HTTPS混合内容解析附解决方法
什么是HTTPS混合内容
我们可能会有这样的经验,当我们通过HTTPS访问一个网站的时候,突然有提示:“本页面包含有不安全的内容”。这个时候会询问是否显示“不安全的内容”,这个时候,就是遇到了有混合内容的页面了。
HTTPS下的页面,几乎很少是采用单一连接,HTML标识、图片、JS脚本以及其他页面资源不仅是多个连接获取到,甚至可能是来自完全不同的服务器和网站。为了确保一个页面进行了正确的加密,所有的页面资源都通过HTTPS进去获取是必要的。但在实际情况中,全部资源都采用HTTPS却不常见,这就倒是了混合内容(mixed content)安全问题的产生。
产生混合内容的原因
程序员某些程序员仍然基于HTTP下的编程习惯,导致代码的不严谨。最常见的就是采用绝对路径的方式,访问网站上的资源,在HTTP的模式下这种方式可能都是正确的,但一旦这些页面要求改用HTTPS,这些元素就很可能是被通过HTTP调用,而产生错误。
Mashup
随着Mashup的发展,网站不再是自己提供全部内容,它们混合其他网站的内容,而内容的来源则被隐去。Mashup虽然对开发者来说非常有用,但也让我们的HTTPS变得不可捉摸。
Mashup主要通过在页面加载第三方的JavaScript代码来实现的,在HTTPS加密的上下文中,经常会出现第三方的内容和服务不支持HTTPS加密,前几年,百度和Goolge的很多服务业也都不支持HTTPS,最近2、3年,才开始支持全网SSL,但有些小的服务商依然不能做到全部支持HTTPS。
CDN
CDN在全球建立大量的服务器,可以通过对用户访问IP地址的判断,选择最优的网络访问位置,为用户提供大量的(主要是静态)数据文件。通常CDN要支持用户通过HTTPS访问内容的成本比较高,因为CDN通常使用BDNS的域名解析技术,这会对一个网站在全球的各个不同的分发站点分配不同的主机名,所以我们经常必须采用Wildcard通配符证书,甚至Wildcard San证书来支持,同时因为SNI的兼容性还不够完善,每个分发点最好都具体自己独立的IP地址,这也导致运维的复杂性和成本的提高。
混合内容的影响混合内容的影响主要与没有被加密的内容性质所决定,目前主要有两种性质的内容:
