Unity 使用tiledmap解析地图的详细过程
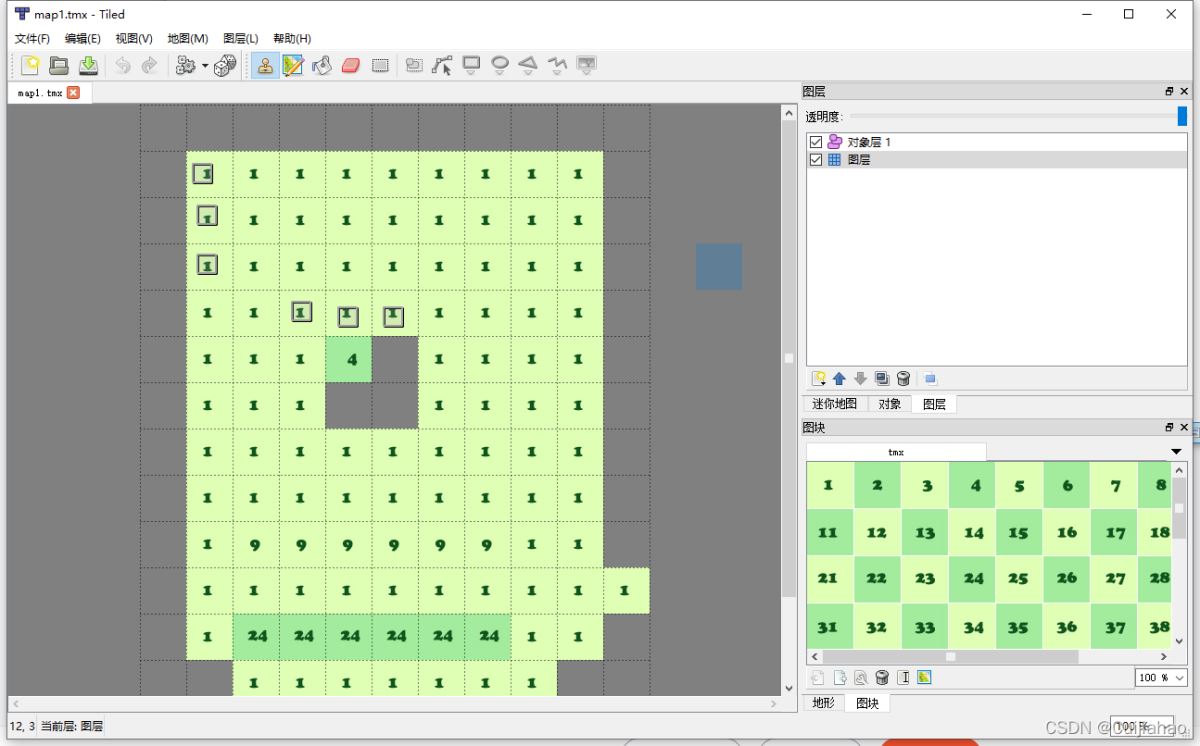
1、先使用tiledmap编辑地图,图层用来刷图块,对象用来定义单个格子的数据

