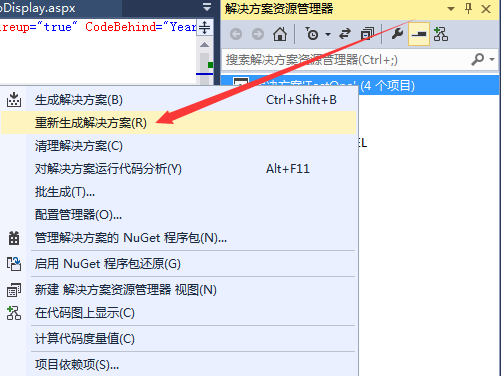
2.在其解决方案上右击弹出重新生成解决方案,以查看是否有错误

3.如果项目没有错误右击WebUI层发布

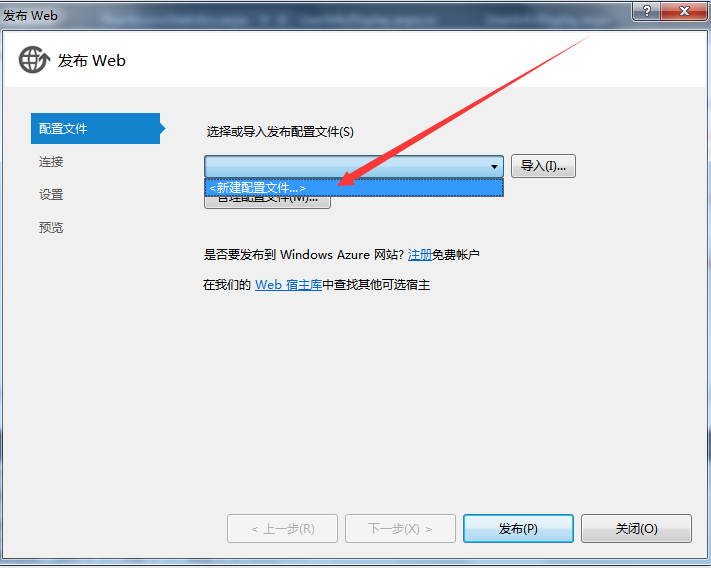
4.这样将会看到以下界面

5.在配置文件中新建配置文件

7.在配置文件名称对话框可以输入网站名,例如:test

8.连接的发布方法要选中文件系统

9.选择自己想要将网站放置的盘,然后点击右上角的新建文件夹图标,一定要把项目放在WebSite文件夹下!

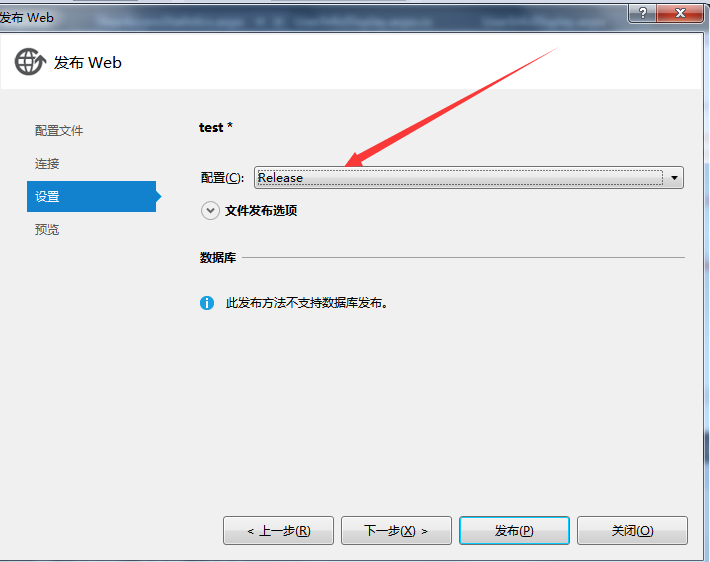
10.在设置中配置要选中Release发布版本,不要选择Debug管理员测试版!