混合被动内容(Mixed passive content),混合主动内容(Mixed active conttent)。前者也叫混合显示(Mixed Display),它们是低风险的内容,例如图片; 后者也叫作混合脚本(Mixed Scripting),它们是高风险的内容,常见的有JavaScript脚本。
混合主动内容是威胁的真正来源。一个不被加密的JavaScript文件的引用,可能会被主动攻击者劫持,并用来获取对页面的完全控制,已经使用受害者的身份在网站上执行任意的动作。对于其他危险的资源类型也是如此,包括:HTML(框架)、CSS、FLASH和JAVA应用程序等。
混合被动内容虽然不是那么的危险,但依然会破坏页面的完整性。在某些情况下,攻击者可以通过在图片中插入信息来玩弄受害者,可能导致钓鱼攻击的发生。
浏览器的处理
Android浏览器
Android的浏览器对混合内容没有任何限制。
Chrome
Chrome从版本38开始,会阻止所有的混合主动内容。
Firefox
Firefox很久以前就可以对混合内容进行检测并发出警告,但一直到版本23以后,开始对所有的混合主动内容进行阻断。
IE
IE从IE5(1999年)开始就支持对混合内容的检测,当IE检测到同一个页面上存在加密和明文内容的时候,它将提示用户来决定如何处理。但一直到IE9以后,才开始对混合主动内容进行阻断,同时开始对混合的被动内容采取了默许的方式。
Safri
Safri目前不阻断任何混合内容,这是它与其他浏览器相比的一个很大的区别。
| Images | CSS | Scripts | XHR | Websockets | Frames | |
| Android Brower 4.4 | Y | Y | Y | Y | Y | Y |
| Chrome 41 | Y | N | N | N | N | N |
| Firefox 30 | Y | N | N | N | N | N |
| IE 11 | Y | N | N | N | N | N |
| Safari | Y | Y | Y | Y | Y | Y |
查找混合内容
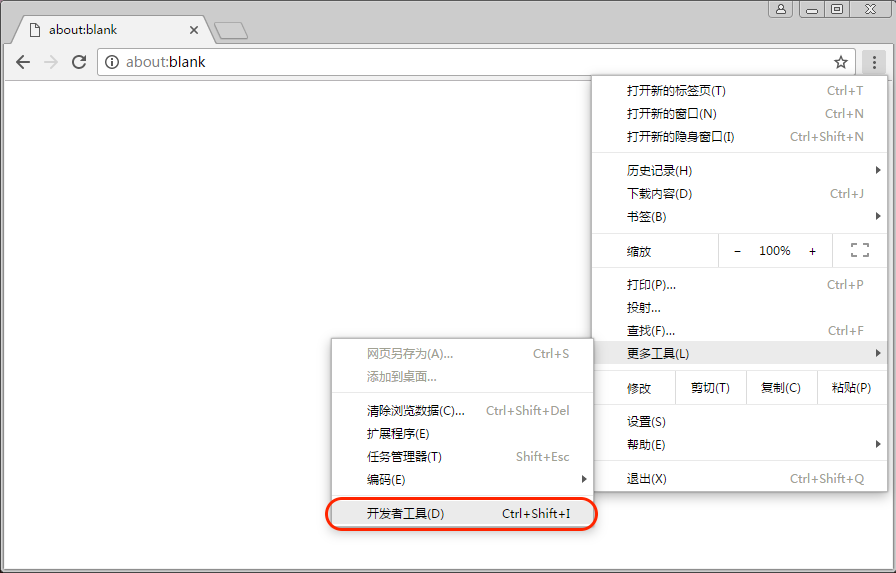
查找网页是否存在混合内容,推荐使用Chrome的“开发者工具”:

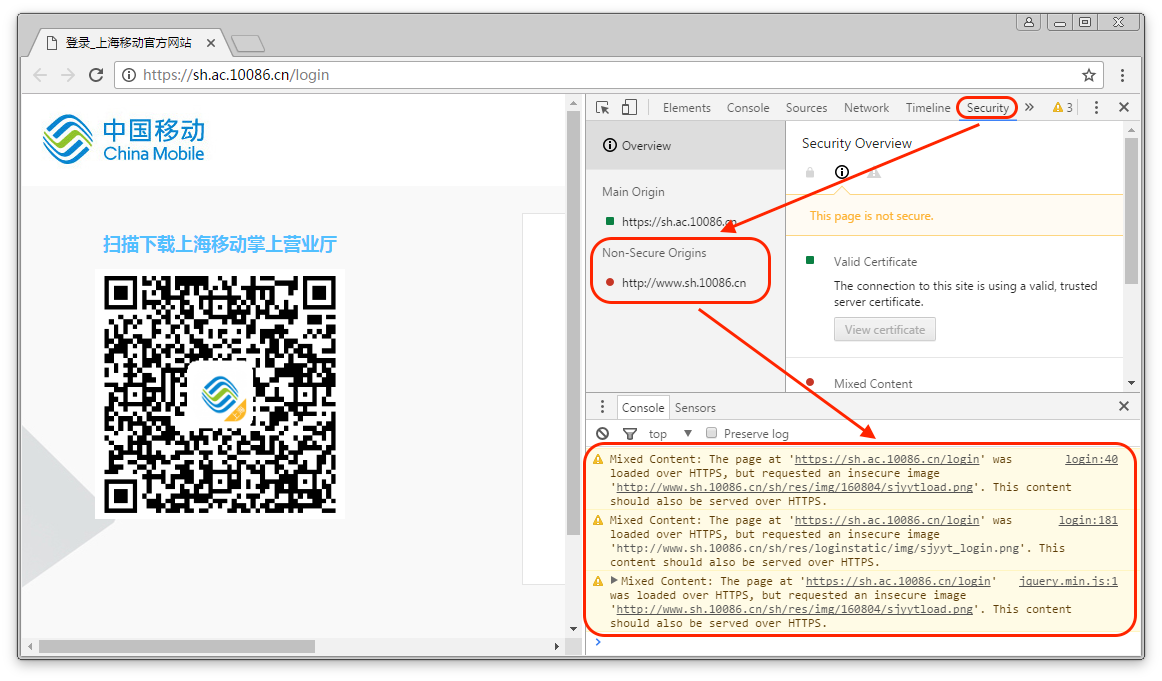
