LazyForm jQuery plugin 定制您的CheckBox Radio和Select
在下面浏览器下测试通过:Firefox, IE7, IE8, Google浏览器。 (IE6还是算了吧),其它浏览器还没试过。
目前刚添加了4个皮肤,添加新皮肤非常方便,您可以参考已添加的皮肤图片和css代码,相信您会很快搞定。
效果截图:
一、在没有使用LazyForm的情况下,在XP下运行截图如下 
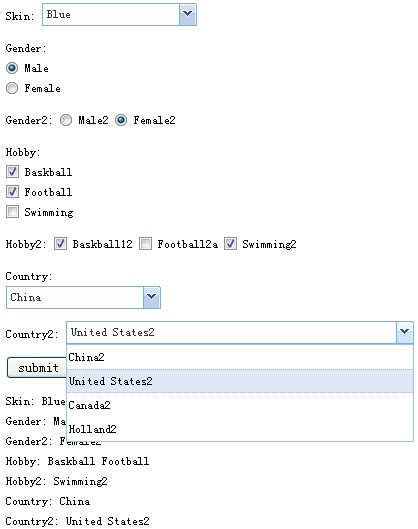
二、使用LazyForm(皮肤Blue)效果如下
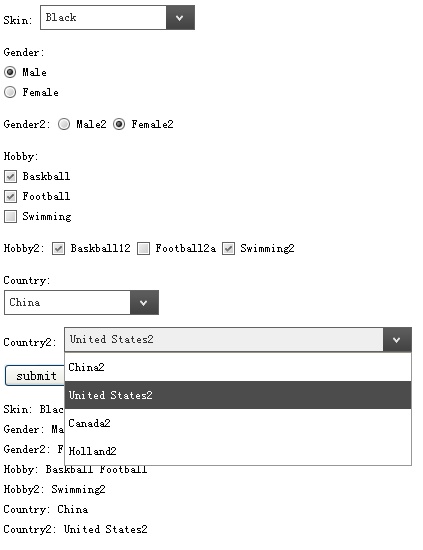
三、使用LazyForm(皮肤Black)效果如下
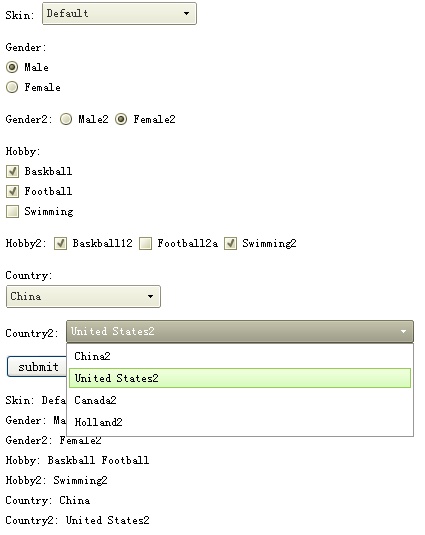
四、皮肤Default
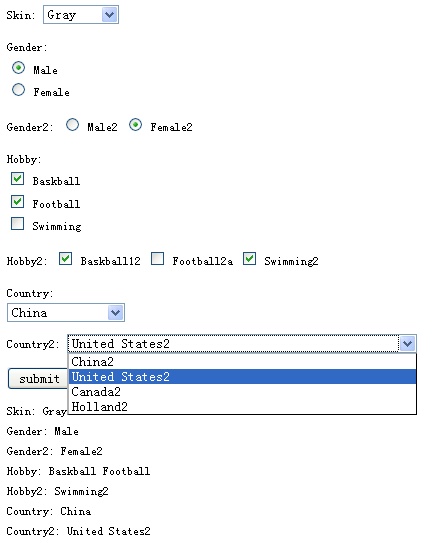
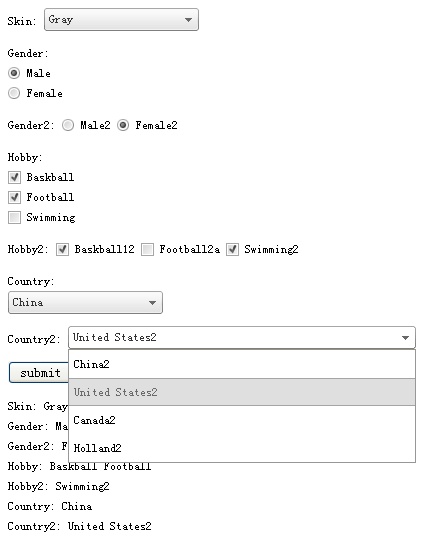
五、皮肤Gray
demo.html代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo-lazyform</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lazyform.js"></script>
<link type="text/css" rel="stylesheet" href="css/blue/lazyform.css" id="lazyFormSkin" />
<style type="text/css">
body
{
font: 12px Simsun, Arial, Helvetica, sans-serif;
line-height: 20px;
}
</style>
<script type="text/javascript">
$(function() {
$('#form1').submit(function() {
var skin = $('#ddlSkin option:selected').val();
$('#lazyFormSkin').attr('href', 'css/' + skin + '/lazyform.css');
skin = 'Skin: ' + skin;
var gender = 'Gender: ' +
$('input[name=gender]:checked').val();
var gender2 = 'Gender2: ' +
$('input[name=gender2]:checked').val();
var hobby = 'Hobby: ' +
($('#cbxBaskball').is(':checked') ? $('#cbxBaskball').val() + ' ' : '') +
($('#cbxFootball').is(':checked') ? $('#cbxFootball').val() + ' ' : '') +
($('#cbxSwimming').is(':checked') ? $('#cbxSwimming').val() + ' ' : '');
var hobby2 = "Hobby2: " +
($('#cbxBaskball2').is(':checked') ? $('#cbxBaskball2').val() + ' ' : '') +
($('#cbxFootball2').is(':checked') ? $('#cbxFootball2').val() + ' ' : '') +
($('#cbxSwimming2').is(':checked') ? $('#cbxSwimming2').val() + ' ' : '');
var country = 'Country: ' + $('#ddlCountry option:selected').text();
var country2 = 'Country2: ' + $('#ddlCountry2 option:selected').text();
$('#result').html(skin + '<br />' + gender + '<br />' + gender2 + '<br />' +
hobby + '<br />' + hobby2 + '<br />' + country + '<br />' + country2);
return false;
});
});
</script>
</head>
<body>
<form id="form1" method="post" action="javascript:alert('success!');">
<p>
<label for="Skin">Skin:</label>
<select id="ddlSkin">
<option value="Blue">Blue</option>
<option value="Black">Black</option>
<option value="Default">Default</option>
<option value="Gray" >Gray</option>
</select>
</p>
<p>
<label for="Gender">Gender:</label>
<br />
<input type="radio" id="rdoMale" name="gender" value="Male" checked="checked" />
