Android实现拼多多地址选择器
本文实例为大家分享了Android实现拼多多地址选择器的具体代码,供大家参考,具体内容如下
突然想做一款地区选择器,然后我的弹框用的第三方的,地区数据用的是本地的json文件,解析json文件,然后把数据放在list集合里面,然后设置到弹框里面,问题解决
源码下载地址
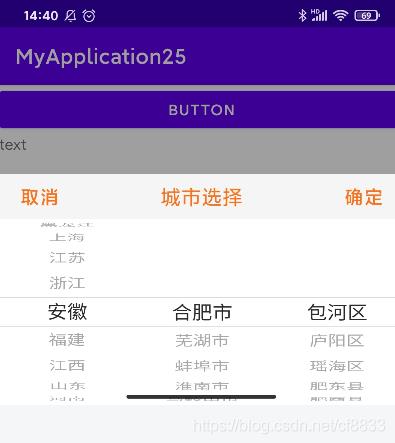
1.效果图

2.引用builder
implementation 'com.google.code.gson:gson:2.8.0' implementation 'com.contrarywind:Android-PickerView:4.1.9'
3.json文件存放地址:
E:\workspace\android\MyApplication25\app\src\main\assets\citydata.json
4.解析类bean
package com.example.myapplication25;
import java.io.Serializable;
import java.util.List;
public class CityBean {
/**
* code : 200
* message : 操作成功
* datas : {"list":[{"area_id":"1","area_name":"北京","citylist":[{"area_id":"36","area_name":"北京市","arealist":[{"area_id":"37","area_name":"东城区"},{"area_id":"38","area_name":"西城区"},{"area_id":"41","area_name":"朝阳区"},{"area_id":"42","area_name":"丰台区"},{"area_id":"43","area_name":"石景山区"},{"area_id":"44","area_name":"海淀区"},{"area_id":"45","area_name":"门头沟区"},{"area_id":"46","area_name":"房山区"},{"area_id":"47","area_name":"通州区"},{"area_id":"48","area_name":"顺义区"},{"area_id":"49","area_name":"昌平区"},{"area_id":"50","area_name":"大兴区"},{"area_id":"51","area_name":"怀柔区"},{"area_id":"52","area_name":"平谷区"},{"area_id":"53","area_name":"密云县"},{"area_id":"54","area_name":"延庆县"},{"area_id":"566","area_name":"其他"}]}]}]}
*/
private int code;
private String message;
private DatasBean datas;
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
public DatasBean getDatas() {
return datas;
}
public void setDatas(DatasBean datas) {
this.datas = datas;
}
public static class DatasBean implements Serializable {
private List<ListBean> list;
public List<ListBean> getList() {
return list;
}
public void setList(List<ListBean> list) {
this.list = list;
}
public static class ListBean implements Serializable {
/**
* area_id : 1
* area_name : 北京
* citylist : [{"area_id":"36","area_name":"北京市","arealist":[{"area_id":"37","area_name":"东城区"},{"area_id":"38","area_name":"西城区"},{"area_id":"41","area_name":"朝阳区"},{"area_id":"42","area_name":"丰台区"},{"area_id":"43","area_name":"石景山区"},{"area_id":"44","area_name":"海淀区"},{"area_id":"45","area_name":"门头沟区"},{"area_id":"46","area_name":"房山区"},{"area_id":"47","area_name":"通州区"},{"area_id":"48","area_name":"顺义区"},{"area_id":"49","area_name":"昌平区"},{"area_id":"50","area_name":"大兴区"},{"area_id":"51","area_name":"怀柔区"},{"area_id":"52","area_name":"平谷区"},{"area_id":"53","area_name":"密云县"},{"area_id":"54","area_name":"延庆县"},{"area_id":"566","area_name":"其他"}]}]
*/
private String area_id;
private String area_name;
private List<CitylistBean> citylist;
public String getArea_id() {
return area_id;
}
public void setArea_id(String area_id) {
this.area_id = area_id;
}
public String getArea_name() {
return area_name;
}
public void setArea_name(String area_name) {
this.area_name = area_name;
}
public List<CitylistBean> getCitylist() {
return citylist;
}
public void setCitylist(List<CitylistBean> citylist) {
this.citylist = citylist;
}
public static class CitylistBean implements Serializable {
/**
* area_id : 36
* area_name : 北京市
* arealist : [{"area_id":"37","area_name":"东城区"},{"area_id":"38","area_name":"西城区"},{"area_id":"41","area_name":"朝阳区"},{"area_id":"42","area_name":"丰台区"},{"area_id":"43","area_name":"石景山区"},{"area_id":"44","area_name":"海淀区"},{"area_id":"45","area_name":"门头沟区"},{"area_id":"46","area_name":"房山区"},{"area_id":"47","area_name":"通州区"},{"area_id":"48","area_name":"顺义区"},{"area_id":"49","area_name":"昌平区"},{"area_id":"50","area_name":"大兴区"},{"area_id":"51","area_name":"怀柔区"},{"area_id":"52","area_name":"平谷区"},{"area_id":"53","area_name":"密云县"},{"area_id":"54","area_name":"延庆县"},{"area_id":"566","area_name":"其他"}]
