vue 实现弹窗关闭后刷新效果
目录
- vue弹窗关闭后刷新效果
- 问题
- 解决
- 关闭或刷新vue文件弹出提示框
vue弹窗关闭后刷新效果
问题
列表点击进入详情时弹窗内容重新赋值,但是修改后未点击保存再打开同一个弹窗,数据是关闭前的样子。
解决
在双击时间里定义一个时间戳,每次点击传过去的值,在弹窗watch里接收时间戳再赋值。关闭页面清空对象。
列表页:
this.timestamp=new Date().getTime();
弹窗详情页:
props: {timestamp:Number}
watch: {
timestamp:{
//深度监控的数据获取
}
}
关闭或刷新vue文件弹出提示框
在vue文件中加入如下代码:
我将如下代码加入到了app.vue中
beforeRouteLeave(to, from, next) {
const answer = window.confirm(“当前页面数据未保存,确定要离开?”);
if (answer) {
next();
} else {
next(false);
}
},
mounted() {
var _this=this;
window.onbeforeunload = function(e) {
if (_this.$route.fullPath == ‘/index/uploadImages') {
e = e || window.event;
// 兼容IE8和Firefox 4之前的版本
if (e) {
e.returnValue = “关闭提示”;
}
// Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+
return “关闭提示”;
} else {
window.onbeforeunload = null;
}
};
}
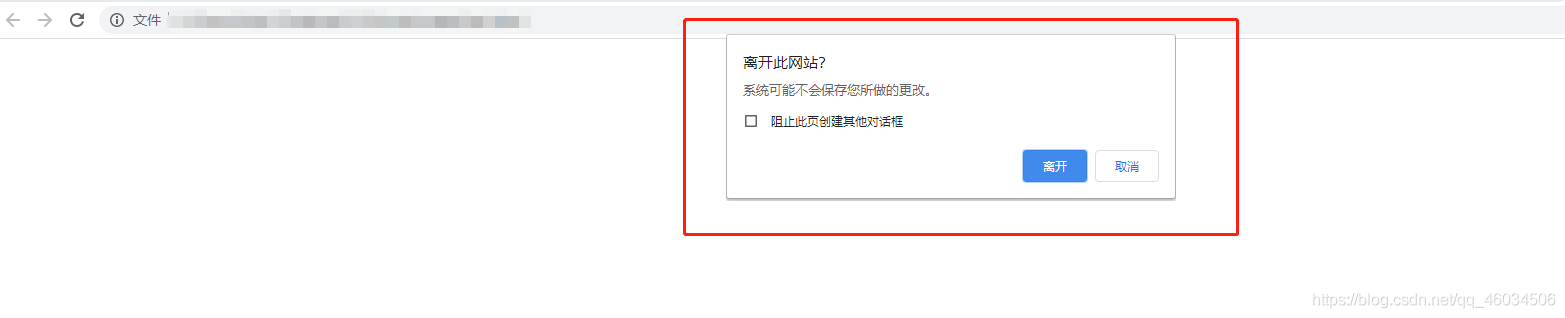
编译运行,在浏览器刷新/关闭,弹出以下提示框


注意:上面的方法生效的前题是,打开该网页后,需要鼠标点击一下网页,让网页获取焦点,然后再关闭或刷新! 若打开后不点击页面直接关闭或刷新不会触发该方法。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue打开子组件弹窗都刷新功能的实现
vue如何一打开子组件弹窗都刷新? 在父页面中给子组件同时绑定:visible.sync和v-if :visible.sync="paramAddDialog" v-if="paramAddDialog" 整体代码: <el-dialog title="绑定其他更多的账户" width="1200px" align="center" :visible.sync="paramAddDialog
-
vuejs中监听窗口关闭和窗口刷新事件的方法
1.使用window.onunload之类的API window.onbeforeunload = function (e) { e = e || window.event; // 兼容IE8和Firefox 4之前的版本 if (e) { e.returnValue = '关闭提示'; } // Chrome, Safari, Firefox 4+, Opera 12+ , IE 9+ return '关闭提示'; }; 2.在生命周期钩子中注册监听事件 methods: { beforeun
-
Vue中关闭弹窗组件时销毁并隐藏操作
背景:在dialog弹窗组件中执行mounted钩子,将数据初始化,等取消关闭弹窗后,发现mounted钩子不执行 原因:在vue的生命周期中,在页面初始化的时候mounted只会执行一次,关闭弹窗页面并没有销毁,所以不会再次执行 <select-experience-group :trialMoneyRecordID=trialMoneyRecordID :showExperienceGroup='showExperienceGroup' @closeCover="handleExper
-
vue 实现弹窗关闭后刷新效果
目录 vue弹窗关闭后刷新效果 问题 解决 关闭或刷新vue文件弹出提示框 vue弹窗关闭后刷新效果 问题 列表点击进入详情时弹窗内容重新赋值,但是修改后未点击保存再打开同一个弹窗,数据是关闭前的样子. 解决 在双击时间里定义一个时间戳,每次点击传过去的值,在弹窗watch里接收时间戳再赋值.关闭页面清空对象. 列表页: this.timestamp=new Date().getTime(); 弹窗详情页: props: {timestamp:Number} watch: { timest
-
vue路由跳转后刷新指定页面的方法
做项目遇到一个坑:A页面带参跳转到B页面,第二次跳转时的参数与第一次时的参数不同,但是后台查询时还是使用的第一次的参数.需要手动刷新之后,才会使用第二次参数. 鉴于时间原因直接使用刷新页面监听路由的方法.在准备跳转的A页面添加路由跳转监听事件,达到每次A页面跳转B页面时,B页面都会再次重新加载页面. 添加完成后,A页面跳转B页面,B页面成功刷新.正当我高兴的以为又解决了一个bug时,突然发现我从A页面跳转到C页面时,C页面竟然也在发生页面刷新现象.当时着实是将小主吓了一大跳.要知道正是因为要填写
-
vue列表数据删除后主动刷新页面及刷新方法详解
问题描述: 前端删除一条数据或者新增数据后,后端操作成功,但前端不会自动刷新,需要重新刷新当前页面 (用vue-router重新路由到当前页面,页面是不进行刷新的 ,采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载) 解决: provide / inject 组合 作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效. (声明reload方法,控制router-view的显示或隐藏,从而控制页