Male
<br />
<input type="radio" id="rdoFemale" name="gender" value="Female" />
Female
</p>
<p>
<label for="Gender">Gender2:</label>
<input type="radio" id="rdoMale2" name="gender2" value="Male2" />
Male2
<input type="radio" id="rdoFemale2" name="gender2" value="Female2" checked="checked" />
Female2
</p>
<p>
<label for="Hobby">Hobby:</label>
<br />
<input type="checkbox" id="cbxBaskball" value="Baskball" checked="checked" />
Baskball
<br />
<input type="checkbox" id="cbxFootball" value="Football" checked="checked" />
Football
<br />
<input type="checkbox" id="cbxSwimming" value="Swimming" />
Swimming
</p>
<p>
<label for="Hobby">Hobby2:</label>
<input type="checkbox" id="cbxBaskball12" value="Baskball2" checked="checked" />
Baskball12
<input type="checkbox" id="cbxFootball2" value="Football2" />
Football2a
<input type="checkbox" id="cbxSwimming2" value="Swimming2" checked="checked" />
Swimming2
</p>
<p>
<label for="Country">Country:</label>
<br />
<select id="ddlCountry">
<option value="China" selected="selected">China</option>
<option value="United States" >United States</option>
<option value="Canada" >Canada</option>
<option value="Holland">Holland</option>
</select>
</p>
<p>
<label for="Country">Country2:</label>
<select id="ddlCountry2" style="width: 350px;">
<option value="China2">China2</option>
<option value="United States2" selected="selected">United States2</option>
<option value="Canada2" >Canada2</option>
<option value="Holland2">Holland2</option>
</select>
</p>
<p>
<input type="submit" value="submit" />
</p>
<p id="result"></p>
</form>
</body>
</html>
从代码你就可以看到,LazyForm没有动您的Html和Css样式一根汗毛。
想让Select变长,设置个长度就可以了。
把LazyForm.js去掉,就是您的原样。没有任何改变。
(function($) {
/* ------------------------------------------------------------------------
LazyForm 1.0
Copyright (c) 2009, ZhangPeng Chen, peng1988@gmail.com
------------------------------------------------------------------------- */
$.lazyform = $.lazyform || {};
$.extend($.lazyform, {
_inputs : null,
_selects: null,
init: function() {
_inputs = $('input[type=checkbox], input[type=radio]');
_inputs.each($.lazyform._initInput);
_selects = $('select');
_selects.each($.lazyform._initSelect);
$(document).click(function() {
$('div.select div.open').removeClass().next('ul').hide();
});
},
_initInput: function() {
var $self = $(this);
var self = this;
var radio = $self.is(':radio');
