使用postMessage实现iframe跨域通信的示例代码
1、父页面内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>主页面</h1>
<iframe id="child" src="http://10.0.0.159:8080"></iframe>
<div>
<h2>主页面跨域接收消息区域</h2>
<div id="message"></div>
</div>
</body>
<script>
/* -------------iframe跨域数据传递--------------- */
//传递数据到子页面
window.onload = function() {
document.getElementById('child').contentWindow.postMessage("主页面消息", "http://10.0.0.159:8080")
}
//接受子页面传递过来的数据
window.addEventListener('message', function(event) {
document.getElementById('message').innerHTML = "收到" + event.origin + "消息:" + event.data;
}, false);
</script>
</html>
2、子页面
(我这里在在vue页面里做的测试,vue模板的html代码就不展示了)
mounted() {
//接收父页面传过来的数据
window.addEventListener('message', function(event) {
// 处理addEventListener执行两次的情况,避免获取不到data
// 因此判断接收的域是否是父页面
if(event.origin.includes("http://127.0.0.1:8848")){
console.log(event);
document.getElementById('message').innerHTML = "收到" + event.origin + "消息:" + event.data;
//把数据传递给父页面 > top.postMessage(要传递的数据,父页面的url访问地址)
top.postMessage("子页面消息收到", 'http://127.0.0.1:8848/boatStaticHtml/iframe%E9%80%9A%E4%BF%A1.html');
}
}, false);
}
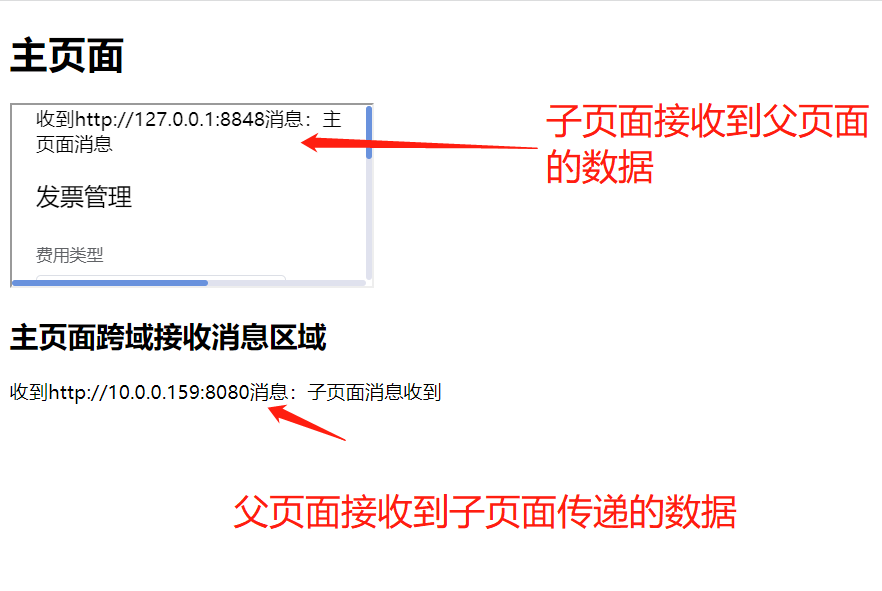
3、效果图展示

到此这篇关于使用postMessage实现iframe跨域通信的文章就介绍到这了,更多相关postMessage iframe跨域通信内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

