discuz图片顺序混乱解决方案
说明
discuz在发表帖子的时候,添加多张图片,然后直接发表帖子,图片顺序有时候会乱掉
即使上传图片窗口中图片顺序正确,发布之后还是会乱掉
分析
看url,程序代码中看不出什么
将图片名改为序号上传,顺序乱了,记下帖子中乱掉的图片顺序为:76123458
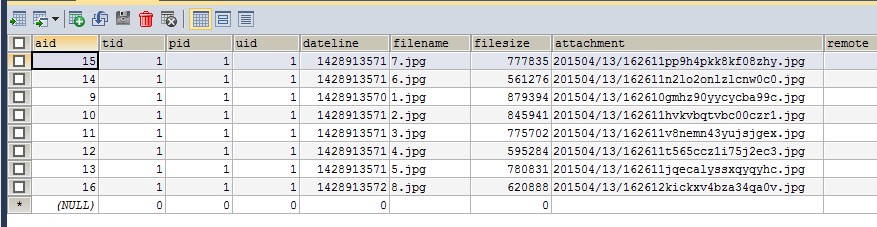
然后在数据库找到bbs_forum_attachment_1表,发现默认的顺序也为此:

竟然也不按aid排序,有可能取的时候就直接取了没有order by
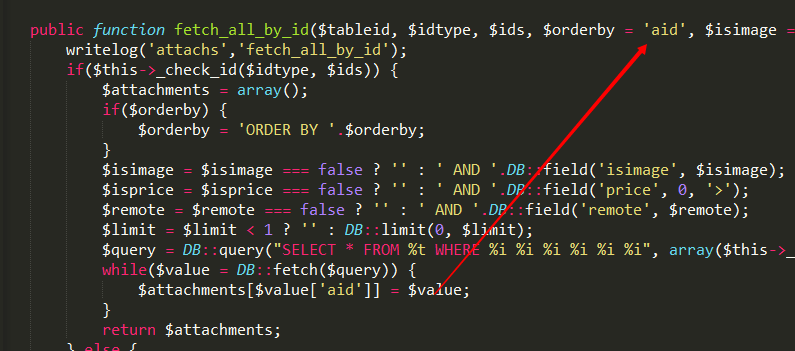
找到直接操作此表的php:source\class\table\table_forum_attachment_n.php
通过writelog('文件名','log')方法,发现,每刷新一次帖子,fetch_all_by_id,此方法就执行一次
原来查看帖子的时候,没有插入到帖子中的附件地址是每次都要从数据库读的
解决
修改fetch_all_by_id方法的传入默认参数:order_by='aid'

刷新刚才图片顺序乱掉的帖子,发现顺序正常了
以上就是关于discuz的修改的全部内容了,希望对大家能够有所帮助。
相关推荐
-
destoon调用discuz论坛中带图片帖子的实现方法
在destoon开发中有时候我们需要调用论坛的帖子,但是带有图片的帖子该怎么调用出来呢,本文就来实例展示一个可以调用discuz论坛带图片的帖子的方法: 标签代码如下: <!--{php $tags=tag("table=pre_forum_thread i,pre_forum_threadimage t&prefix=&condition=i.tid=t.tid&length=36&order=i.tid desc&pagesize=9&t
-
Discuz板块横排显示图片的实现方法
到你目前在使用的模板中寻找 discuz.htm 找到这一段代码: 复制代码 代码如下: <td width="$cat[forumcolwidth]" class="altbg2" onMouseOver="this.className='altbg1'" onMouseOut="this.className='altbg2'"> <a h
-
discuz图片顺序混乱解决方案
说明 discuz在发表帖子的时候,添加多张图片,然后直接发表帖子,图片顺序有时候会乱掉 即使上传图片窗口中图片顺序正确,发布之后还是会乱掉 分析 看url,程序代码中看不出什么 将图片名改为序号上传,顺序乱了,记下帖子中乱掉的图片顺序为:76123458 然后在数据库找到bbs_forum_attachment_1表,发现默认的顺序也为此: 竟然也不按aid排序,有可能取的时候就直接取了没有order by 找到直接操作此表的php:source\class\table\table_forum
-
vue插件draggable实现拖拽移动图片顺序
本文实例为大家分享了vue插件draggable实现拖拽移动图片顺序的具体方法,供大家参考,具体内容如下 例如图片显示的这种图片列表.商品展示需要拖动图片改变顺序,vuedraggable可以实现拖拽. 首先, npm i vuedraggable 然后在组件中引入, import draggable from 'vuedraggable'; 定义组件, components: { draggable, }, 标签中应用, <ul class="pic-list clearfix"
-
浅谈关于JS下大批量异步任务按顺序执行解决方案一点思考
前言 最近需要做一个浏览器的, 支持大体积文件上传且要支持断点续传的上传组件, 本来以为很容易的事情, 结果碰到了一个有意思的问题: 循环执行连续的异步任务, 且后一个任务需要等待前一个任务的执行状态 这么说可能有点空泛, 以我做的组件举例: 这个组件本意是为了上传大体积视频, 和支持断点续传, 因为动辄几个G的视频不可能直接把文件读进内存, 只能分片发送(考虑到实际网络状态, 每次发送大小定在了4MB), 而且这么做也符合断点续传的思路. 组件工作流程如下: 选定上传文件后, 从H5原生upl
-
基于Graphics2D drawImage图片失真的解决方案
目录 Graphics2D drawImage图片失真的解决 常规的写法 优化的写法 Graphics2D 图片合成.图片处理需注意的细节及踩过的坑 图片处理 字体处理 Graphics2D drawImage图片失真的解决 常规的写法 graphics.drawImage(originalBufferedImage, rectangle.x, rectangle.y, rectangle.width, rectangle.height, null); 优化的写法 graphics.drawIm