11.下一步发布即可。
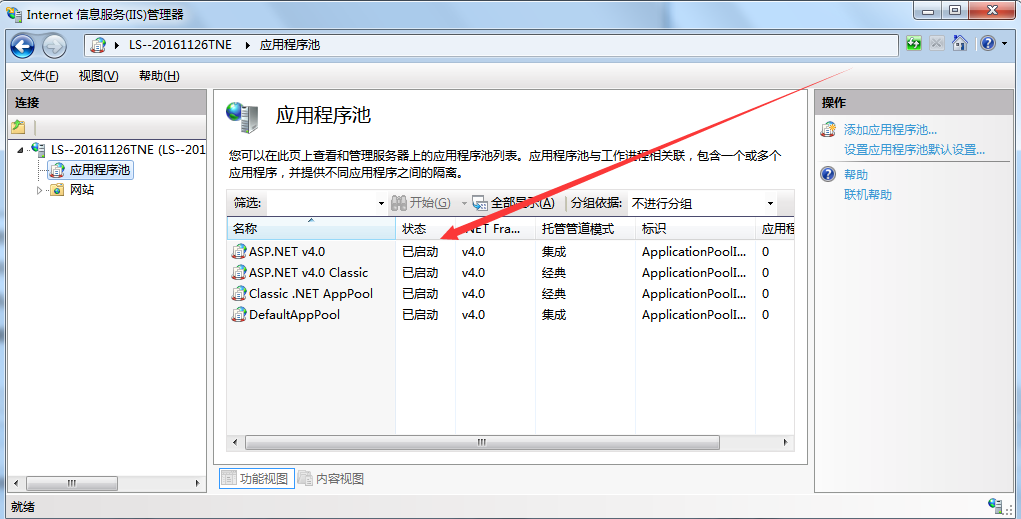
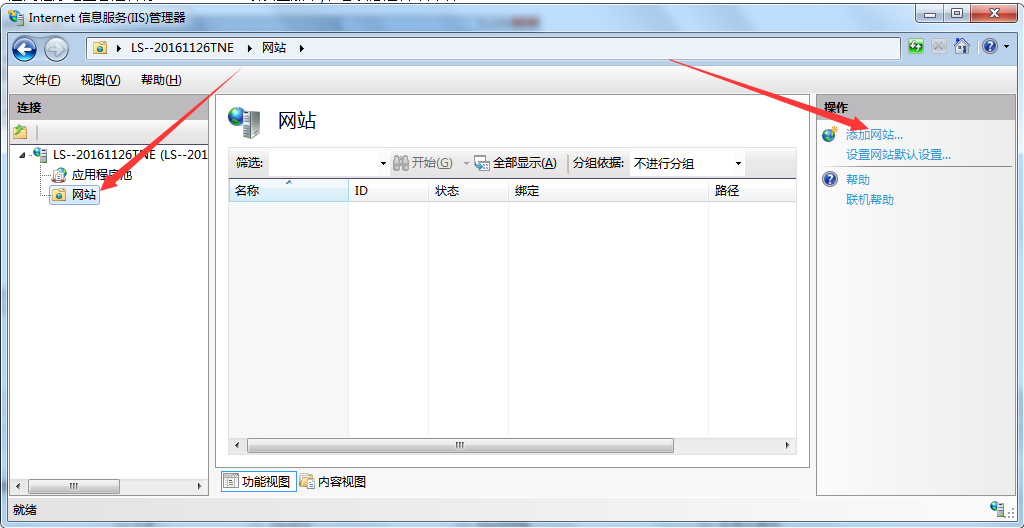
12.然后打开 Internet信息服务(IIS) 管理器
1).打开cmd 输入IIS 打开Internet信息服务(IIS) 管理器
2).控制面板-->管理工具 -->Internet信息服务(IIS) 管理器
13.打开后在应用程序池查看是否有ASP.NET 4.0或以上版本,在看状态是否未开启

