angularjs封装bootstrap时间插件datetimepicker
背景:angular与jquery类库的协作
第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了。它灵活的dom操作,让很多web开发人员欲罢不能。再加上已经很成熟的jquery UI 库和大量jquery 插件,几乎是一个取之不尽用之不竭的宝库。然而,它是否能与angularjs结合呢?
很多angularjs原教旨主义者对此持否定态度。他们认为,既然已经使用了angularjs做web应用框架,那就必须避免其他类库的干扰,做纯净的MvvM模式应用。任何类似jquery的dom操作,都是不洁的。把所有和界面相关的, 比如dom操作, 都放在directive中, 这样页面中directive而没有代码,跟JSF思想一致。MVVM,DSL,组件化的思想这才是web的趋势。嗯,想法很好,原教旨主义者想法都是这么纯洁。但事实情况是,使用了angularjs我们就离不开jquery。
众所周知,angularjs里面事实上已经内置了jquery lite.,而且angularjs源码中很多方法直接就是使用jquery方法。例如angularjs的事件绑定机制。既然先知们都在用,我们又何苦不用?组件化的思想没有错,但没必要因此把自己的手脚绑住。唯一要注意的问题是,不要用jquery的代码破坏了angularjs的结构。(原文链接:http://www.angularjs.cn/A0fG)
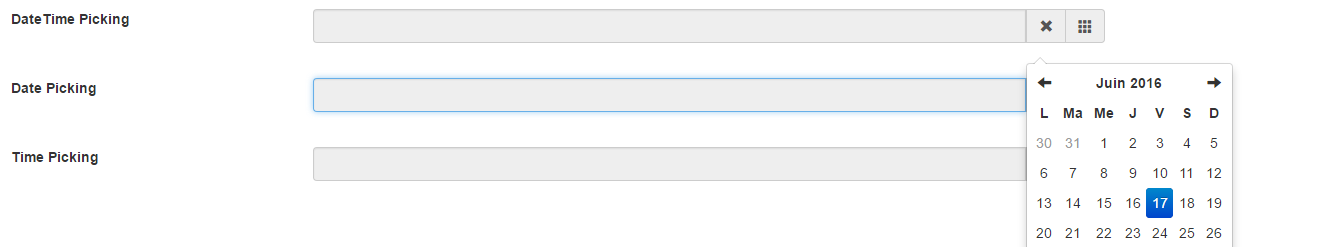
案例:用angular封装bootstrap官网的时间插件

使用说明:
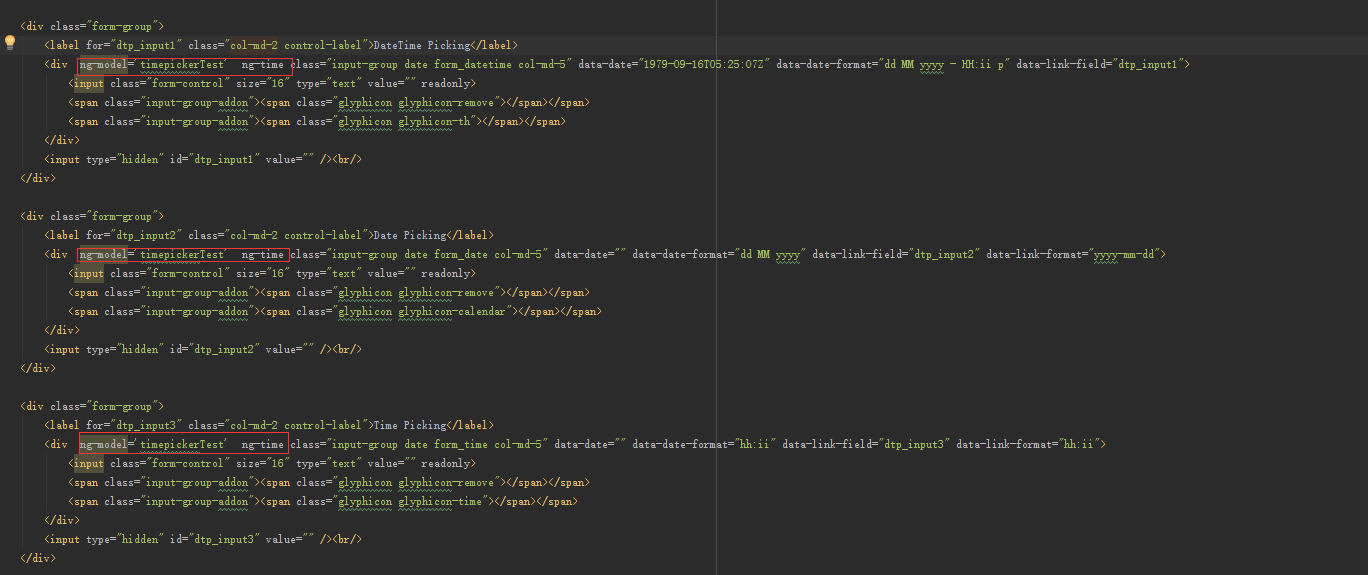
在原先bootstrap-datetimepicker的html片段上添加ng-model='timepickerTest' ng-time

代码在github上的存放地址:https://github.com/cynthiawupore/ui-bootstrap-datetimepicker
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
Bootstrap学习教程
Bootstrap实战教程
Bootstrap插件使用教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
基于AngularJs + Bootstrap + AngularStrap相结合实现省市区联动代码
Angular JS (Angular.JS) 是一组用来开发Web页面的框架.模板以及数据绑定和丰富UI组件.它支持整个开发进程,提供web应用的架构,无需进行手工DOM操作. AngularJs 就是一个函数库,算不上一个框架,源码2万2千多行,提供了前端MVC的开发方式,有双向绑定,指令等特性,这是具有革命性的.我是多么反感jQuery 用选择器 选择元素 ,绑定事件,进行一大堆DOM操作,一旦代码过多,非常不好维护,html结构改变,又要重写js代码,不过 jQuery 对 ajax的
-
利用Angularjs和Bootstrap前端开发案例实战
我们将利用Angularjs 和 Bootstrap,开发一个前端应用实例,通过这一次简单的项目实战,引领大家进入AngularJS前端开发的殿堂,并向大家介绍一下几个知识点: 1.MVC 基础,通过项目实例,让大家初步体会MVC设计模式的应用. 2.构建我们第一个AngularJS应用,通过一个实际用例的开发,大家可以对前端开发获得一定的感性认识. 3.初步了解AngularJS三个最重要的组成部件,他们分别是Model, View, 和Controller. 4.初步了解Angula
-
BootStrap+Angularjs+NgDialog实现模式对话框
本篇文章主要介绍了"angularjs+bootstrap+ngDialog实现模式对话框",对于Javascript教程感兴趣的同学可以参考一下: 在完成一个后台管理系统时,需要用表显示注册用户的信息.但是用户地址太长了,不好显示.所以想做一个模式对话框,点击详细地址按钮时,弹出对话框,显示地址. 效果如下图: 通过查阅资料,选择使用ngDialog来实现,ngDialog是一个用于Angular.js应用的模式对话框和弹出窗口.ngDialog非常小(?2K),拥有简约的API,通
