一篇文章教会你部署vue项目到docker
目录
- 第一步
- 第二步,生成镜像
- 第三步,生成(启动)一个容器
- 总结
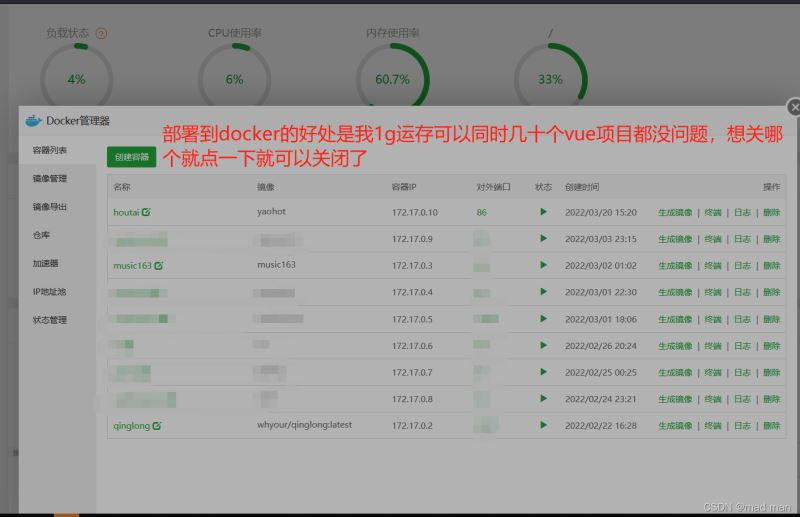
让我在5分钟你教不会你把项目部署到docker,前提是你得服务器装有docker,这里方便装宝塔,大佬当我没说。

大致分为3步:
第一是弄一个nginx的配置文件然后构建镜像的时候把它放进去取代原来的配置和写Dockerfile生成镜像的一些配置
第二是生成镜像
第三是生成启动容器,ok开始,顺便抛砖引玉
第一步


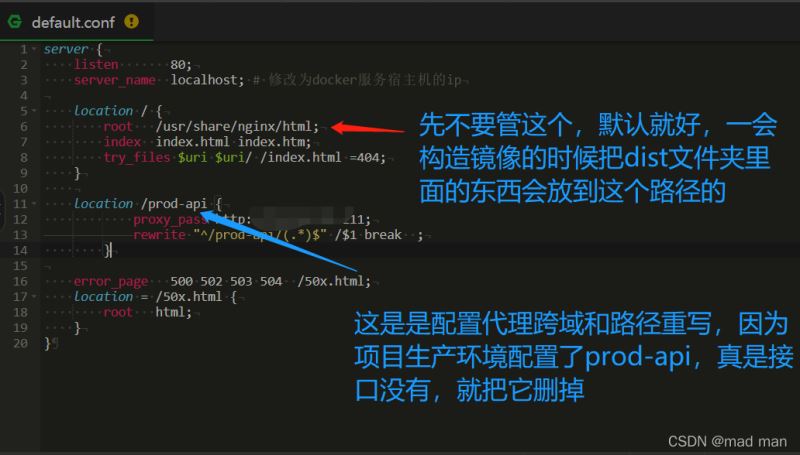
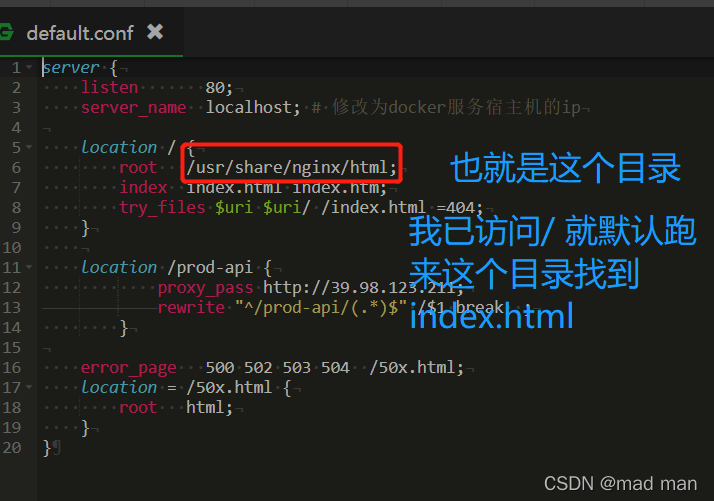
server {
listen 80;
server_name localhost; # docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
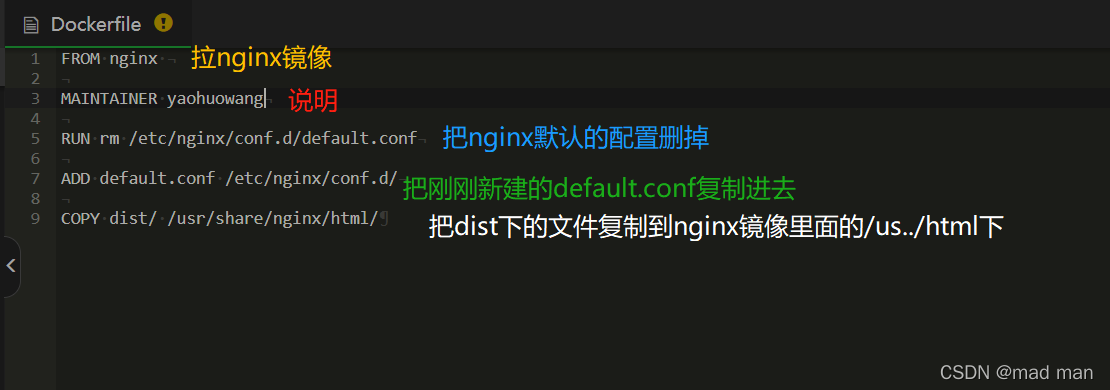
写docker镜像配置