var id = radio ? (self.type + '-' + self.name + '-' + self.id) : (self.type + '-' + self.id);
var className = self.type + (self.checked ? '-checked' : '');
var hover = false;
var $span = $('<span />')
.attr({
'id': id,
'class': className
})
.bind('mouseover mouseout', function() {
hover = !hover;
$span.attr('class', self.type + (self.checked ? '-checked' : '') + (hover ? '-hover' : ''));
})
.bind('click', function() {
if(radio) {
$('input[name=' + self.name + ']').each(function() {
$('#' + self.type + '-' + self.name + '-' + this.id).attr('class', self.type);
})
}
self.click();
$span.attr('class', self.type + (self.checked ? '-checked' : ''));
});
$self.addClass('hidden').before($span);
},
_$openSelect: null,
_initSelect: function() {
var $self = $(this);
var self = this;
var selectWidth = $self.width();
var selectUlWidth = $self.width() - 2;
var $select = $('<div />').attr('id', 'select-' + self.id).width(selectWidth).addClass('select');
var $selectItem = $('<div />').append('<span />');
var $selectItemText = $selectItem.children('span');
var $selectUl = $('<ul />').width(selectUlWidth).hide();
var $selectLi = null;
var $hoverLi = null;
$self.children().each(function() {
var $tempLi = $('<li />').append(this.text);
if(this.selected) {
$tempLi.addClass('hover');
$selectItemText.text(this.text);
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
$selectUl.append($tempLi);
$tempLi
.bind('mouseover', function() {
$hoverLi.removeClass();
$tempLi.addClass('hover');
$hoverLi = $tempLi;
})
.bind('click', function() {
$self.children().each(function() {
if($hoverLi && this.text == $hoverLi.text()) {
$tempLi.addClass('hover');
this.selected = true;
$selectLi = $tempLi;
$hoverLi = $tempLi;
}
});
$selectItem.removeClass();
$selectItemText.text($selectLi.text());
$selectUl.hide();
});
});
$selectItem.click(function(e) {
if($.lazyform._$openSelect && $.lazyform._$openSelect != $select) {
$('#' + $.lazyform._$openSelect.attr('id') + ' > div.open').removeClass().next('ul').hide();
}
$.lazyform._$openSelect = $select;
$selectItem.toggleClass('open');
if($selectItem.attr('class') == 'open') {
if($hoverLi != $selectLi) {
$hoverLi.removeClass();
$selectLi.attr('class', 'hover');
$hoverLi = $selectLi;
}
$selectUl.show();
} else {
$selectUl.hide();
}
e.stopPropagation();
});
$select.append($selectItem);
$select.append($selectUl);
$self.hide().before($select);
}
});
$(document).ready(function() {
$.lazyform.init();
});
})(jQuery);
代码打包下载