-
Bootstrap与Angularjs的模态框实例代码
先给大家展示下效果图,感兴趣的朋友参考下实现代码吧 效果图如下所示: 具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/angular.js/1.4.6/angular.
-
利用Angularjs和bootstrap实现购物车功能
先来看看效果图: 购物车 一.代码 如果看了这个效果有兴趣想知道怎么做出来的话,那就继续往下看吧.话不多少,直接上代码. html代码: <!DOCTYPE html> <html lang="en" ng-app="cart"> <head> <meta charset="UTF-8"> <title>购物车</title> <link rel="style
-
angularJS与bootstrap结合实现动态加载弹出提示内容
angularjs是由Google团队开发的一款非常优秀web前端框架.在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板.Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒.用angularjs就像写后台代码,更规范,更结构化,更可控. 1.bootstrp的弹出提示 bootstrap已经帮我们封装了非常好用的弹出提示Popover. http://v3.bootcss.com/javascr
-
angularjs封装bootstrap时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经很成熟的jquery UI 库和大量jquery 插件,几乎是一个取之不尽用之不竭的宝库.然而,它是否能与angularjs结合呢? 很多angularjs原教旨主义者对此持否定态度.他们认为,既然已经使用了angularjs做web应用框架,那就必须避免其他类库的干扰,做纯净的MvvM模式应用.任
-
bootstrap时间插件daterangepicker使用详解
本文实例为大家分享了bootstrap时间插件daterangepicker的具体代码,供大家参考,具体内容如下 插件下载地址:https://github.com/dangrossman/bootstrap-daterangepicker 头部引入文件: <link href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"> <link
-
Bootstrap时间选择器datetimepicker和daterangepicker使用实例解析
在bootstrap中的时间选择器有两种:dateTimePicker和dateRangePicker 1.dateTimePicker好像是官方嫡插件: 需要的文件: <link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css"> <script src="js/bootstrap-datetimepicker.min.js"></script
-
Angular指令封装jQuery日期时间插件datetimepicker实现双向绑定示例
00.混乱的前端界 Angular1.x确实是个学习成本很高的框架,刚开始实习那会儿,前端啥也不懂,工头说用Angular,我们这群小弟也只能硬着头皮学.在这之前,前端的东西大部分都用的jQuery,而Angular正好是和jQuery的思维是相反的,开发过程中遇到了不少坑.而Angular团队也放弃了1.x开始开发和React神似的2.0版本,唉,真是沧海桑田啊. 01.Angular vs jQuery Angular模块化和解耦的思路确实值得一学,但是相对于成熟的jQuery插件库,Ang
-
bootstrap日历插件datetimepicker使用方法
如何使用bootstrap日历datetimepicker插件? 一.引入文件 1.css样式 <link href="/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen"> 2.js文件 <script type="text/javascript" src="/js/bootstrap-datetimepick
