vue-cli3.0.4中webpack的dist路径如何修改
目录
- webpack的dist路径修改方式
- webpack配置路径问题
webpack的dist路径修改方式
修改的文件在
node_modules\@vue\cli-service\lib\options.js
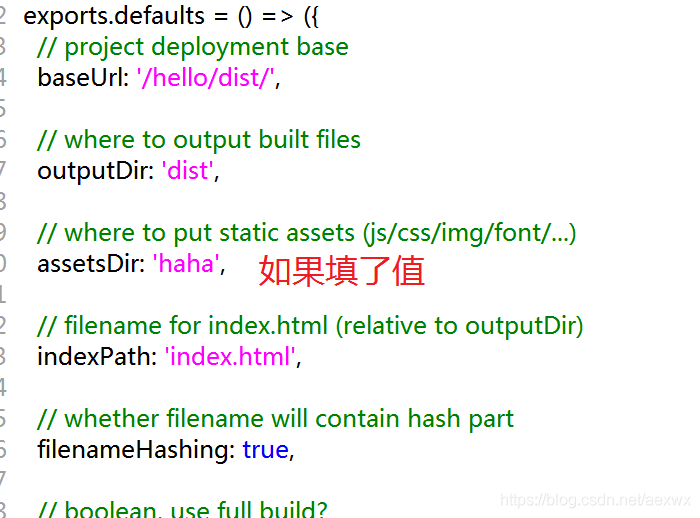
如图,baseUrl最后一个路径名字要和outputDir的名字相同

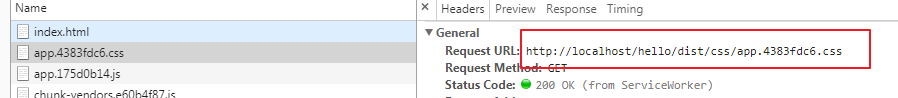
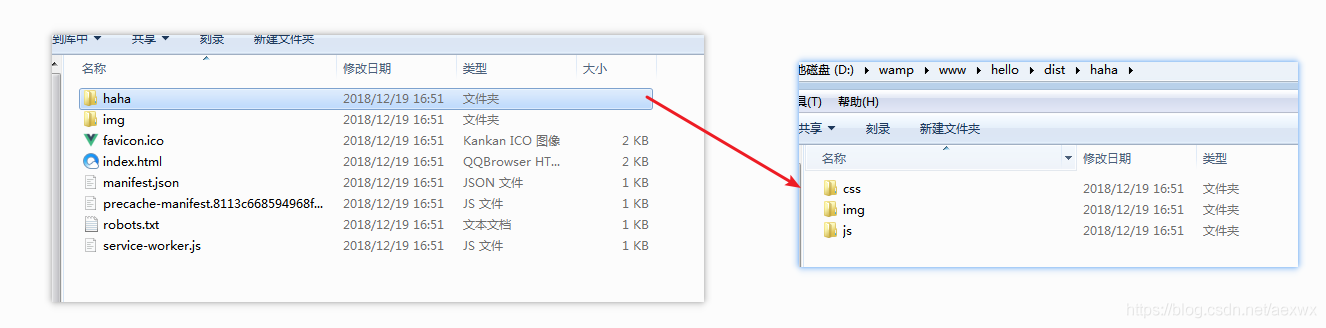
修改后的路径结果


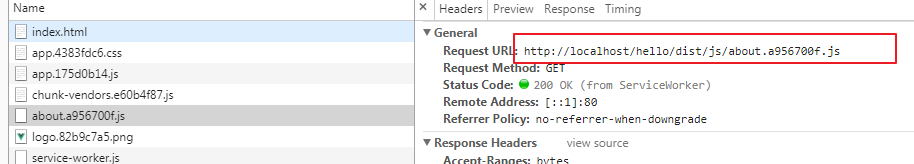
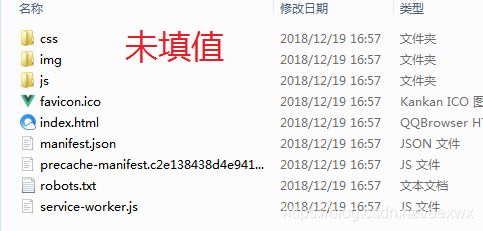
另外assetsDir如果有值,那么会把js,css,img之类的静态资源放到该值对应的文件夹里去

