使用VSCode开发和调试.NET Core程序的方法
电脑不想装几十个G的 VS2017,那就用 VS Code 吧
目标:
- 创建一个类库项目 Skany.Core,并用 Nuget 引用第三方组件 Hash 实现加密算法
- 创建一个单元测试项目 Skany.Tests,引用类库 Skany.Core,并测试其中的方法
- 创建一个控制台应用程序项目 Skany.Output,引用类库 Skany.Core,并输出方法执行结果
- 创建一个解决方案 Skany.sln,包括以上三项目
环境
- .NET Core SDK 2.2.202
开始
首先在 VS Code 安装几个扩展插件
- C#
- C# Extensions
- .NET Core Test Explorer
这三个插件就可以做最基础的开发了

构建项目
创建解决方案文件夹 C:\Here\Skany
在 VS Code 中打开这个文件夹
在 VS Code 中打开终端(也可以在外部使用cmd或powershell)
接下来将使用 .NET Core CLI 命令创建项目
# 创建类库项目 dotnet new classlib -n Skany.Core # 创建控制台应用程序 dotnet new console -n Skany.Output # 创建xUnit单元测试项目 dotnet new xunit -n Skany.Tests # 为 Output 添加 Core 引用(因为当前在解决方案目录,而不是项目目录,所以add后要加上项目名,以下同理) dotnet add Skany.Output reference Skany.Core # 为 Tests 添加 Core 引用 dotnet add Skany.Tests reference Skany.Core # 为 Core 项目添加 Nuget 引用 dotnet add Skany.Core package Hash --version 4.0.0 # 创建解决方案 sln dotnet new sln -n Skany # 添加项目到解决方案 dotnet sln Skany.sln add Skany.Core dotnet sln Skany.sln add Skany.Output dotnet sln Skany.sln add Skany.Tests # 编译一下 Output 和 Tests 项目 dotnet build Skany.Output dotnet build Skany.Tests
当不熟悉命令时,都可以通过 -h 或 --help 参数获取帮助,比如我不知道单元测试项目的参数,就输入 dotnet new -h 查看 new 的选项
注:其实用第三方插件(比如 vscode-solution-explorer)轻松实现以上命令的可视化操作,这里只是演示 .NET Core CLI 命令用法
创建完后的项目结构
SKANY | Skany.Core | Class1.cs | Skany.Core.csproj | Skany.Output | Program.cs | Skany.Output.csproj | Skany.Tests | UnitTest1.cs | Skany.Tests.csproj | Skany.sln
将 Core 项目中的 Class1.cs 改为 CryptHelper.cs,代码如下
using HashLibrary;
namespace Skany.Core
{
public class CryptHelper
{
public static string HashPassword(string password, out string salt)
{
var hash = HashedPassword.New(password, hashLength: 50, saltLength: 10);
salt = hash.Salt;
return hash.Hash;
}
public static bool VerifyPassword(string password, string hashPassword, string salt)
{
var hash = new HashedPassword(hashPassword, salt);
bool matches = hash.Check(password);
return matches;
}
}
}
在 Tests 项目中别写测试案例,将 UnitTest1.cs 改为 CryptUnitTest.cs,代码如下
using System;
using Xunit;
namespace Skany.Tests
{
using Core;
public class CryptUnitTest
{
[Theory]
[InlineData("zhang")]
[InlineData("baidu")]
public void HashPasswordTest(string password)
{
string salt;
var hashPassword = CryptHelper.HashPassword(password, out salt);
Assert.NotNull(hashPassword);
Assert.NotNull(salt);
Assert.True(hashPassword.Length == CryptHelper.HashLength);
Assert.True(salt.Length == CryptHelper.SaltLength);
VerifyPasswordTest(password, hashPassword, salt);
}
[Theory]
[InlineData("zhang", "ÁēÕĀ1fv¾ĒëÜĝ}f§¼kÈ$Æ7KĎĞĐMĬZĝČ9ËÅ«¢ÝĪÙØê£İ)¥jµQIįa", "ïÛŀB³äĭonÊ")]
[InlineData("baidu", " g©®Ģ¹Óäõ¥ģH»7ċuO¸%AOĮ©ĩ§8ĆKĄöĉĖß$µåˬüÖ=ĝĴ¶Cꨧh/", "ĀĖ§į^H7Í_h")]
public void VerifyPasswordTest(string password, string hashPassword, string salt)
{
Assert.True(hashPassword.Length == CryptHelper.HashLength);
Assert.True(salt.Length == CryptHelper.SaltLength);
Assert.True(CryptHelper.VerifyPassword(password, hashPassword, salt));
}
}
}
单元测试
通过命令执行单元测试
dotnet test Skany.Tests
如果只想测试其中一个方法 HashPasswordTest
dotnet test Skany.Tests --filter HashPasswordTest
当然有可视化的测试插件,谁还用命令啊