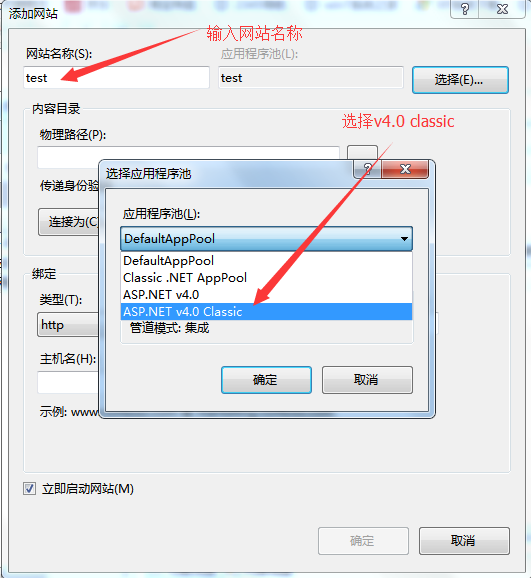
14.开始添加网站

15.填写网站名称,并在应用程序池选择 v4.0 Classic

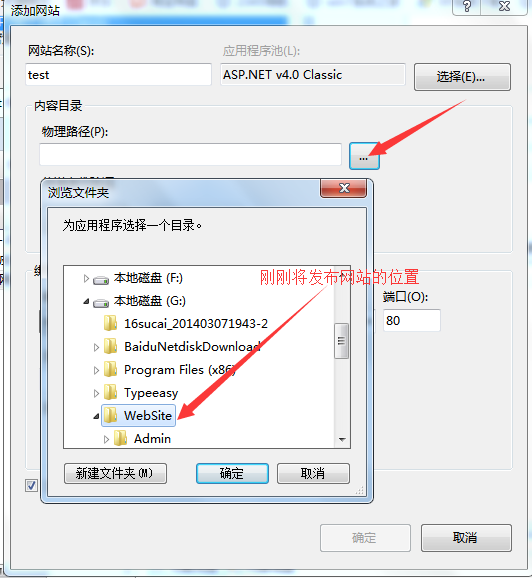
16.选择物理路径

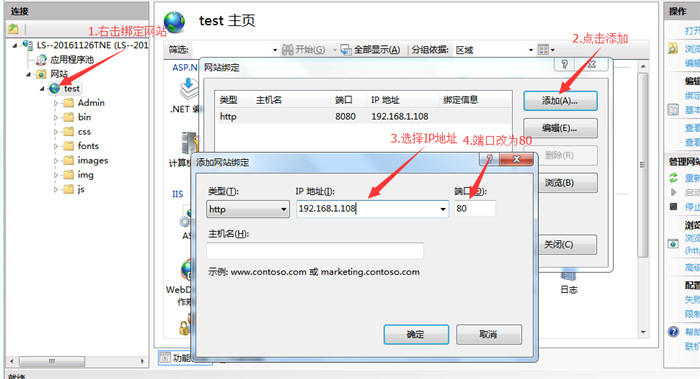
17.选择类型、IP地址、端口

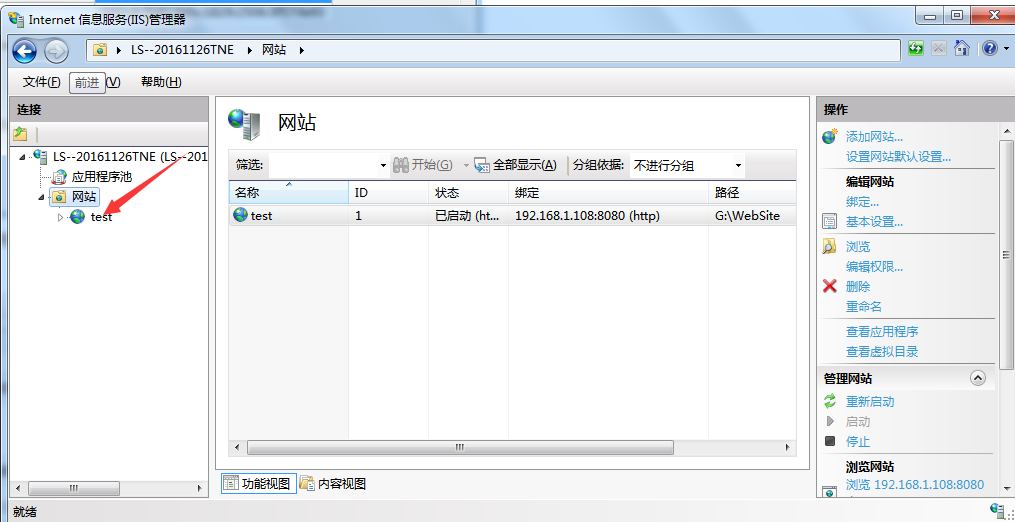
18.主机名可以为空,然后确定,这样在网站目录下会出现一个test站点

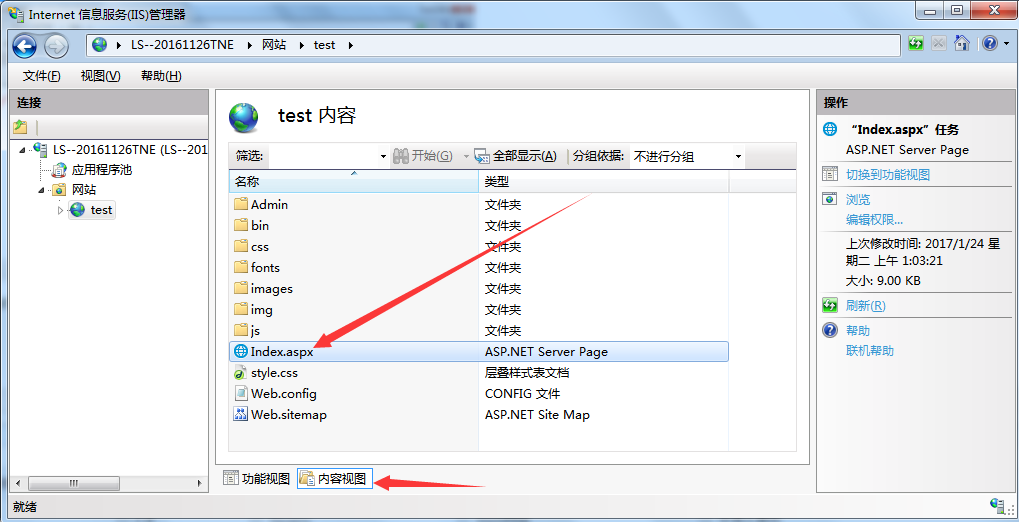