*/
private String area_id;
private String area_name;
private List<ArealistBean> arealist;
public String getArea_id() {
return area_id;
}
public void setArea_id(String area_id) {
this.area_id = area_id;
}
public String getArea_name() {
return area_name;
}
public void setArea_name(String area_name) {
this.area_name = area_name;
}
public List<ArealistBean> getArealist() {
return arealist;
}
public void setArealist(List<ArealistBean> arealist) {
this.arealist = arealist;
}
public static class ArealistBean implements Serializable {
/**
* area_id : 37
* area_name : 东城区
*/
private String area_id;
private String area_name;
public String getArea_id() {
return area_id;
}
public void setArea_id(String area_id) {
this.area_id = area_id;
}
public String getArea_name() {
return area_name;
}
public void setArea_name(String area_name) {
this.area_name = area_name;
}
}
}
}
}
}
5.弹框类
package com.example.myapplication25;
import android.app.Activity;
import android.graphics.Color;
import com.bigkoo.pickerview.builder.OptionsPickerBuilder;
import com.bigkoo.pickerview.listener.OnOptionsSelectChangeListener;
import com.bigkoo.pickerview.listener.OnOptionsSelectListener;
import com.bigkoo.pickerview.view.OptionsPickerView;
public class SelectPickerUtil {
protected static OptionsPickerView pvOptions;
public static OptionsPickerBuilder getSelectPickerBuilder2(OptionsPickerBuilder optionsPickerBuilder) {
optionsPickerBuilder
.setTitleText("title")
.setSubmitColor(Color.parseColor("#11DBFF"))
.setCancelColor(Color.parseColor("#999999"))
.setDividerColor(Color.GRAY)
.setLineSpacingMultiplier(2.2f)
.setTextColorCenter(Color.parseColor("#11DBFF")) //设置选中项文字颜色
.setContentTextSize(16);
return optionsPickerBuilder;
}
public static OptionsPickerBuilder getSelectPickerBuilder3(OptionsPickerBuilder optionsPickerBuilder) {
optionsPickerBuilder
.setDividerColor(Color.DKGRAY)
.setContentTextSize(20)
.setSubmitColor(Color.parseColor("#11DBFF"))
.setCancelColor(Color.parseColor("#999999"))
// .setDecorView(mFrameLayout)//非dialog模式下,设置ViewGroup, pickerView将会添加到这个ViewGroup中
.setOutSideColor(0x00000000)
.setLineSpacingMultiplier(2.2f)
.setOutSideCancelable(true);
return optionsPickerBuilder;
}
public static OptionsPickerView initChoiceArea(Activity activity, OnOptionsSelectListener onOptionsSelectListener, OnOptionsSelectChangeListener onOptionsSelectChangeListener) {
pvOptions = new OptionsPickerBuilder(activity, onOptionsSelectListener)
.setOptionsSelectChangeListener(onOptionsSelectChangeListener)
.setSubmitText("确定")//确定按钮文字
.setCancelText("取消")//取消按钮文字
.setTitleText("城市选择")//标题
.setSubCalSize(18)//确定和取消文字大小
.setTitleSize(20)//标题文字大小
.setTitleColor(0xFFF9731E)//标题文字颜色
.setSubmitColor(0xFFF9731E)//确定按钮文字颜色
.setCancelColor(0xFFF9731E)//取消按钮文字颜色
.isCenterLabel(false) //是否只显示中间选中项的label文字,false则每项item全部都带有label。
.setCyclic(false, false, false)//循环与否
.setSelectOptions(0, 0, 0) //设置默认选中项
.setOutSideCancelable(false)//点击外部dismiss default true
// .isDialog(true)//是否显示为对话框样式
.isRestoreItem(true)//切换时是否还原,设置默认选中第一项。
.build();
return pvOptions;
}
}
6.主界面
package com.example.myapplication25;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.bigkoo.pickerview.listener.OnOptionsSelectChangeListener;
import com.bigkoo.pickerview.listener.OnOptionsSelectListener;
import com.bigkoo.pickerview.view.OptionsPickerView;
import com.google.gson.Gson;
import java.io.IOException;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.List;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements OnOptionsSelectListener, OnOptionsSelectChangeListener {
//参考网址:https://github.com/Bigkoo/Android-PickerView
// 省
