javascript 快速排序函数代码
function quickSort(arr){
//如果数组只有一个数,就直接返回;
if(arr.length<1){
return arr;
}
//找到中间的那个数的索引值;如果是浮点数,就向下取整
var centerIndex = Math.floor(arr.length/2);
//根据这个中间的数的索引值,找到这个数的值;
var centerNum = arr.splice(centerIndex,1);
//存放左边的数
var arrLeft = [];
//存放右边的数
var arrRight = [];
for(i=0;i<arr.length;i++){
if(arr[i]<centerNum){
arrLeft.push(arr[i])
}else if(arr[i]>centerNum){
arrRight.push(arr[i])
}
}
return quickSort(arrLeft).concat(centerNum,quickSort(arrRight));
};
var arrSort = [33,18,2,40,16,63,27];
var arr1 = quickSort(arrSort);
console.log(arr1);
主要原理是:快速排序的原理:找基准点、建立二个数组分别存储、递归
基准点:就是找到这个数组中间的一个数;
建立二个数组分别存储:就是以这个基准点,将它的左右数值,分别存放到两个定义的新数组当中;
递归:在函数内部调用自身;
这里我总结的一点是在使用递归时:
1.必需要有一个判断,并且返回一个值;不然就是一个死循环了;
2.在内部调用自己的时候,传的参数是内部定义的某个变量,这个变量和初次传时来的参数,有关联;
3.要执行同样的工作,可以考虑用递归;
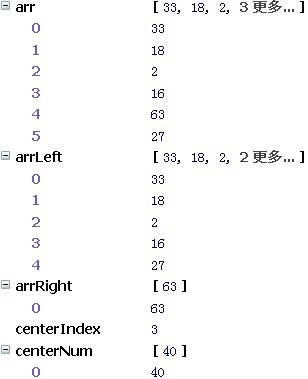
这是第一次执行函数的变量情况:中间数是40;根据循环里的判断条件小于40的存放在arrLeft,大于40的存放在arrRight里面。如下图

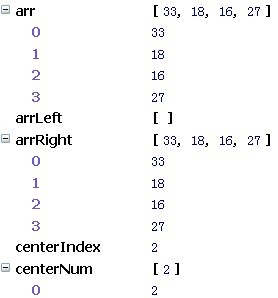
第二次调用函数
,当执行到 return quickSort(arrLeft).concat(centerNum,quickSort(arrRight));
quickSort(arrLeft)会去调用函数,传的参数是[33,18,2,16,27]
中间数是2,比2小的放左边arrLeft,比2大的放右边arrRight

最后再去调用quickSort(arrRight)
后面一样循环调用自己,直到传入的参数长度,小于1,就返回这个传入的参数。
相关推荐
-
JavaScript对象数组排序函数及六个用法
分享一个用于数组或者对象的排序的函数.该函数可以以任意深度的数组或者对象的值作为排序基数对数组或的元素进行排序. 代码如下: /** * 排序数组或者对象 * by Jinko * date -- * @param object 数组或对象 * @param subkey 需要排序的子键, 该参数可以是字符串, 也可以是一个数组 * @param desc 排序方式, true:降序, false|undefined:升序 * @returns {*} 返回排序后的数组或者对象 * * 注意:
-
JavaScript之排序函数_动力节点Java学院整理
排序算法 排序也是在程序中经常用到的算法.无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小.如果是数字,我们可以直接比较,但如果是字符串或者两个对象呢?直接比较数学上的大小是没有意义的,因此,比较的过程必须通过函数抽象出来.通常规定,对于两个元素x和y,如果认为x < y,则返回-1,如果认为x == y,则返回0,如果认为x > y,则返回1,这样,排序算法就不用关心具体的比较过程,而是根据比较结果直接排序. JavaScript的Array的sort()方法就是用于排序的,但是
-
Js数组排序函数sort()介绍
JavaScript实现多维数组.对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序. sort() 方法用于对数组的元素进行排序.语法如下: arrayObject.sort(sortby) 返回值为对数组的引用.请注意,数组在原数组上进行排序,不生成副本. 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序.要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较. 如果想按照其他标准进行排序,
-
javascript 数组排序函数
arrayobj.sort(sortfunction); 参数:sortFunction 可选项.是用来确定元素顺序的函数的名称.如果这个参数被省略,那么元素将按照 ASCII 字符顺序进行升序排列. sort 方法将 Array 对象进行适当的排序:在执行过程中并不会创建新的 Array 对象. 如果为 sortfunction 参数提供了一个函数,那么该函数必须返回下列值之一: 负值,如果所传递的第一个参数比第二个参数小. 零,如果两个参数相等. 正值,如果第一个参数比第二个参数大. 以上的
-
javascript 数组排序函数sort和reverse使用介绍
首先我们先说一下reverse方法. reverse 方法将一个 Array 对象中的元素位置进行反转.在执行过程中,这个方法并不会创建一个新的 Array 对象. 例如: 复制代码 代码如下: var array1 = ['a','cc','bb','hello',false,0,3]; var array2 = [3,5,2,1,7,9,10,13]; array1.reverse(); array2.reverse(); alert(array1); alert(array2); 如果数组
-
javascript排序函数实现数字排序
javascript排序函数实现数字排序 <script> function SortNumber(obj,func) //定义通用排序函数 { //参数验证,如果第一个参数不是数组或第二个参数不是函数则抛出异常 if(!(obj instanceof Array) || !(func instanceof Function)) { var e = new Error(); //生成错误信息 e.number = 100000; //定义错误号 e.message = "参数无效&q
-
javascript 快速排序函数代码