19.选中test站切换到内容视图,再选中index页面右击浏览,看看是否发布成功

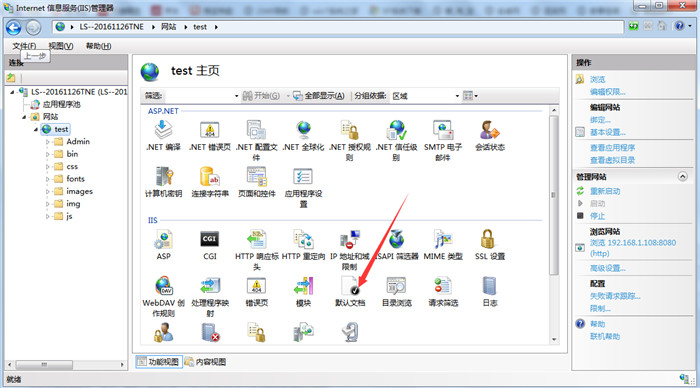
20.有时候想在URL输入IP地址就可以访问到网站首页,我们可以这样做



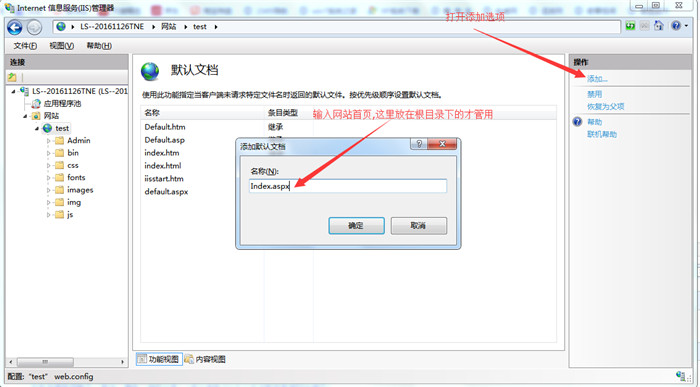
21.如果想在URL上输入192.168.1.108就能打开网站首页,可以这样做
(web默认端口为80,刚刚将端口改为8080,所以在网站上输入192.168.1.108是不能打开网站的,只有输入192.168.1.108:8080才能打开网站)