protected List<String> options1Items = new ArrayList<>();
protected List<String> city;
// 市
protected List<List<String>> options2Items = new ArrayList<>();
// 区
protected List<List<List<String>>> options3Items = new ArrayList<>();
// 省地理
protected List<String> options1Itemsnumber = new ArrayList<>();
protected List<String> citynumber;
protected List<List<String>> area;
protected List<List<String>> areanumber;
protected List<String> chirendenarea;
protected List<String> chirendenareanumber;
// 市地理
protected List<List<String>> options2Itemsnumber = new ArrayList<>();
// 区地理
protected List<List<List<String>>> options3Itemsnumber = new ArrayList<>();
private Button btn_location;
private TextView tv_location;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getCaseInfo2();
btn_location = findViewById(R.id.btn_location);
tv_location = findViewById(R.id.tv_location);
btn_location.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
anXzXz();
}
});
}
public void anXzXz() {
OptionsPickerView build = SelectPickerUtil.initChoiceArea(MainActivity.this, this, this);
build.setPicker(options1Items, options2Items, options3Items);//添加数据源
build.show();
}
private void getCaseInfo2() {
String json = null;
try {
InputStream inputStream = getAssets().open("citydata.json");
int size = inputStream.available();
byte[] buffer = new byte[size];
inputStream.read(buffer);
inputStream.close();
json = new String(buffer, "UTF-8");
} catch (IOException ex) {
ex.printStackTrace();
}
// Log.e("TAG","loadJsonFromAssests_all:"+json.toString());
Gson gson = new Gson();
CityBean userSimple = gson.fromJson(json, CityBean.class);
for (int i = 0; i < userSimple.getDatas().getList().size(); i++) {
options1Items.add(userSimple.getDatas().getList().get(i).getArea_name());
options1Itemsnumber.add(userSimple.getDatas().getList().get(i).getArea_id());
city = new ArrayList<>();
citynumber = new ArrayList<>();
area = new ArrayList<>();
areanumber = new ArrayList<>();
List<CityBean.DatasBean.ListBean.CitylistBean> citylist = userSimple.getDatas().getList().get(i).getCitylist();
for (int o = 0; o < userSimple.getDatas().getList().get(i).getCitylist().size(); o++) {
city.add(citylist.get(o).getArea_name());
citynumber.add(citylist.get(o).getArea_id());
chirendenarea = new ArrayList<>();
chirendenareanumber = new ArrayList<>();
List<CityBean.DatasBean.ListBean.CitylistBean.ArealistBean> arealist = userSimple.getDatas().getList().get(i).getCitylist().get(o).getArealist();
for (int u = 0; u < userSimple.getDatas().getList().get(i).getCitylist().get(o).getArealist().size(); u++) {
chirendenarea.add(arealist.get(u).getArea_name());
chirendenareanumber.add(arealist.get(u).getArea_id());
}
area.add(chirendenarea);
areanumber.add(chirendenareanumber);
}
options2Items.add(city);
options2Itemsnumber.add(citynumber);
options3Items.add(area);
options3Itemsnumber.add(areanumber);
}
}
@Override
public void onOptionsSelectChanged(int options1, int options2, int options3) {
}
@Override
public void onOptionsSelect(int options1, int options2, int options3, View view) {
tv_location.setText(String.format("%s省--%s--%s",
options1Items.get(options1),
options2Items.get(options1).get(options2),
options3Items.get(options1).get(options2).get(options3)));
Log.e("TAG", "onOptionsSelect_end:" +
options1Itemsnumber.get(options1) + options1Items.get(options1)
+ options2Itemsnumber.get(options1).get(options2) + options2Items.get(options1).get(options2)
+ options3Itemsnumber.get(options1).get(options2).get(options3) + options3Items.get(options1).get(options2).get(options3));
}
}
7.布局页面就是一个button和一个textview,请自行添加
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