-
Spring注解配置AOP导致通知执行顺序紊乱解决方案
今天在测试Spring的AOP时,发现使用注解配置AOP的方式会导致通知的执行顺序紊乱.[最终通知居然在异常通知之前执行了] 测试代码 (1)定义TargetInterface目标接口 public interface TargetInterface { public abstract void targetProxy(); } (2)定义TargetImpl目标类 @Component("target") public class TargetImpl implements Targ
-
Java 死锁解决方案顺序锁和轮询锁
目录 死锁解决方案分析 解决方案1:顺序锁 解决方案2:轮询锁 总结 前言: 死锁(Dead Lock)指的是两个或两个以上的运算单元(进程.线程或协程),都在等待对方停止执行,以取得系统资源,但是没有一方提前退出,就称为死锁. 死锁示例代码如下: public class DeadLockExample { public static void main(String[] args) { Object lockA = new Object(); // 创建锁 A Object lockB =
-
Jquery.LazyLoad.js修正版下载,实现图片延迟加载插件
从网上下载来的版本多多少少都有些BUG,尤其是加载后在IE6和IE7下图片闪动是个大问题,在网上查了很久,也没有找到相关的解决方案.没解决方案,就得发挥咱DIY的精神,自己想法解决,分析了BUG,理了理思路,结合前段时间我做弹出窗口特效的方法,解决了Jquery.LazyLoad.js的兼容问题,现将思路和方法与大家分享一下. 解决思路大致是两点,一是从LazyLoad本身的滤镜参数下手,发现有一个参数在IE6和IE7是可以用的,就是show,那么在IE6和IE7下用这个特效:二是IE8以上(包
-
Java多线程的临界资源问题解决方案
这篇文章主要介绍了Java多线程的临界资源问题解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 临界资源问题的原因:某一个线程在对临界资源进行访问时,还没来得及完全修改临界资源的值,临界资源就被其他线程拿去访问,导致多个线程访问同一资源.直观表现为打印结果顺序混乱. 解决方法:加锁 静态方法中用类锁,非静态方法中用对象锁. 1.同步代码段:synchronized(){...} 2.同步方法:使用关键字synchronized修饰的方法
-
iOS图片拉伸小技巧
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑. 比如下面张图片,本来是设计来做按钮背景的: button.png,尺寸为:24x60 现在我们把它用作为按钮背景,按钮尺寸是150x50: // 得到view的尺寸 CGSize viewSize = self.view.bounds.size; // 初
-
iOS图片拉伸技巧(iOS5.0、iOS6.0)
纵观移动市场,一款移动app,要想长期在移动市场立足,最起码要包含以下几个要素:实用的功能.极强的用户体验.华丽简洁的外观.华丽外观的背后,少不了美工的辛苦设计,但如果开发人员不懂得怎么合理展示这些设计好的图片,将会糟蹋了这些设计,功亏一篑. 比如下面张图片,本来是设计来做按钮背景的: button.png,尺寸为:24x60 现在我们把它用作为按钮背景,按钮尺寸是150x50: - (void)viewDidLoad { [super viewDidLoad]; // 得到view的尺寸 CG
随机推荐
- lua文件操作详解
- Linux ORCLE数据库增量备份脚本
- JavaScript转换农历类实现及调用方法
- Python正则表达式教程之二:捕获篇
- mysql主从数据库不同步的2种解决方法
- js页面滚动时层智能浮动定位实现(jQuery/MooTools)
- VBScript的入门学习资料
- Python中使用Inotify监控文件实例
- Mybatis实战之TypeHandler高级进阶
- 为dedecms增加栏目文章统计功能代码
- Java中网络IO的实现方式(BIO、NIO、AIO)介绍
- Android Studio实现发短信功能
- Android中关于自定义相机预览界面拉伸问题
- 简单实现Android文件上传
- AndroidStudio项目打包成jar的简单方法
- linux 部署apche服务的步骤
- 详解Maven私服Nexus的安装与使用
- Redis如何在项目中合理使用经验分享
- 基于Numpy.convolve使用Python实现滑动平均滤波的思路详解
- 基于VC 6.0使用C语言实现俄罗斯方块