-
angular项目中bootstrap-datetimepicker时间插件的使用示例
一.需求: 后台系统中经常会使用到的功能,选择一个时间区间,根据这个时间区间去筛选一些信息,比如,某一时间段的注册用户. 二.最后效果 三.需要引入的文件(src/index.html) 注意:1.jQuery文件先引用,因为在初始化日期插件是,需要找到DOM中的对象,添加一些样式: 2.可以看到,我项目中并没有引用bootstrap.min.css这个文件,因为是在index.html全局引用的这个样式,对已经写好的样式有很大的影响,因此产生的影响就是样式是乱掉的,你看到的效果图(第一张图片)
-
bootstrap datetimepicker2.3.11时间插件使用
本文实例为大家分享了bootstrap datetimepicker使用方法,供大家参考,具体内容如下 时间插件之结束时间不能小于开始时间 changeDate: function (starttime,stoptime) { //判断时间的大小弹窗提示用户 var _t = this; if(stoptime != '' && starttime != ''){ if(stoptime < starttime){ $('#stop-date').val(''); $('#time'
-
Bootstrap 时间日历插件bootstrap-datetimepicker配置与应用小结
1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js Bootstrap-3.3.7-dist 下载地址: https://gitee.com/ishouke/front_end_plugin/blob/master/bootstrap-3.3.7.zip bootstrap-table-develop-v1.12.1.
-
封装的dialog插件 基于bootstrap模态对话框的简单扩展
在使用bootstrap 模态对话框时需要在页面写对话框html,如果一个页面有许多地方需要对话框,那意味着需要写多个,感觉很麻烦,平时不太习惯bootstrap 模态对话框这种方式,所以做了个简单封装及扩展,增加了自定义标题,宽度和高度,并根据宽高居中显示. 默认属性: id:"modal",//弹窗id title:"dialog",//弹窗标题 width:"600",//弹窗宽度,暂时不支持% height:"500"
-
AngularJS封装指令方法详解
本文实例讲述了AngularJS封装指令方法.分享给大家供大家参考,具体如下: 引言:angularjs是一个中等重量级的前端开发框架 HTML是一门很好的为静态文本设计的语言,但要构建动态的web应用它就显的乏力了.通常,我们使用以下技术来解决静态网页技术在构建动态应用上的不足: 1.类库:类库是一类函数的集合,它能帮助你写web应用.这里起主导作用是你的代码,由你来决定何时使用类库.典型的类库,例如prototype.jQuery等. 2.框架:框架式一种特殊的.已经实现的web应用,你只需
随机推荐
- 关于hashchangebroker和statehashable的补充文档
- PHP字符转义相关函数小结(php下的转义字符串)
- java 使用JDOM解析xml文件
- fw.qq.com/ipaddress已失效 javascript获得客户端IP的新方法
- 真见识了-全代码编写的图片
- asp.net实现Gradview绑定数据库数据并导出Excel的方法
- PHP curl使用实例
- smarty模板局部缓存方法使用示例
- Yii框架form表单用法实例
- SWT(JFace)体验之FillLayout布局
- 基于Android如何实现将数据库保存到SD卡
- JavaScript实现横线提示输入验证码随输入验证码输入消失的方法
- a标签的href与onclick事件的区别详解
- sqlserver 2000中创建用户的图文方法
- javascript 日期常用的方法
- jQuery插件zTree实现的多选树效果示例
- TF-IDF算法解析与Python实现方法详解
- 利用10行js代码实现上下滚动公告效果
- 使用C#实现写入系统日志
- python实现隐马尔科夫模型HMM

