关于pygame自定义窗口创建及相关操作指南
目录
- 1.首先,我们需要导入几个相关模块
- 2,初始化游戏
- 3,创建窗口及标题
- 4,创建主循环
- 附:pygame 窗口无法正常关闭的解决方法
- 总结
1.首先,我们需要导入几个相关模块
import pygame import sys from pygame.locals import *
2,初始化游戏
pygame.init()#是一定要添加的
与其对应的是pygame.quit(),关闭pygame。
3,创建窗口及标题
screen = pygame.display.set_mode(size=(1118,633),flags=0,depth=32)#绘制屏幕大小及相关数据
pygame.display.set_caption('小游戏')#设置标题
background = pygame.image.load('')#加载背景图片,括号里填图片位置
screen.blit(background,(0,0))#绘制背景图片位置,括号内表示坐标
pygame.display.update()#记得刷新屏幕,很重要
pygame.display.set_mode()函数中size=(a,b)表示绘制屏幕尺寸大小,a,b分别代表长和宽,
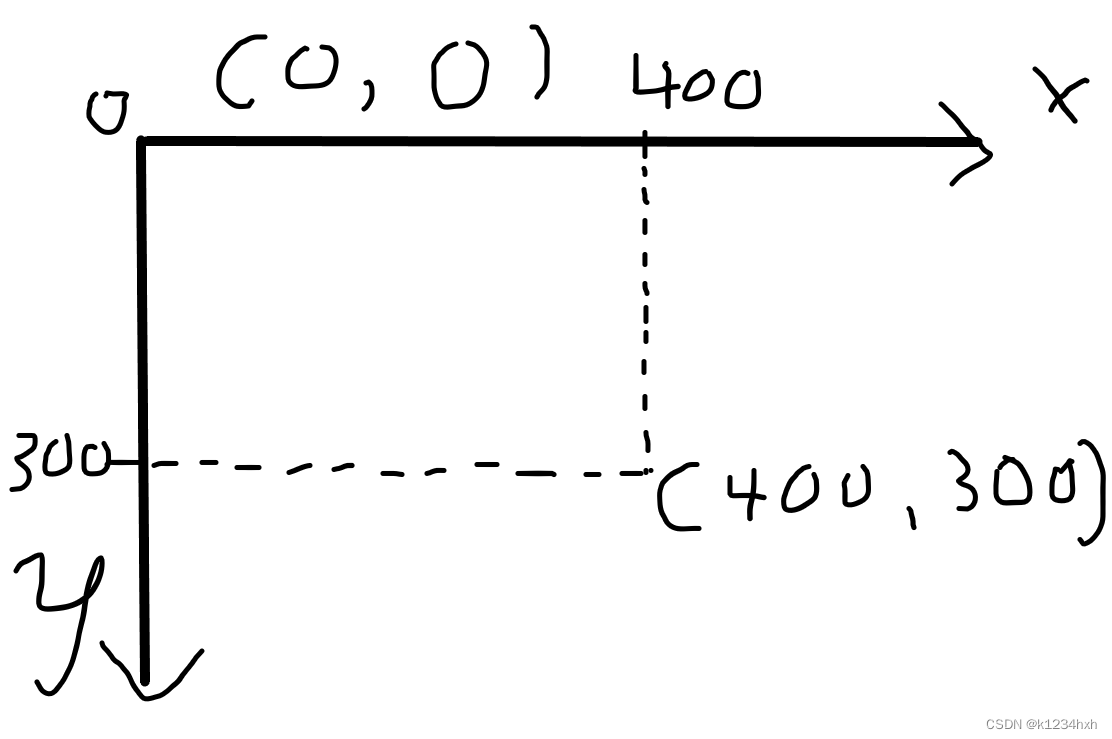
pygame中坐标情况如下:

这里要注意:其原点在左上角。
flags是标志位,默认为0。
对其常见相关参数说明 :
- flags = 0 用户设置的窗口大小
- flags = pygame.FULLSCREEN 创建一个全屏窗口
- flags = pygame.RESIZABLE 创建一个可以改变大小的窗口
- flags = pygame.NOFRAME 创建一个没有边框的窗口
- flags = pygame.OPENGL 创建一个OPENGL渲染的窗口
depth 是颜色位数
8位:含有256种颜色
16位:包含高达65000种颜色
32位:包含4294967296种颜色
4,创建主循环
while True :
for event in pygame.event.get() :
if event.type == QUIT :
pygame.quit()
sys.quit()
pygame.event.get(),,从事件队列中获取一个事件,并从队列中删除该事件,这里用到了QUIT事件,也就是用户按下窗口的关闭按钮,然后退出pygame.有了主循环,我们可以长时间的观察我们建立的窗口,也可对此窗口大小进行更改。
常用的enent事件有如下:
- QUIT:用户按下窗口的关闭按钮
- ATIVEEVENT:Pygame被激活或者隐藏
- KEYDOWN:键盘按下
- KEYUP:键盘放开
我们其实还可以用time.sleep()方法停留我们建立的窗口,以此来观察其尺寸大小
import time#需要我们导入time模块
再后面添加利用此函数
time.sleep(5)
此时我们便有5s观察时间。
附:pygame 窗口无法正常关闭的解决方法
运行以下程序,将解决问题
import sys
import pygame
def run_game():
pygame.init()
screen = pygame.display.set_mode((1200,800))
pygame.display.set_caption("Apple")
#开始游戏的主循环
while True:
#监视键盘和鼠标事件
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()
run_game()
总结
到此这篇关于pygame自定义窗口创建及相关操作指南的文章就介绍到这了,更多相关pygame自定义窗口创建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