二、IIS6 安装方法
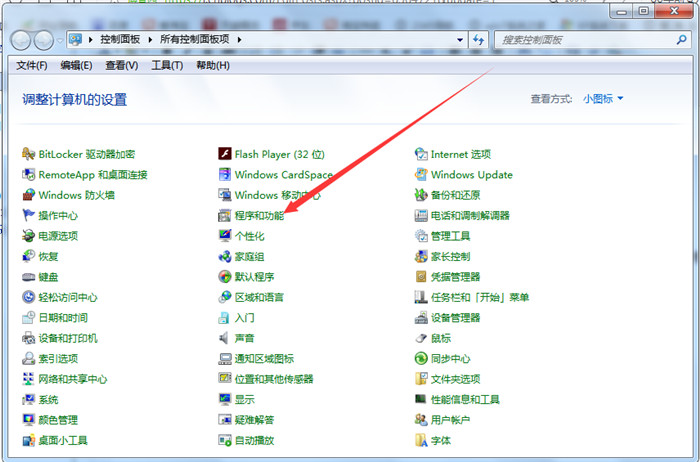
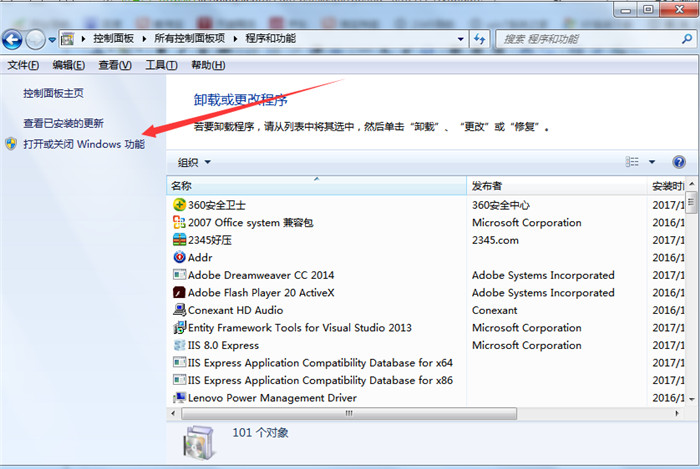
控制面板 ==> 程序和功能 ==> 打开或关闭Windows功能 ==> 选择 Internet 信息服务 ==> Web管理工具 和 万维网服务的所有子目录进行勾选(所有子目录勾选后根目录才会显示对勾 [√] ) ==> 确定



三、ASP.NET V4.0 安装方法
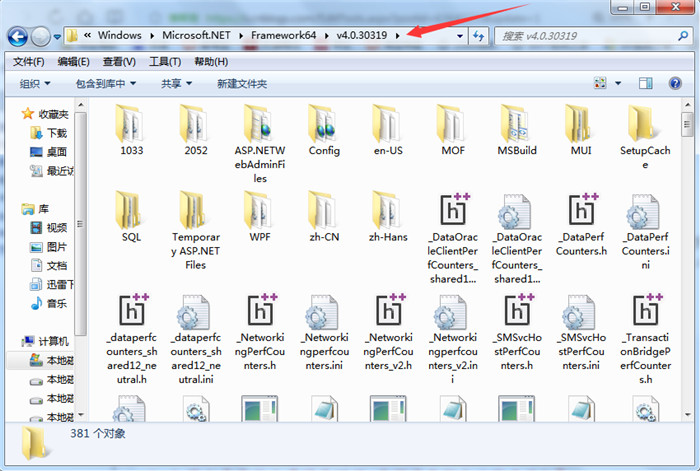
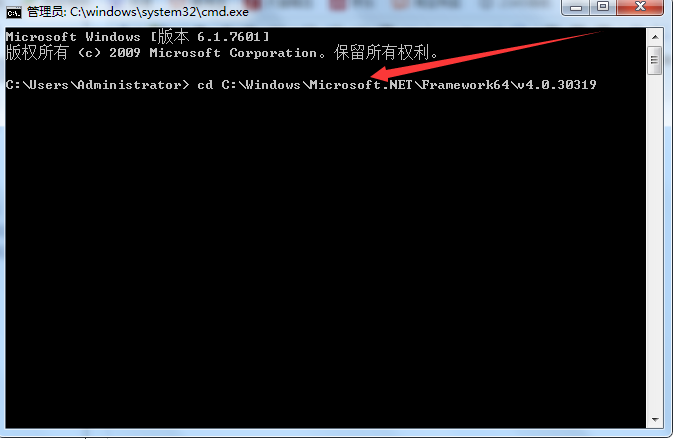
寻找路径:C:\Windows\Microsoft.NET\Framework64\v4.0.30319 ==> 复制其路径 ==> 打开cmd ==> 输入命令: cd C:\Windows\Microsoft.NET\Framework64\v4.0.30319(右键粘贴) ==> 回车 ==> 然后输入:aspnet_regiis.exe -i ==> 回车 即可安装




注:如果文章有什么遗漏或错误,希望读者留言方便更改!~
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