2、为每个图块调属性

3、图块需要单独配置属性的就必须创建对象,并设置值

右键设置属性

4、导出json文件


5、代码如下,详细看相应注释
using SimpleJSON;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class tmx : MonoBehaviour
{
void Start()
{
TextAsset text = Resources.Load<TextAsset>(string.Format("{0}/{1}", Const.CONFIG_TMX_PATH, "map1"));//加载tmx文件
JSONNode data = JSONNode.Parse(text.text).AsObject;//将tmx文本转化为json对象
//1、对象层操作
Dictionary<string, JSONNode> objectsDic = new Dictionary<string, JSONNode>();
string layers_objects = data["layers"][1]["objects"].ToString();
JSONArray arr_layers_objects = JSONNode.Parse(layers_objects).AsArray;
int tilewidth = int.Parse(data["tilewidth"]);//获取格子宽
int tileheight = int.Parse(data["tileheight"]);//获取格子高
foreach (var obj in arr_layers_objects)//遍历所有对象层上的对象
{
int key_x = obj.Value["x"] / tilewidth;//格子x轴 除以 格子宽得出这个对象在x轴第几个格子内
int key_y = obj.Value["y"] / tileheight;//格子y轴 除以 格子高 得出这个对象在y轴第几个格子内
objectsDic[string.Format("{0}-{1}", key_y, key_x)] = obj.Value["properties"];//将对象里的值保存到对应格子内
}
//图层
string layers_data = data["layers"][0]["data"].ToString();//获取图层内的二维数组
JSONArray arr_layers_data = JSONNode.Parse(layers_data).AsArray;
JSONNode tileproperties = data["tilesets"][0]["tileproperties"];//获取对应图层二维数组内的格子对象
//int tilesets = int.Parse(tileproperties["1"]["ID"]);
int col = int.Parse(data["width"]);//获取横向有多少个格子
int row = int.Parse(data["height"]);//获取纵向有多少个格子
float sprite_size = 0.66f;//每个方格64像素+空余2像素
Vector3 vec = new Vector3(-int.Parse((col / 2).ToString()) * sprite_size, int.Parse((row / 2).ToString()) * sprite_size, 0);
for (int i = 0; i < row; i++)//从左向右
{
for (int j = 0; j < col; j++)//从上到下
{
int gid = arr_layers_data[j + i * col] - 1;//获取二维数组里的值
if (gid == -1)//如果此格子没有刷,则值为-1
continue;
JSONNode Dic_Grid = tileproperties[gid.ToString()];//转换对应的格子对象
var go = Instantiate(Resources.Load(string.Format("{0}/{1}", Const.PREFAB_PATH, "Grid"))) as GameObject;
go.name = string.Format("{0}_{1}_{2}", i, j, int.Parse(Dic_Grid["ID"]));//获取格子对象的ID
go.transform.SetParent(transform);
if (objectsDic.ContainsKey(string.Format("{0}-{1}", i, j)))
{
var __objectsDic = objectsDic[string.Format("{0}-{1}", i, j)];
if (__objectsDic["ROW"] != null && __objectsDic["COL"] != null)
{
int __col = int.Parse(__objectsDic["COL"]);
int __row = int.Parse(__objectsDic["ROW"]);
var start = vec + new Vector3(sprite_size * j, -sprite_size * i, 0);
var end = vec + new Vector3(sprite_size * (j + __col - 1), -sprite_size * (i + __row - 1), 0);
var pos = (start + end) / 2f;
go.transform.localPosition = pos;
go.GetComponent<SpriteRenderer>().size = new Vector2(go.GetComponent<SpriteRenderer>().size.x * __col + 0.02f * __col - 0.02f, 0.675f * __row + 0.02f * __row - 0.02f);
}
else if (__objectsDic["ROW"] != null)
{
var start = vec.y - sprite_size * i;
var end = vec.y - sprite_size * (i + int.Parse(__objectsDic["ROW"]) - 1);
var y = (start + end) / 2f;
go.transform.localPosition = new Vector3(sprite_size * j + vec.x, y, 0);
}
else if (__objectsDic["COL"] != null)
{
var start = vec.x + sprite_size * j;
var end = vec.x + sprite_size * (j + int.Parse(__objectsDic["COL"]) - 1);
var x = (start + end) / 2f;
go.transform.localPosition = new Vector3(x, -sprite_size * i + vec.y, 0);
}
else
{
go.transform.localPosition = vec + new Vector3(sprite_size * j, -sprite_size * i, 0);
}
}
//if (Dic_Grid["ROW"] != null && Dic_Grid["COL"] != null)
//{
// var start = vec + new Vector3(sprite_size * j, -sprite_size * i, 0);
// var end = vec + new Vector3(sprite_size * (j + int.Parse(Dic_Grid["COL"]) - 1), -sprite_size * (i + int.Parse(Dic_Grid["ROW"]) - 1), 0);
// var pos = (start + end) / 2f;
// go.transform.localPosition = pos;
//}
//else if (Dic_Grid["ROW"] != null)
//{
// var start = vec.y - sprite_size * i;
// var end = vec.y - sprite_size * (i + int.Parse(Dic_Grid["ROW"]) - 1);
// var y = (start + end) / 2f;
// go.transform.localPosition = new Vector3(sprite_size * j + vec.x, y, 0);
//}
//else if (Dic_Grid["COL"] != null)
//{
// var start = vec.x + sprite_size * j;
// var end = vec.x + sprite_size * (j + int.Parse(Dic_Grid["COL"]) - 1);
// var x = (start + end) / 2f;
// go.transform.localPosition = new Vector3(x, -sprite_size * i + vec.y, 0);
//}
else
{
go.transform.localPosition = vec + new Vector3(sprite_size * j, -sprite_size * i, 0);
}
}
}
//Debug.Log(int.Parse((5 / 2).ToString()));
}
void Update()
{
}
}
到此这篇关于Unity 使用tiledmap解析地图的文章就介绍到这了,更多相关Unity tiledmap解析地图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