FROM nginx MAINTAINER yaohuowang RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/

第二步,生成镜像
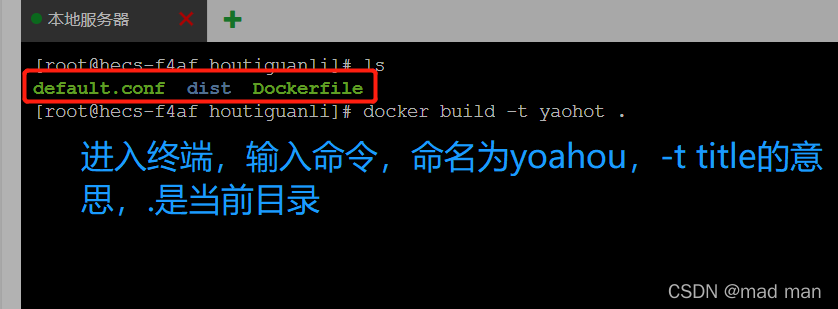
来到当前文件夹,输入命令 docker build -t yaohot .
注意图上打错字了,yoahou,以图片的命令为主

然后构建镜像完成

第三步,生成(启动)一个容器
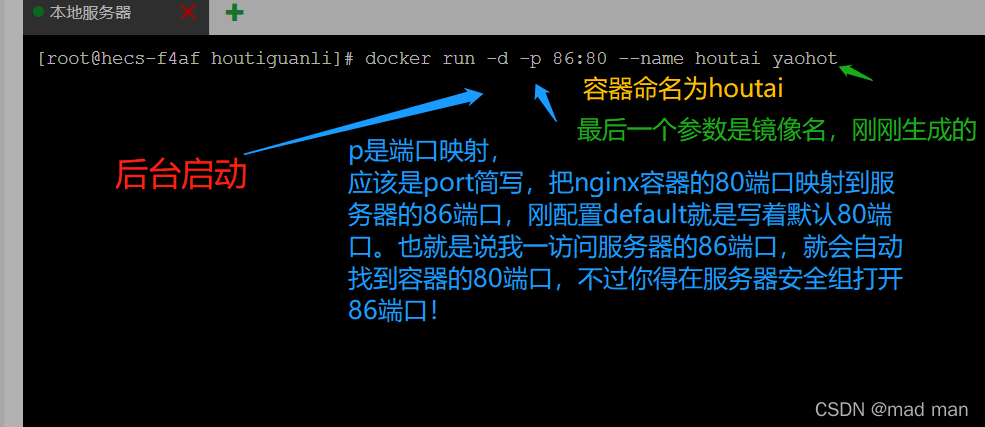
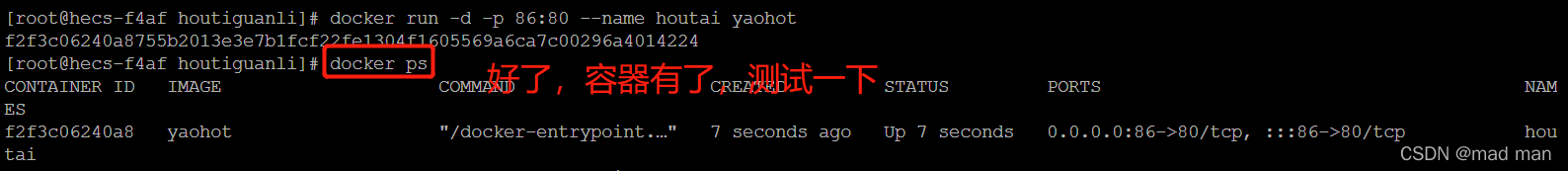
命令:docker run -d -p 86:80 --name houtai yaohot