填了值


webpack配置路径问题
一般写vue项目,结合vue-cli,webpack使用。
必定会涉及到组件的引用问题
这篇文章主要是教你怎样改文件的路径
首先找到build文件夹下面的webpack.base.conf.js这个文件。
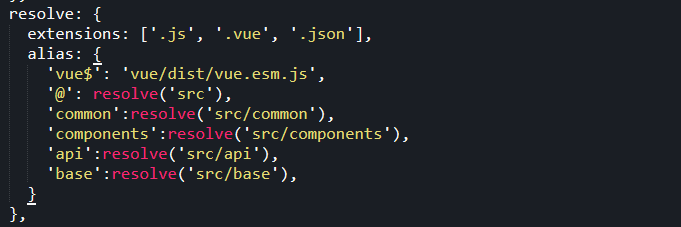
打开这个文件找到

这个部分
然后开始修改这个部分
如图:我修改之后的

这样可以缩减文件导入的路径
最后一步,也是最重要的一步,一定要重新进行npm install。
路径才会生效
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue和webpack打包项目相对路径修改的方法
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下. 修改: 1,打开index.js assetsPublicPath:'/' 改为: assetsPublicPath: './' 2.解决css里面的路径问题,打开utils.js 添加红色框参数即可: publicPath: '../../' 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
vue-cli webpack模板项目搭建及打包时路径问题的解决方法
这里建议刚学vue的同学第一个小案例不要使用vue-cli进行操作,待对基本的api使用的比较顺手了之后再进行vue-cli的体验比较好.本人是一名后端开发人员,接触前端时间不长,这里有说的不好的地方,还请大家评论建议下. 1. 安装必要的环境准备 首先我们要能够暗转node.js,这个环境.百度搜索node,进入官网根据自己的操作系统进行下载即可.现在的版本都是自带npm的了.所以安装后,环境变量正常情况下会自动配置,开启一个命令行终端,输入node,npm,就可以看到相应的信息.那么说明安装
-
vue-cli3.0项目打包后如何修改访问后端地址
目录 打包修改访问后端地址 问题 解决 项目打包后直接修改ip地址 实现方案 1. 方案一 2. 方案二 3. 方案三 打包修改访问后端地址 问题 原本是将访问后台的地址写在代码里面,但是这样的话打包之后就不能修改了,只能在代码里面修改,然后重新打包 解决 在vue-cli3.0之前的版本,项目目录有static不会被打包,而在vue-cli3.0项目目录没有static文件夹,但是有public文件夹是不会被打包(因此有些没有npm的插件或者包应该放在public目录下),所以在public目
-
修改vue+webpack run build的路径方法
vue项目用webpack打包想要修改静态资源路径等,找到项目根目录下的config文件夹,打开该文件夹下的index.js文件,默认如下: // see http://vuejs-templates.github.io/webpack for documentation. var path = require('path') module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname
-
vue-cli3.0.4中webpack的dist路径如何修改
目录 webpack的dist路径修改方式 webpack配置路径问题 webpack的dist路径修改方式 修改的文件在 node_modules\@vue\cli-service\lib\options.js 如图,baseUrl最后一个路径名字要和outputDir的名字相同 修改后的路径结果 另外assetsDir如果有值,那么会把js,css,img之类的静态资源放到该值对应的文件夹里去 填了值 webpack配置路径问题 一般写vue项目,结合vue-cli,webpack使用. 必
-
Vue CLI3.0中使用jQuery和Bootstrap的方法
Vue 中使用 jQuery 和 Bootstrap 不是特别符合 Vue 原生的写法,但是有时候又要用,所以放上我的引入设置,供大家参考. 在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要设置很多配置项,网上有很多方法法,这里不重复写了.直接上 Vue CLI3.0 配置步骤. 第一步:安装 jQuery. Bootstrap.popper.js依赖. 其中popper.js 用于在 Bootstrap 中显示弹窗.提示.下拉菜单,所以需要引入. npm insta
-
vue cli3.0打包上线静态资源找不到路径的解决操作
项目中遇到打包之后静态资源路径找不到,报如下错误: 解决方法是: 在项目的根目录下创建vue.config,js文件,在里面配置静态资源的路径,publicPath是配置静态资源路径的属性,vue.config,js文件的代码如下: module.exports = { publicPath: './' } 补充知识:vue-cli3 npm run build 打包后静态资源的配置 vue.config.js的配置 vue.config.js配置如下: const path = require
-
vue 2.0项目中如何引入element-ui详解
