React快速入门教程
简介
Facebook官网介绍:React 是一个用来构建用户界面的 JavaScript 库。相当于 MVC 架构的 V 层。
React 的核心思想是:封装组件,各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件。
React的优点(React为什么这么火?):

组成
React构建界面的三要点:组件、路由、状态管理。
React 的核心内容:JSX和虚拟 DOM。
一个最基本的 React 组件由数据和JSX两个主要部分构成,我们先来看看数据。

这是一个简单完整的React组件(类),props 主要作用是提供数据来源,可以简单的理解为 props 就是构造函数的参数。 state 唯一的作用是控制组件的表现,用来存放会随着交互变化状态,比如开关状态等。JSX 做的事情就是根据 state 和 props 中的值,结合一些视图层面的逻辑,输出对应的 DOM 结构。
在组件内部,可以通过this.props来访问props
React的一大创新,就是把每一个组件都看成是一个状态机,组件内部通过state来维护组件状态的变化,这也是state唯一的作用。

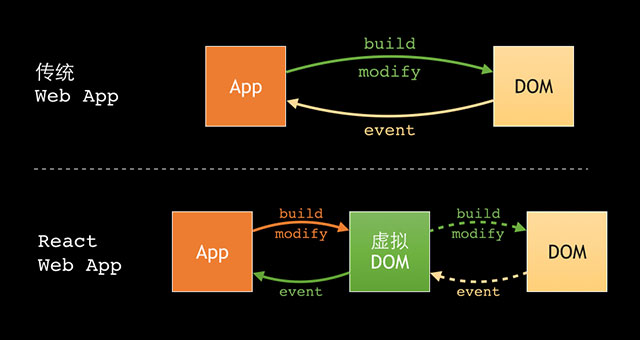
传统 Web App:是直接和DOM交互,由App来控制DOM的构建和渲染、元素属性的读写、事件的注册和销毁等。
React Web App:是通过虚拟DOM来交互。虚拟DOM是在DOM的基础上建立了一个抽象层,我们对数据和状态所做的任何改动,都会被自动且高效的同步到虚拟DOM,最后再批量同步到DOM中。(渲染效率高)
React目前支持的事件列表:

生命周期
大体可以分为三个过程:初始化、更新和销毁,在组件生命周期中,随着组件的props或者state发生改变,它的虚拟DOM和DOM表现也将有相应的变化。
一、初始化:

