vue为自定义路径设置别名的方法
Vue中如何配置自定义路径别名
在我们日常开发中,常常会导入一些模块或者组件,如果采用相对路径的方式:
import uEditor from "../../../../../components/tools";
会显得臃肿,多余,如果引用稍有差错就会出现-404的报错,不优雅,还会经常出现404错误,如果文件有变,还需要一个一个文件找到改路径进行重新修改,十分麻烦,vue cli3以上的版本在node_modules中提供了文件别名功能。但是还是建议没有特别要求少改一点node_modules的代码。
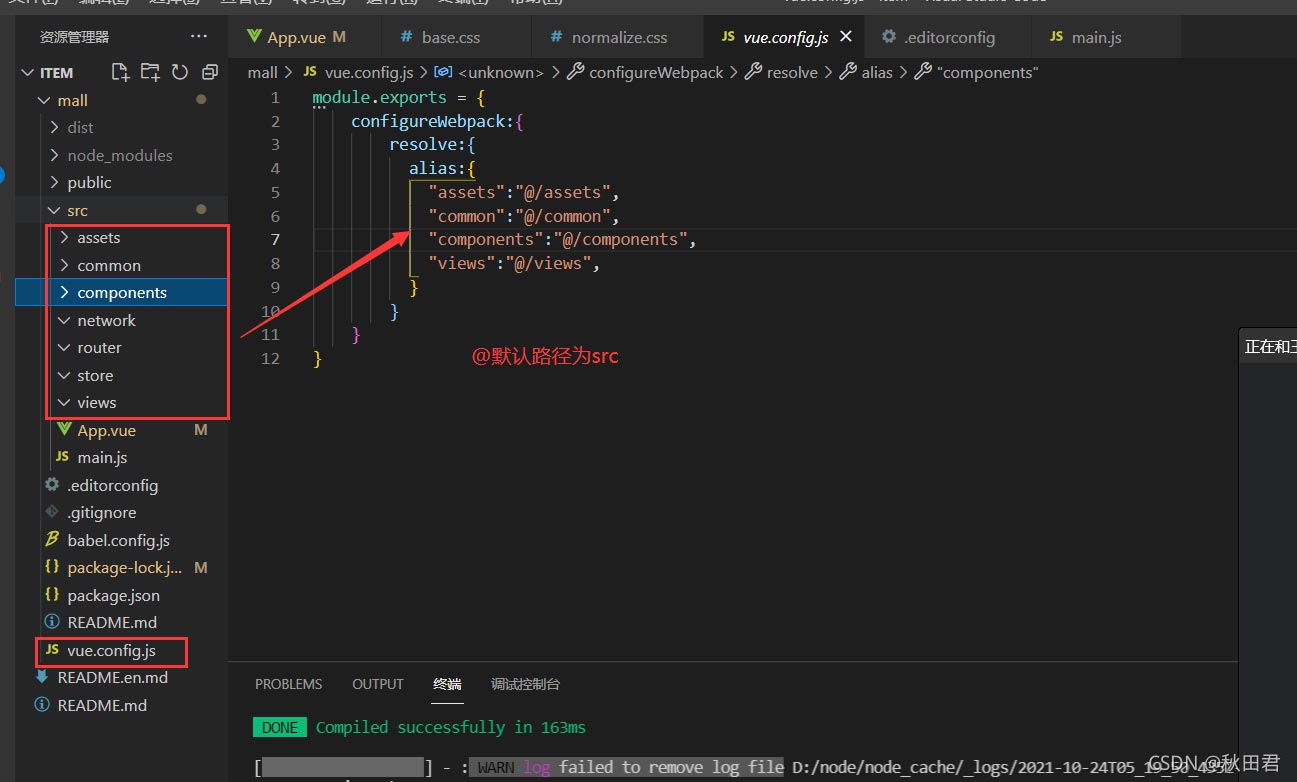
创建vue.config.js,写入配置代码
module.exports = {
configureWebpack: {
resolve: {
alias: { //配置别名,修改后需要重新编译才能生效
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views',
}
}
}
}
如下图:

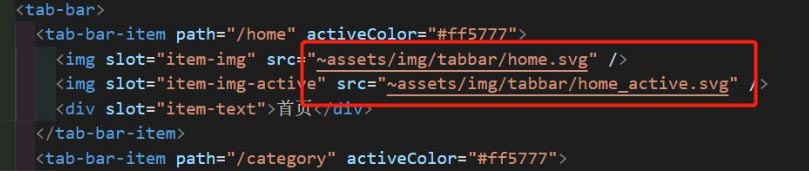
注意:如果在HTML路径中使用别名,需要在引用前面加上"~"前缀。

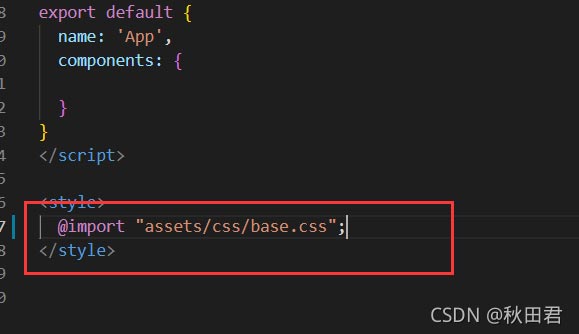
其他文件中引用:

以上所述是小编给大家介绍的vue为自定义路径设置别名的方法,希望对大家有所帮助。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue中给路径起别名的实现方法
目录 1.在webpack.base.conf.js配置文件中给路径起别名 2.在vue文件中使用别名 2.1.在import中使用@ 2.2.在dom中使用别名(~) 3.修改了vue的配置文件,要重新npmrundev 1.在webpack.base.conf.js配置文件中给路径起别名 resolve: { extensions: ['.js', '.vue', '.json'], alias: { '@': resolve('src'), 'assets': resolve('src/a
-
webpack+vue中使用别名路径引用静态图片地址
webpack 的别名好处大家也都了解, 但是 vue 的模板中, 对图片地址使用别名时总出现问题, 很久时间的时间都没找到解决办法, 一度认为是 webpack 的原因... alias: { 'src': path.resolve(__dirname, '../src'), 'assets': path.resolve(__dirname, '../src/assets'), 'components': path.resolve(__dirname, '../src/components')
-
Vue CL3 配置路径别名详解
Cli3工具中,配置路径别名 最近用Vue Cli3脚手架搭建了Vue项目,发现没有build目录了,里面的webpack相关的也没了,看了官方文档后,查了资料后,发现都在vue.config.js里来配置了 配置路径别名,方便引用,不用写那么长 配置前: import TodoList from '../../components/TodoList' 配置后(不用再关心文件层级关系): import TodoList from 'components/TodoList' 在根目录下添加'vue
-
vscode中Vue别名路径提示的实现
开发场景 当使用 Vue 框架进行项目开发时,在 vue.config.js 中配置好了路径别名后,到其他页面引入组件.引入 css .引入静态文件路径时,使用路径别名不会智能提示路径.虽然在 vscode 中安装了Path Intellisense插件,但是并无作用.这样容易出现路径拼写错误的低能问题,同时也会造成开发效率降低 解决方案 在项目 package.json 所在同级目录下创建文件 jsconfig.json, 来解决别名路径不提示的问题.(配置完保存文件后需要重启编辑器才能生效.
