vue项目之webpack打包静态资源路径不准确的问题
目录
- webpack打包静态资源路径不准确
- 问题
- 静态资源找不到如js文件
- 图片找不到
- webpack中的静态资源处理
- Webpacked 资源
- 资源处理规则
- 在JavaScript里获取资源路径
- "真实的" 静态资源
webpack打包静态资源路径不准确
问题
1.将打包好的项目部署到服务器,发现报错说图片找不到。

2.静态资源如js访问不到
分析并且解决问题
明确一点的就是,看到报错404,找不到静态资源,很明显,路径错误了。
静态资源找不到如js文件
资源打包路径有误,打包后的资源使用了绝对根目录路径,因此将项目部署到特定目录下,其引入的资源路径无法被正确解析。
解决:
找到config下面的index.js文件,将划线处改为如下样子。

之前是根目录,肯定找不到文件,我们改成相对目录即可。打包后,去看看index.html中引入的文件就知道变化了。
图片找不到
首先我们来看一下我们打包后生成的文件目录:

上面的报错,要是没有static/css就完全可以找到图片了。但是为什么有的图片能够找得到有的图片找不到呢,同样的方法写在css文件里面。这里我们就要了解一下webpack在打包我们的文件时候进行的操作了。
webpack打包limit限制

limit值为10000,表示字节。什么作用呢?就是小于这个字节限制的,不是不打包,而是转化为base64(css样式中,图片的代码变成了一堆字符)。大于的话就正常打包,加上7位hash值,就变成如下路径。

跑到了img下面去了,img这个名字就是我们上面webpack配置的。这样路径就不对了,所以找不到图片。
从源头分析问题
在vue项目中,我们打包生成项目,跑命令如下。
npm run build
那么,我们就看看在执行这个命令中,运行的代码,以此入手。找到config下面的index.js文件

打包后生成的文件代码:

最开始,我们的assetsPublicPath值为'/',表示根目录,我们看看打包后的文件样子。

这样直接从根目录获取,我们将项目部署到服务器上都是有名字的,这样直接到服务器根目录肯定不能获取。
解决图片路径错误办法
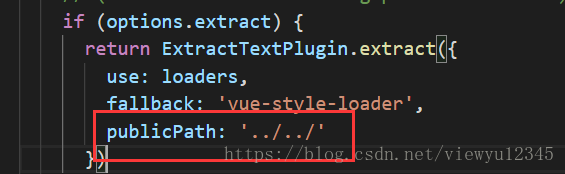
在build文件夹下面找到utils.js文件,如下图

新增红色的部分,这样打包的样子就变成../../static的样子了,就可以解决我们的问题。
webpack中的静态资源处理
你可能已经注意到,在我们的项目结构里,有两个静态文件的路径,分别是:src/assets 和 static/。那这两个到底有什么区别呢?
Webpacked 资源
为了回答这个问题,我们首先需要理解webpack是怎样处理静态资源的。在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。举个例子,在<img src="./logo.png"> 和 background: url(./logo.png), "./logo.png"中,都是相对资源路径,都会被Webpack解析成模块依赖 。
由于logo.png不是JavaScript,当被看成一个模块依赖的时候,我们需要使用url-loader 和 file-loader进行处理。 该模板已经配置好了这些loaders,所以你能够使用相对/模块路径时不需要担心部署的问题。 (This boilerplate has already configured these loaders for you, so you basically get features such as filename fingerprinting and conditional base64 inlining for free, while being able to use relative/module paths without worrying about deployment.)
由于这些资源可能在构建的时候被内联/复制/重命名, 所以它们从本质上来说是你源码的一部分。这就是为什么我们建议将交由webpack处理的静态资源和其它源文件一样放在/src路径下面。实际上,你甚至不需要把它们全都放在/src/assets路径下:你可以基于模块/组件的使用来组织文件结构。例如,你可以把每个组件和属于它的静态资源放在它自己的目录下。
资源处理规则
- 相对URL, e.g. ./assets/logo.png 将会被解释成一个模块依赖。它们会被一个基于你的Webpack输出配置自动生成的URL替代。
- 没有前缀的URL, e.g. assets/logo.png 将会被看成相对URL,并且转换成./assets/logo.png
- 前缀带~的URL 会被当成模块请求, 类似于require('some-module/image.png'). 如果你想要利用Webpack的模块处理配置,就可以使用这个前缀。例如,如果你有一个对于assets的路径解析,你需要使用<img src="~assets/logo.png">来确保解析是对应上的。
- 相对根目录的URL, e.g. /assets/logo.png 是不会被处理的.
在JavaScript里获取资源路径
为了能让Webpack返回正确的资源路径,你需要使用require('./relative/path/to/file.jpg'),由file-loader进行解析,然后返回处理过的URL。例如:
computed: {
background () {
return require('./bgs/' + this.id + '.jpg')
}
}
"真实的" 静态资源
作为对比,在static/下的文件都不会被Webpack处理:它们使用相同的文件名,直接拷贝到最终的路径。你必须使用绝对路径来引用这些文件,取决于在config.js里面加入的build.assetsPublicPath 和 build.assetsSubDirectory。
举个例子,下面的默认值是:
注意上面的例子,在最终的构建时将会包含./bgs/路径下的所有图片 这是因为Webpack不能猜出来在运行时会用到其中的哪个,所以会包含所有的。
// config/index.js
module.exports = {
// ...
build: {
assetsPublicPath: '/',
assetsSubDirectory: 'static'
}
}
所有放在 static/目录下的文件都应该是使用绝对URL/static/[filename]引用的。如果你将assetSubDirectory的值改成assets, 那么这些URL就会被变成 /assets/[filename]
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

