(asp.net c#)DropDownList绑定后显示对应的项的两种方法
方法一:
DropDownList1.DataSource = listSort;
DropDownList1.DataTextField = "LogSortName";
DropDownList1.DataValueField = "LogSortID";
DropDownList1.DataBind();
DropDownList1.SelectedIndex = ddl.Items.IndexOf(DropDownList1.Items.FindByValue("i"));
//i要自己去获取你要显示的项的id。
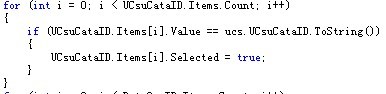
方法二:我贴上部分代码

获取数据后 根据该value去配对你想要的项。
不过图中的for改成 do…while 应该会更省事一点。
其实两个方法的思路都是一样,都是拿id去配对…
相关推荐
-
Javascript+XMLHttpRequest+asp.net无刷新读取数据库数据
复制代码 代码如下: /**//// <summary> /// 生成带CDATA的节点 /// </summary> /// <param name="xDocument">XmlDocument</param> /// <param name="elementName">元素名称</param> /// <param name="cdataValue">CDA
-
ASP.NET Ajax级联DropDownList实现代码
了解级联DDL 那么考虑以下几种常见情景: · 用户注册时需要选择国家.省.市.地区等. · 用户购买产品时选择产品类别.产品名称.产品型号. 以上的例子有一些共同特点: · 上一级(如省)选择后下一级(如市)才可以选择. · 下一级的内容由上一级的内容决定. 像这样的一组DropDownList就是级联DDL.常见的解决方法是将带有层次的数据写入XML,然后设置DropDownList的AutoPostBack属性为"True"开启自动回调,最后处理SelectedIndexChan
-
asp.net DropDownList自定义控件,让你的分类更清晰
看到Discuz是2个下拉列表进行合并的,网上找了一些资料,然后写了这个小源码,在这里和大家分享一下! 运行效果图,如下所示(深黑的地方选不中,因为那是上一级的分类): 项目结构图如下所示: Controls类库SmartDropDownList.cs代码如下所示: SmartDropDownList.cs 复制代码 代码如下: using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using Syste
-
ASP.NET MVC中为DropDownListFor设置选中项的方法
在MVC中,当涉及到强类型编辑页,如果有select元素,需要根据当前Model的某个属性值,让Select的某项选中.本篇只整理思路,不涉及完整代码. □ 思路 往前台视图传的类型是List<SelectListItem>,把SelectListItem选中项的Selected属性设置为true,再把该类型对象实例放到ViewBag,ViewData或Model中传递给前台视图. 通过遍历List<SelectListItem>类型对象实例 □ 控制器 public Action
-
asp.net 读取xml文件里面的内容,绑定到dropdownlist中
xml文件编写 复制代码 代码如下: <?xml version="1.0" encoding="gb2312" ?> <BookType> <parameter> <name>商务管理</name> <value>0</value> </parameter> <parameter> <name>金融管理</name> <valu
-
asp.net实现XML文件读取数据绑定到DropDownList的方法
本文实例讲述了asp.net实现XML文件读取数据绑定到DropDownList的方法.分享给大家供大家参考,具体如下: 1 .绑定DropDownList: ddl_language.DataSource = createDataSource(); ddl_language.DataTextField = "languageTextField"; ddl_language.DataValueField = "languageValueField"; ddl_lan
-
ASP.NET读取XML文件4种方法分析
方法一 :使用XML控件 代码 复制代码 代码如下: <% @ Page Language="C#"%> <html> <body> <h3><font face="Verdana">读取XML方法一</font></h3> <from runat=server> <asp:Xml id="xml1" DocumentSource="g
-
asp.net使用DataSet的ReadXml读取XML文件及Stream流的方法
本文实例讲述了asp.net使用DataSet的ReadXml读取XML文件及Stream流的方法.分享给大家供大家参考,具体如下: string strxml = "<xml><m><a>1</a><b>2</b></m><m><a>11</a><b>22</b></m><m><a>111</a><
-
ASP.NET中读取XML文件信息的4种方法与示例代码
方法一 :使用XML控件 <% @ Page Language="C#"%> <html> <body> <h3><font face="Verdana">读取XML方法一</font></h3> <from runat=server> <asp:Xml id="xml1" DocumentSour
-
ASP.NET MVC DropDownList数据绑定及使用详解
一:DropDownList 1.1 DropDownList绑定数据 1.1.1 DropDownList 固定绑定 这种方式适合那些已经固定的数据绑定到DropDownList上. 例 复制代码 代码如下: <asp:DropDownList runat="server" ID="ddlArea" Width="120px" > <asp:Listitem value="0">选择性别</as
-
ASP.NET笔记之 ListView 与 DropDownList的使用
1.Repeater用来显示数据.ListView用来操作数据 InsertItemTemplate和updateItemTemplate**Eval(显示数据)和Bind(双向绑定:不仅是需要展现,更需要把数据绑定到数据库中) ItemPlaceholderID:占位符,决定占位,把头部(之上)和尾部(之下)分隔开ItemTemplate:展示功能 自动生成的ListView需要调整的地方(1.生成的样式要提到style中,不要用内联的方式(2.ItemTemplate里面一半没必要用<asp
-
ASP.NET DropDownList控件的使用方法
1. 数据绑定 复制代码 代码如下: this.DropDownList1.DataSource = CategoryManager.getCategories(); DropDownList1.DataValueField = "id";//用来设置下拉列表选中的 Value 值 DropDownList1.DataTextField = "name";//为下拉列表选项显示的值 DropDownList1.DataBind(); 2.读取数据 复制代码 代码如下
随机推荐
- js QQ客服悬浮效果实现代码
- DOS批处理高级教程 第四章 批处理中的变量
- php中的观察者模式简单实例
- BootStrap表单验证实例代码
- javascript数组的使用
- 微信小程序(十三)progress组件详细介绍
- ASP中应用事务处理技巧
- AndroidUI组件SlidingTabLayout实现ViewPager页滑动效果
- 解决MySQL5.1安装时出现Cannot create windows service for mysql.error:0
- 将mysql转换到oracle必须了解的50件事
- js 代码集(学习js的朋友可以看下)
- 阿里云盾网站安全防御(WAF)的使用方法(图文)
- Lua协程(coroutine)程序运行分析
- jQuery EasyUI框架中的Datagrid数据表格组件结构详解
- Javascript Objects详解
- IE之动态添加DOM节点触发window.resize事件
- Android package属性、package name和Application ID三者的联系及区别
- NET页面导出Excel实例代码
- javascript获取作用在元素上面的样式属性代码
- php获取远程文件大小