-
vue.config.js中配置Vue的路径别名的方法
在官方的vue-cli配置参考中存在一个configureWebpack webpack中有一个配置路径别名的属性 const path = require('path') module.exports = { // 对象和函数都可以,如果要控制开发环境可以选择函数 configureWebpack:{ resolve:{ alias:{ 'assets':path.resolve('./src/assets') } } } 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我
-
vue为自定义路径设置别名的方法
Vue中如何配置自定义路径别名 在我们日常开发中,常常会导入一些模块或者组件,如果采用相对路径的方式: import uEditor from "../../../../../components/tools"; 会显得臃肿,多余,如果引用稍有差错就会出现-404的报错,不优雅,还会经常出现404错误,如果文件有变,还需要一个一个文件找到改路径进行重新修改,十分麻烦,vue cli3以上的版本在node_modules中提供了文件别名功能.但是还是建议没有特别要求少改一点node_mo
-
vue使用自定义icon图标的方法
首先因为elementUI提供的icon太少了,所有自己找找有没有矢量图可以补充的,尝试多种方法,觉得下面方法简单易懂,分享给大家 效果图: 推荐使用阿里爸爸矢量图标管理,iconfont 使用方法 登录账号,找到需要的图标加入购物车 然后添加到项目 再然后下载代码到本地 下载代码文件然后解压出现这列表 打开HTML文件,引用方法教程 补充我人的坑,之前想着在style标签里@import "",结果一直报错,试了很多方法还是没效果,把问题想复杂了 第一步:在index.html引入f
-
自定义vue组件发布到npm的方法
本文介绍了自定义vue组件发布到npm的方法,分享给大家,具体如下: 为什么会有这个想法呢,主要是vue项目中自定义的组件在多个项目中使用.导致修改bug的时候,总是要在项目分支中修改,然后同步到主线上,这样容易导致分支修改后没有同步到主线,慢慢的就会导致组件版本不统一,而导致升级组件很繁琐,最后可能都要去维护多个组件的不同版本,这样不是我们想要的. 所以就打算将组件打包发布到npm上,每个项目中只需要在package.json中修改组件版本即可同步最新版本. 组件发布历程 1.开始对打包不是很
-
vue封装自定义分页器组件与使用方法分享
前言 分页是开发各种系统时候最常用的功能,下面为本人封装的一个分页组件. 实现分页器操作需要以下参数 当前页: pageNo 每页展示条数: pageSize 数据总条数 : total 连续页码数:continues (一般为奇数,页面对称更美观) 分页器在各大项目中出现的频率较多,我们可以封装成静态组件,并全局注册这个组件. 1.全局注册组件方法:在mian.js文件中操作 import Pagination from '@/components/Pagination' // 组件路径 Vu
-
Vue.js自定义事件的表单输入组件方法
Vue.js使用自定义事件的表单输入组件 自定义事件可以用来创建自定义的表单输入组件,使用 v-model 来进行数据双向绑定.要牢记: <input v-model="something"> 这不过是以下示例的语法糖: <input v-bind:value="something" v-on:input="something = $event.target.value"> 所以在组件中使用时,它相当于下面的简写: <
-
vue加载自定义的js文件方法