访问需要测试网页,然后打开,开发者工具,选择“Security”-"Non-Secure Origin",就可以看到Mixed Content:

解决办法
检查代码
新的网站开发,在搭建测试环境时,建议直接在测试环境部署HTTPS,以确保网站在测试时就能及时发现混合内容问题,并及时纠正。
程序员在代码开发时,可以采用以下方式:
本地的图片和脚本通过HTTP显示方式直接调用。可以检索所有通过http://绝对路径方式调用的元素,改用本地相对路径。访问了一些外网的图片和脚本。譬如某网站www.domain.com,将图片放在另外一个站点img.domain.com,将脚本访问js.domain.com上,请在每个站点都部署HTTPS,然后将原先的http://的引用方式调整为//的引用方式。例如:原先的代码 <img src="http://img.domain.com/image/1.jpg" /> 修改为 <img src="https://img.domain.com/image/1.jpg" /> 。调整后,浏览器会自动选择http还是https来访问外网资源。如需要使用第三方系统提供的应用服务,请寻求支持HTTPS的服务商,目前百度和Google都已经支持全网HTTPS,而且正规的应用服务上,都会开始支持HTTPS了。HTST
HTST是一种强制浏览器获取安全资源的机制,即使在面对用户错误(譬如用户用80端口访问到你的网站)以及实现错误(网站开发人员在HTTPS页面上加了不安全的元素)也依然有效。这个特性有效的消除了混合内容的问题,但仅能在你能控制的域名下工作。
HTST要求通过301跳转的方式,一下仅就IIS简要介绍一下:
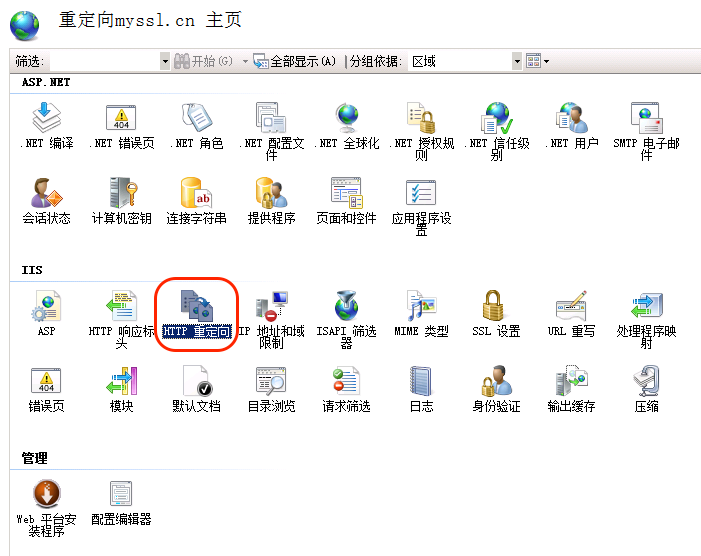
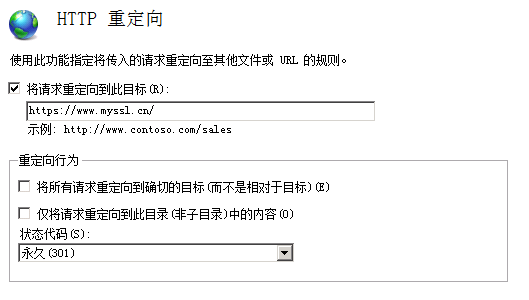
首先在网站上配置1个HTTP的网站,和一个HTTPS的网站,选择HTTP重定向:

状态代码设置为:永久(301)。重定向到相同域名的HTTPS站点上。

有关HTST的详细使用,我们将另外发文介绍。
CSP
为了阻断从第三方网站获取到的不安全资源,可以使用安全内容策略(Content Security Policy,CSP)。这个安全特性可以对不安全的资源进行阻断。它同时还有很多其他有用的特性来处理应用层安全问题。