控制台应用程序
在 Output 项目调用 Core.CryptHelper 输出结果,代码如下
static void Main(string[] args)
{
string salt = null;
var password = "baidu";
var hashPassword = CryptHelper.HashPassword(password, out salt);
Console.WriteLine("Password => {0}", password);
Console.WriteLine("HashPassword => {0}", hashPassword);
Console.WriteLine("Salt => {0}", salt);
//===================================
var matchs = CryptHelper.VerifyPassword(password, hashPassword, salt);
Console.WriteLine("Matchs: {0}", matchs);
Console.ReadLine();
}
运行 Output 项目
dotnet run --project Skany.Output

断点调试
在 Output/Program.cs 中第13行设置一个端点(鼠标在行首点一下即可,再点一下移除断点)
DEBUG面板配置选择 .NET Core Launch (console),点击绿色的开始调试按钮,启动调试

与 VS 中一样,可以通过 F5/F10/F11 控制调试流程,也可以添加 Watch 变量,鼠标也可以感知变量值
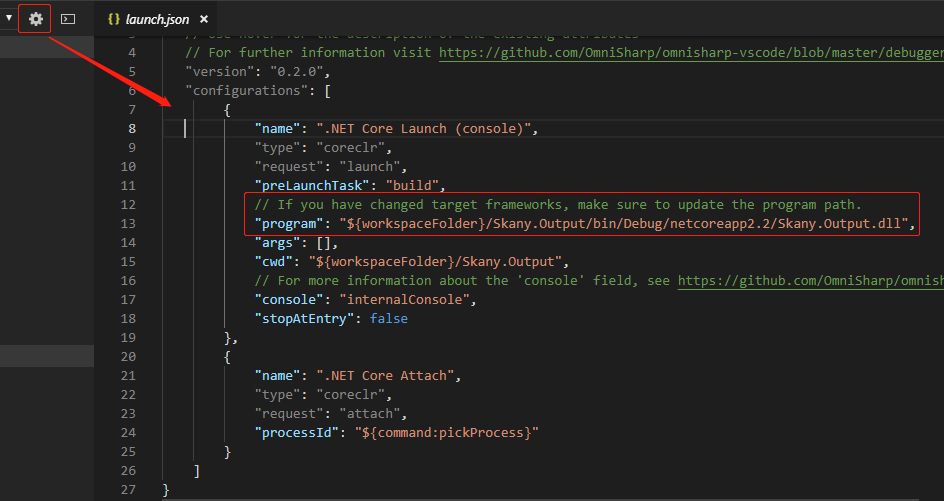
如果开始测试后,警告提示启动程序找不到,可以按提示(也可以点击界面齿轮按钮)修改配置文件 .vscode/launch.json
核对 program 节点路径是否正确

发布
VS 中用工具发布,发布参数配置在 *Profile.pubxml,但 VS Code 中只能用命令
# 发布Release配置,包括 .net core 运行时,分别发布到 linux 和 windows dotnet publish -c Release --self-contained -r linux-x64 dotnet publish -c Release --self-contained -r win-x64 # 发布Release配置,包括 .net core 运行时,指定目标框架 netcoreapp2.2 dotnet publish -c Release -f netcoreapp2.2 --self-contained -r linux-x64 dotnet publish -c Release -f netcoreapp2.2 --self-contained -r win-x64 # 发布Release配置,不包括 .net core 运行时 dotnet publish -c Release --self-contained false -r linux-x64 dotnet publish -c Release --self-contained false -r win-x64 # 发布Release配置,不包括 .net core 运行时,指定输出目录 dotnet publish -c Release --self-contained false -r linux-x64 -o C:\Here\Spany\publish\linux-x64 dotnet publish -c Release --self-contained false -r win-x64 -o C:\Here\Spany\publish\win-x64
虽然 VS 无比强大,VS Code 小清醒,但是 VS Code 灵活扩展性强,用来开发前端或 .NET Core 项目,也是得心应手
到此这篇关于使用VSCode开发和调试.NET Core程序的方法的文章就介绍到这了,更多相关VSCode开发和调试.NET Core内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