在做项目中需要自定义弹出框.就自己写了一个. 效果图 遇见的问题 怎么加载自定义的js文件 vue-插件这必须要看.然后就是自己写了. export default{ install(Vue){ var tpl; // 弹出框 Vue.prototype.showAlter = (title,msg) =>{ var alterTpl = Vue.extend({ // 1.创建构造器,定义好提示信息的模板 template: '<div id="bg">' + '&
-
vue将时间戳转换成自定义时间格式的方法
1.首先建立一个date.js文件,写入如下代码: export function formatDate (date, fmt) { if (/(y+)/.test(fmt)) { fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length)); } let o = { 'M+': date.getMonth() + 1, 'd+': date.getDate(), 'h+': date.g
-
vue :src 文件路径错误问题的解决方法
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.png),"./logo.png"是相对资源路径,将有webpack解析为模块依赖 static:在这个目录下文件不会被webpack处理,简单就是说存放第三方
-
vue 引用自定义ttf、otf、在线字体的方法
1. 将下载好的字体放到本地目录 分别是两种字体 放到项目的 assets 目录中 2. 引入字体文件 首先创建一个 styles 文件夹,之后也可以用于存放一些公共的样式文件.再新建一个 index.less 文件,引入字体. @font-face { font-family: Snickles; src: url('../assets/Snickles-webfont.ttf'); } @font-face { font-family: Ronda; src: url('../assets/
-
VUE 自定义组件模板的方法详解
本文实例讲述了VUE 自定义组件模板的方法.分享给大家供大家参考,具体如下: 先说下需求吧,因为客户的用户群比较大,如果需求变动,频繁更新版本就需要重新开发和重新发布,影响用户的体验,考虑到这一层就想到,页面展示效果做动态可配,需求更新时,重新配置一份模板录入到数据库,然后根据用户选择的模板进行展示. 关于页面展示做的动态可配,我是参考vue的Component组件方式,开始时可能会遇到组件定义后不能加载的情况,并在控制台如下错误:You are using the runtime-only b
随机推荐
- Mootools 1.2教程 选项卡效果(Tabs)
- 详解php 使用Callable Closure强制指定回调类型
- flex导出excel具体实现
- XML中显示HTML的小技巧
- TCP 四种定时器(重传定时器,坚持计时器,保活定时器,时间等待计时器)
- asp.net 导出到CSV文件乱码的问题
- ueditor 1.2.6 使用方法说明
- javascript实现可拖动变色并关闭层窗口实例
- C#正则函数用法实例【匹配、替换、提取】
- 详解使用C#编写SqlHelper类
- python与php实现分割文件代码
- DropDownList绑定选择数据报错提示异常解决方案
- jquery中常用的SET和GET$(”#msg”).html循环介绍
- 深入剖析Java之String字符串
- MyBatis使用动态SQL标签的小陷阱
- Javaweb El表达式实例详解
- 用PHP和ACCESS写聊天室(十)
- SpringBoot 定时任务遇到的坑
- 深入分析java并发编程中volatile的实现原理
- 利用Electron简单撸一个Markdown编辑器的方法