-
vue如何实现关闭对话框后刷新列表
目录 关闭对话框后刷新列表 父窗口代码 子窗口代码 关闭打开的窗口后刷新父页面 解决办法 关闭对话框后刷新列表 有些场景需要实现用户弹窗确定后自动刷新列表,父窗口绑定fevent即可 父窗口代码 <template> <div> <el-button @click="$refs.editform.dialogFormVisible = true" >编辑用户</el-button> <editform @fevent
-
layui关闭弹窗后刷新主页面和当前更改项的例子
如下所示: function open(t){ var id = $(t).attr("data-id"); var url = "{:U('home/.../...')}&id="+id; //弹出层 layer.open({ ... content: url, //弹窗打开的url end:function(){ location.reload();//弹出层结束后,刷新主页面 } ... }); } 关闭弹窗后,只刷新当前更改的那一项.(关闭弹窗后重新
-
vue实现前进刷新后退不刷新效果
最近在用vue尝试着做移动端的项目.希望实现前进刷新.后退不刷新的效果.即加载过的界面能缓存起来(返回不用重新加载),关闭的界面能被销毁掉(再进入时重新加载).例如对a->b->c 前进(b,c)刷新,c->b->a 后退(b,a)不刷新. 由于 keep-alive 会把所有加载的过的界面都缓存起来,没法实现返回时将界面销毁掉,导致再进入时没有重新加载这个界面.于是首先想到的方案是在点击界面上返回按钮的时候,调用 this.$destroy(true) 来将界面销毁掉.但是在移动
-
关于ligerui子页面关闭后,父页面刷新,重新加载的方法
1.需求在子页面处理完成后,在关闭时刷新并重新加载父页面 $.ajax({ url : '${base.contextPath}/test/test', type : "post", dataType : "json", data : sendata, async: false, success : function (data) { if(data.success){ //刷新父页面 window.parent.manager.reload(); dialog.c
-
vue实现在进行增删改操作后刷新页面
问题 通常在后台管理项目中,对数据进行增删改查是常规操作.在进行这些操作后,需要手动刷新才能更新列表.本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据. 解决方案 || 以删除为例: 1.强制刷新:this.$forceUpdate() 2.使用window.reload( ) 或 router.go(0),但会使整个浏览器进行重载,页面闪烁. 3.重新调用接口:但性能较差,代码冗长. 4.provide / inject :(推荐) 点此查看VUE官方解释: 允许一个祖先组
-
vue实现弹窗翻页多选效果
本文实例为大家分享了vue实现弹窗翻页多选效果的具体代码,供大家参考,具体内容如下 最终效果 点选择按钮后,弹出选择用户弹窗,可翻页勾多个用户 完整代码 <template> <div> <el-button size="small" type="primary" @click="choose">选择</el-button> <p>
-
解决vue router使用 history 模式刷新后404问题
因为我们的应用是单页客户端应用,当使用 history 模式时,URL 就像正常的 url,可以直接访问http://www.xxx.com/user/id,但是因为vue-router设置的路径不是真实存在的路径,所以刷新就会返回404错误. 想要history模式正常访问,还需要后台配置支持.要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面. 也就是在服务端修改404错误页面的配置路
随机推荐
- SWT(JFace)体验之复制粘贴
- 用ASP+Access创建网站RSS格式内容摘要
- Python单链表简单实现代码
- Vue-router结合transition实现app前进后退动画切换效果的实例
- 权限问题导致Nginx 403 Forbidden错误的解决方法
- Android NDK中socket的用法以及注意事项分析
- Python的Django框架中消息通知的计数器实现教程
- C#使用队列(Queue)解决简单的并发问题
- 开发大型PHP项目的方法
- 探讨register关键字在c语言和c++中的差异
- php批量上传的实现代码
- webpack学习教程之publicPath路径问题详解
- jquery操作ul的一些操作笔记整理(干货)
- javascript创建动态表单的方法
- 如何解决下拉菜单被flash覆盖的问题
- js+css实现文字散开重组动画特效代码分享
- 数据库插入数据之select into from与insert into select区别详解
- 在修改准备发的批量美化select+可修改select时,在非IE下发现了几个问题
- 玩转Windows系统组策略高级技巧
- 使用Nginx实现根据 IP 匹配指定 URL