前言 本文主要介绍了关于在vue 2.0项目中引入element-ui的相关内容,从新建vue项目到引入组件Element介绍的非常详细,下面话不多说了,来一起看看详细的介绍吧. 一.新建项目 1.查看 node和npm是不是已经安装好命令:node -v npm -v (没有安装的先安装环境); 2.npm install -g cnpm --registry=https://registry.npm.taobao.org (安装国内的淘宝镜像文件,后面的安装npm可以全部改为cnpm)
-
Vue cli3.0创建Vue项目的简单过程记录
创建Vue项目 在要创建项目的文件夹下面打开Powershell窗口 输入命令 vue create 项目名称 选择第二项 回车后 选择是否使用历史路由 no 回车 选择 Less 回车 选择第三个 回车 选择第一个 回车 选择第一个 回车 是否保存模板 选择no 完成啦 完成 总结 到此这篇关于Vue cli3.0创建Vue项目的文章就介绍到这了,更多相关Vue cli3.0创建Vue项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
解决vue的 v-for 循环中图片加载路径问题
先看一下产品需求,如下图所示, 产品要求图片和它的名称一一对应,本来是非常简单的需求,后台直接返回图片路径和名称,前台直接读取就可以了,但是我们没有存储图片的服务器,再加上是一个实验性的需求,图片需要存放到前台.当时我想,vue 中的img 的src 可以动态绑定到一个变量上, 很简单吗,就没有考虑太多,直接开始做了. 首先和后台商量一下数据结构,因为图片要和名称一一对应,所以后台要返回中英文的名称的映射,我把前台的图片名称直接设置给后台给的英文名称,从而读取图片,图片和中文名称就一一对应了.数
-
解决vue打包css文件中背景图片的路径问题
vue-cli写完的静态页面我们在node环境中引入没有问题,但是打包后放在Apache环境下,路径却有问题了 如一个简单css语句 .welcome { width: 420px; height: 235px; background: url(../img/welcome.jpg) 0 0 no-repeat; 但是打包后路径成了却出现404访问不到的问题. 解决的办法很简单 build路径下utils.js文件 // Extract CSS when that option is speci
-
vue cli3.0 引入eslint 结合vscode使用
它的目标是提供一个插件化的javascript代码检测工具.官网地址 最近一个项目里,最开始使用 cli3.0 搭建的时候没有默认选用 eslint ,导致现在有的人使用其他编辑器,就会出现格式错乱的情况.所以引入 eslint 做代码检测 第一步 (安装) npm install eslint eslint-config-airbnb-base eslint-plugin-import eslint-plugin-vue --save-dev 引入关于 eslint 的一些依赖 当你的 pac
-
vue cli3.0结合echarts3.0与地图的使用方法示例
前言 echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的一个小的echarts demo,我在使用npm的时候对比了echarts和vue-echarts两个依赖,最后决定使用echarts依赖包,因为它更接近原生,使用现实更小,如果对vue生命周期比较了解,那就更容易操作. 下面讲一下做出这样一个echarts图.话不多说了,来一起看看详细的介绍
-
使用vue-cli3打包dist路径问题修改打包配置
目录 在vue.config.js目录下配置 vue-cli3打包注意路径的问题 在vue.config.js目录下配置 module.exports = { /** 区分打包环境与开发环境 * process.env.NODE_ENV==='production' (打包环境) * process.env.NODE_ENV==='development' (开发环境) * baseUrl: process.env.NODE_ENV==='production'?"https://cdn.did
随机推荐
- jsp fckeditor 上传中文图片乱码问题的解决方法
- jquery如何判断某元素是否具备指定的样式
- Vue2.0用 watch 观察 prop 变化(不触发)
- asp.net如何在图片上加水印文字具体实现
- 分享PHP守护进程类
- php提示Call-time pass-by-reference has been deprecated in的解决方法[已测]
- 基于jQuery实现左右div自适应高度完全相同的代码
- 超全面的javascript中变量命名规则
- 两种Eclipse部署动态web项目方法
- 简单理解js的prototype属性及使用
- MSSQL 事务说明
- java制作广告图片自动轮播控件
- 深入解析Java编程中final关键字的使用
- 解析Android开发中多点触摸的实现方法
- php cli 小技巧
- 解决C++中重定义的方法总结
- 解析Android中View转换为Bitmap及getDrawingCache=null的解决方法
- android开发之方形圆角listview代码分享
- nodejs多版本管理总结
- Android编程出现Button点击事件无效的解决方法示例