核心代码: 复制代码 代码如下: function quickSort(arr){ //如果数组只有一个数,就直接返回: if(arr.length<1){ return arr; } //找到中间的那个数的索引值:如果是浮点数,就向下取整 var centerIndex = Math.floor(arr.length/2); //根据这个中间的数的索引值,找到这个数的值: var centerNum = arr.splice(centerIndex,1); //存放左边的数 var arrLe
-
两个比较有用的Javascript工具函数代码
1.大家在实际工作中,会写各式各样的赋值语句. 比如最常用的obj.style.display = "none"; 如果这样的赋值语句一多,obj.style一排下来都要看晕了 下面我的base.js中的extend函数可以允许用json格式赋值属性甚至是函数句柄 复制代码 代码如下: /** * 扩展函数 * @param target 需要扩展的对象 * @param params 要往target里放的属性和方法 */ function extend(target, params
-
Javascript UrlDecode函数代码
有时候可能会有这么一个需求,我在后台使用: 复制代码 代码如下: HttpUtility.UrlEncode(str, System.Text.Encoding.UTF8); 将Url进行编码,前台JS需要使用这段内容,这时候就需要解码了: 代码 复制代码 代码如下: /** * Url编码 **/ ShengUtils.encode = function(unzipStr){ var zipstr=""; var strSpecial="!\"#$%&'(
-
javascript四舍五入函数代码分享(保留后几位)
直接看代码吧 参数一:要保留小数位的数字 参数二:要保留的位数 复制代码 代码如下: function FormatNumber(srcStr,nAfterDot){ var srcStr,nAfterDot; var resultStr,nTen; srcStr = ""+srcStr+""; strLen = srcStr.length; dotPos = srcStr.indexOf(".",0); if (dotPos ==
-
fckediter javascript事件函数代码
demo: function FCKeditor_OnComplete( editorInstance ) { editorInstance.EditorDocument.attachEvent("onkeydown", editor_keydown); editorInstance.EditorDocument.attachEvent("onkeyup", editor_keyup); } function editor_keydown() { var oEdit
-
Javascript 匿名函数及其代码模式原理
关于什么是匿名函数,及它带来的优势在本文就不深究了,先抛出一个常用的匿名函数: (function(){alert('yo')})() 很多同学知道怎么用这种匿名函数,却或许并不明白为什么这样写就能够调用匿名函数.也许知道后面的圆括号是执行前面的函数,而并不清楚前面的圆括号具有何种含义!本文将带你了解匿名函数的代码模式原理. OK,先来看看更多匿名函数调用模式: 复制代码 代码如下: (function(){alert(1);}()) (function(){alert(2);})() void
-
在PHP中实现Javascript的escape()函数代码
这里,一般都需要预先将正常的字符串编码成 JavaScript unescape() 函数能够解译的格式,以 PHP 为例,可以使用以下函数实现 Javascript 中 escape() 函数相同的功能: 复制代码 代码如下: <?php function escapeToHex($string, $encoding = UTF-8) { $return = ; for ($x = 0; $x < mb_strlen($string, $encoding); $x ++) { $str =
-
javascript 动态改变onclick事件触发函数代码
javascript 动态改变onclick事件触发函数代码 function oc() { alert("原本的方法"); } function od() { alert("我改变方法了."); } function of() { document.getElementById('name').onclick = function(){ od(); }; } 原来的方法 通过点击,改变原来的方法的执行 [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
javascript中函数的写法实例代码详解
具体代码如下所述: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible
-
javascript 四则运算精度修正函数代码
函数代码如下: 复制代码 代码如下: /* * 四则运算精度修正函数 * m 数值1(number) * n 数值2(number) * op 操作符(string) */ function fixMath(m, n, op) { var a = (m+ " "); var b = (n+ " "); var x = 1; var y = 1; var c = 1; if(a.indexOf( ". ")> 0) { x = Math.po
随机推荐
- server.mappath方法详解
- Lua中的loadfile、dofile、require详解
- perl的POD权限问题处理
- jQuery 1.0.4 - New Wave Javascript(js源文件)
- ASP.NET中为TextBox中添加calendar.js示例代码
- javascript实现的简单的表单验证
- Android实现九宫格(GridView中各项平分空间)的方法
- 计算两个时间之差的函数
- MySQL的内存表的基础学习教程
- 使用按钮控制以何种方式打开新窗口的属性介绍
- 解决表单中第一个非隐藏的元素获得焦点的一个方案
- JS实现弹性菜单效果代码
- ASP中FSO对象对IIS WEB服务器数据安全的威胁及对策
- 详解解决Vue相同路由参数不同不会刷新的问题
- python 对给定可迭代集合统计出现频率,并排序的方法
- vue中使用echarts制作圆环图的实例代码
- js 实现在2d平面上画8的方法
- python对象转字典的两种实现方式示例
- AndroidQ(10)分区存储完美适配方法
- 浅析python表达式4+0.5值的数据类型