解析:
- 组件类在声明时,会先调用 getDefaultProps() 方法来获取默认props值,这个方法会且只会在声明组件类时调用一次,这一点需要注意,它返回的默认props由所有实例共享。
- 在组件被实例化之前,会先调用一次实例方法 getInitialState() 方法,用于获取这个组件的初始state。
- 实例化之后就是渲染,componentWillMount方法会在生成虚拟DOM之前被调用,你可以在这里对组件的渲染做一些准备工作,比如计算目标容器尺寸然后修改组件自身的尺寸以适应目标容器等等。
- 接下来就是渲染工作,在这里你会创建一个虚拟DOM用来表示组件的结构。
对于一个组件来说,render 是唯一一个必须的方法。render方法需要满足这几点:
1)只能通过 this.props 或 this.state 访问数据
2)只能出现一个顶级组件
3)可以返回 null、false 或任何 React 组件
4)不能对 props、state 或 DOM 进行修改
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
ReactNative-JS 调用原生方法实例代码
第一步首先创建ReactNative 模块类继承ReactContextBaseJavaModule package com.mixture; import android.content.Context; import android.widget.Toast; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.bridge.ReactContextBaseJavaModule
-
React-Native TextInput组件详解及实例代码
同时适配Android和IOS 代码注释比较详细 /** * Sample React Native App * https://github.com/facebook/react-native * @flow */ import React, {Component} from 'react'; import { AppRegistry, StyleSheet, Text, View, TextInput, Platform, TouchableOpacity, } from 'react-na
-
Vue.js 2.0 和 React、Augular等其他前端框架大比拼
React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供了响应式(Reactive)和组件化(Composable)的视图组件. 保持注意力集中在核心库,伴随于此,有配套的路由和负责处理全局状态管理的库. 相似的作用域,我们会用更多的时间来讲这一块的比较.不仅我们要保持技术的准确性,同时兼顾平衡.我们指出React比Vue更好的地方,例如,他们的生态系统和丰富的自定义渲染器. React社区在这里非常积极地帮助我们实现这一平衡,特别感谢来自 React
-
ReactNative (API)AsyncStorage存储详解及实例
AsyncStorage存储类似Android中的sharedpreference存储或者IOS中的NSDefaultUser不过ReactNative中的AsyncStorage只能存储字符串类型 常用方法: getItem(key:string,callback?:?(error:?Error,result:?string)=>void) 静态方法,该通过key字段来进行查询存储的数据,把该结果值作为参数传入第二个callback方法.如果发生错误,会把Error对象传入callback方法
-
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归:具体的三种方式: 函数式定义的无状态组件 es5原生方式React.createClass定义的组件 es6形式的extends React.Component定义的组件 虽然有三种方式可以定义react的组件,那么这三种定义组件方式有什么不同呢?或者说为什么会出现对应的定义方式呢?下面就简单介绍一下. 无状态函数式组件 创建无状态函数式组件形式是从React 0.14版本开始出现的.它是为了创建纯展示组件,这种组件
-
React快速入门教程
简介 Facebook官网介绍:React 是一个用来构建用户界面的 JavaScript 库.相当于 MVC 架构的 V 层. React 的核心思想是:封装组件,各个组件维护自己的状态和UI,当状态变更,自动重新渲染整个组件. React的优点(React为什么这么火?): 组成 React构建界面的三要点:组件.路由.状态管理. React 的核心内容:JSX和虚拟 DOM. 一个最基本的 React 组件由数据和JSX两个主要部分构成,我们先来看看数据. 这是一个简单完整的React组件
-
ReactJs快速入门教程(精华版)
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领略ReactJs的风采吧~~ 文章有点长,耐心读完,你会有很大收获哦~ 一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站.做出来以后,发现这套东西
-
Vue.js快速入门教程
像AngularJS这种前端框架可以让我们非常方便地开发出强大的单页应用,然而有时候Angular这种大型框架对于我们的项目来说过于庞大,很多功能不一定会用到.这时候我们就需要评估一下使用它的必要性了.如果我们仅仅需要在一个简单的网页里添加屈指可数的几个功能,那么用Angular就太麻烦了,必要的安装.配置.编写路由和设计控制器等等工作显得过于繁琐. 这时候我们需要一个更加轻量级的解决方案.Vue.js就是一个不错的选择.Vue.js是一个专注于视图模型(ViewModal)的框架.视图模型是U
-
jQuery Easyui快速入门教程
1.什么是JQuery EasyUI jQuery EasyUI是一组基于JQuery的UI插件集合,而JQueryEasyUI的目标就是帮助开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的JavaScript,也不需要对css样式有深入的了解,开发者需要了解的只是一些简单的html标签. 2.学习jQuery EasyUI的条件 因为JQueryEasyUI是基于jQuery的UI库,所以,必须需要JQuery课程的基础. 3.JQuery EasyUI的特点 基于JQu
-
OpenStack云计算快速入门教程(1)之OpenStack及其构成简介
该教程基于Ubuntu12.04版,它将帮助读者建立起一份OpenStack最小化安装.我是五岳之巅,翻译中多采用意译法,所以个别词与原版有出入,请大家谅解.我不是英语专业,我觉着搞技术最重要的就是理解,而不是四级和考研中那烦人的英译汉,所以我的目标是忠于原意.通俗表达,Over.英文原文在这里(http://docs.openstack.org/es@***/openstack-compute/starter/content/ ,请将ex@***中的@去掉,CU屏蔽的F词),下面步入正题: 第
-
Yii2框架制作RESTful风格的API快速入门教程
先给大家说下什么是REST restful REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征)性状态转移. 它首次出现在2000年Roy Fielding的博士论文中,Roy Fielding是HTTP规范的主要编写者之一. 他在论文中提到:"我这篇文章的写作目的,就是想在符合架构原理的前提下,理解和评估以网络为基础的应用软件的架构设计,得到一个功能强.性能好.适宜通信的架构.REST指的是一组架构约束条件和原则." 如
-
Vue.js 60分钟快速入门教程
vuejs是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使用Vue.js. 如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM.它通过一些特殊的HTML语法,将DOM和数据绑定起来.一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新. 当
-
Java的JNI快速入门教程(推荐)
1. JNI简介 JNI是Java Native Interface的英文缩写,意为Java本地接口. 问题来源:由于Java编写底层的应用较难实现,在一些实时性要求非常高的部分Java较难胜任(实时性要求高的地方目前还未涉及,实时性这类话题有待考究). 解决办法:Java使用JNI可以调用现有的本地库(C/C++开发任何和系统相关的程序和类库),极大地灵活Java的开发. 2. JNI快速学习教程 2.1 问题: 使用JNI写一段代码,实现string_Java_Test_helloworld
-
Jupyter notebook快速入门教程(推荐)
本文主要介绍了Jupyter notebook快速入门教程,分享给大家,具体如下: 本篇将给大家介绍一款超级好用的工具:Jupyter notebook. 为什么要介绍这款工具呢? 如果你想使用Python学习数据分析或数据挖掘,那么它应该是你第一个应该知道并会使用的工具,它很容易上手,用起来非常方便,是个对新手非常友好的工具.而事实也证明它的确很好用,在数据挖掘平台 Kaggle 上,使用 Python 的数据爱好者绝大多数使用 jupyter notebook 来实现分析和建模的过程,因此,
-
Navicat使用快速入门教程
学习数据库的时候,经常接触到 navicat 这个管理数据库的工具.下面介绍这个数据库管理工具的使用. 一. 连接使用 1.1 连接数据库 打开 navicat ,点击 连接 ,选择 数据库 弹出以下界面 (以MySQL为例),熟悉各部分的作用 测试是否可以连接,有以下提示,点击确定开始使用数据库 双击 或 右键 打开连接,图标变亮表示已经打开连接 1.2 操作数据库 右键 连接 ,点击 新建数据库 输入 数据库名 和 编码规则 双击 或 右键 打开数据库(灰色图标变亮表示打开) 二. 导入备份
随机推荐
- 深入探究angular2 UI组件之primeNG用法
- PostgreSQL安装、配置及简单使用方法
- AngularJS中$injector、$rootScope和$scope的概念和关联关系深入分析
- Windows Server 2008 R2 DNS 服务器迁移方法
- 深入理解Python中装饰器的用法
- jsp ${param.id}用法
- Android开发自定义TextView省略号样式的方法
- PHP提取中文首字母
- Spring使用支付宝扫码支付
- MySQL 中查找含有目标字段的表的方法
- Redis 出现错误1067的解决办法
- Oracle RMAN快速入门指南
- 详解Unix/Linux中周期执行指令Crontab命令
- C#数值转换-隐式数值转换表参考
- php读取mssql的ntext字段返回值为空的解决方法
- 总结js中的一些兼容性易错的问题
- @angular前端项目代码优化之构建Api Tree的方法
- Vue-cli配置打包文件本地使用的教程图解
- 浅谈python常用程序算法
- Android仿微信多人音视频通话界面