ok


总结
到此这篇关于部署vue项目到docker的文章就介绍到这了,更多相关部署vue项目到docker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Docker容器部署前端Vue服务(小白教程)
目录 需要工具 首先对前端项目进行打包:npm run build 在项目文件夹下编写nginx config配置文件 在项目文件夹下编写Dockerfile文件 构建docker镜像 启动docker容器 查看启动的容器 访问 需要工具 Xftp Xshell 首先对前端项目进行打包:npm run build 打包完成 在项目中生成dist文件: 通过Xshell在/home目录下创建项目文件夹 mkdir xxxx(文件名) 通过Xftp将打包的dist文件上传到服务器的项目文件夹下: 利
-
Docker镜像+nginx 部署 vue 项目的方法
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西. 如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目. 二.获取nginx 镜像 nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像. 在终端输入: docker pull nginx 即可以获取到ngin
-
vue-cli3 项目从搭建优化到docker部署的方法
1. 创建一个vue项目 相信大部分人都已经知道怎么创建项目的,可以跳过这一节,看下一节. 1.1 安装@vue/cli # 全局安装 vue-cli脚手架 npm install -g @vue/cli 等待安装完成后开始下一步 1.2 初始化项目 vue create vue-cli3-project (1)选择一个预设 可以选择默认预设,默认预设包含了 babel , eslint 我们选择更多功能 Manually select features 回车后来到选择插件 (2)插件选择 这边
-
docker部署springboot和vue项目的实现步骤
A. docker 部署 springboot项目 一.springboot项目编译打包 二.在项目根目录创建Dockerfile文件 FROM openjdk:8-jdk-alpine VOLUME /tmp ADD ./target/demo-0.0.1-SNAPSHOT.jar demo.jar RUN sh -c 'touch /demo.jar' ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.se
-
手把手教你实现Docker 部署 vue 项目
1.写在前面: Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思路和具体步骤,以方便有类似需要的同学参考. Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,该容器包含了应用程序的代码.运行环境.依赖库.配置文件等必需的资源,通过容器就可以实现方便快速并且与平台解耦的自动化部署方式,无论你部署时的环境如何,容器中的应用程序都会运行在
-
一篇文章教会你部署vue项目到docker
目录 第一步 第二步,生成镜像 第三步,生成(启动)一个容器 总结 让我在5分钟你教不会你把项目部署到docker,前提是你得服务器装有docker,这里方便装宝塔,大佬当我没说. 大致分为3步: 第一是弄一个nginx的配置文件然后构建镜像的时候把它放进去取代原来的配置和写Dockerfile生成镜像的一些配置 第二是生成镜像 第三是生成启动容器,ok开始,顺便抛砖引玉 第一步 server { listen 80; server_name localhost; # docker服务宿主机的i
-
一篇文章带你吃透Vue生命周期(结合案例通俗易懂)
目录 1.vue生命周期 1.0_人的-生命周期 1.1_钩子函数 1.2_初始化阶段 1.3_挂载阶段 1.4_更新阶段 1.5_销毁阶段 2.axios 2.0_axios基本使用 2.1_axios基本使用-获取数据 2.2_axios基本使用-传参 2.3_axios基本使用-发布书籍 2.4_axios基本使用-全局配置 3.nextTick和refs知识 3.0$refs-获取DOM 3.1$refs-获取组件对象 3.2$nextTick使用 3.3$nextTick使用场景 3.
-
在nginx上部署vue项目(history模式)的方法
vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想hash这种以#号结尾的路径时候的话,我们可以使用路由的history的模式.比如如下网址: 使用hash模式的话,那么访问变成 http://localhost:8080/bank/page/count/#/ 这样的访问,如果路由使用 history的话,那么访问的路径变成 如下: http://localhost:8080/bank/page/count
-
解决微信浏览器缓存站点入口文件(IIS部署Vue项目)
最近开发的微信公众号项目中(项目采用Vue + Vux 构建,站点部署在IIS8.5上),遇到个非常奇葩的问题,发布站点内容后,通过微信打开网址发现是空白页面(后来验证是微信浏览器缓存了入口文件-index.html,顾之前版本的index页面找不到对应的js,因为我们每次发布会将之前的版本放至另外的备份目录),但关闭网页再次去打开又是正常的.最初开发内部测试时该问题没有引起关注,因为开发人员大部分都是android的手机,后来测试发现,某些android机型不是必现此问题,但是苹果(IOS)机
-
nginx 部署 vue 项目找不到js css文件的解决方法
很多时候 npm run build 之后, index.html 文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件. vue-cli@3 在 vue-cli@3 中你需要为你 webpack 插入到 index.html 中 的所有文件添加一个 baseUrl. 你需要在项目的根目录新建一个 vue.config.js, 添加如下内容: ... module.exports = { baseUrl: isProd ? '/
-
Nginx部署vue项目和配置代理的问题解析
1.nginx安装和启动 # 安装nginx sudo apt-get install nginx # 启动 sudo service nginx start 验证安装 # 安装完成后使用nginx -v检查,如果输出nginx的版本信息表明安装成功 nginx -v # 如果输出类似于这样的版本号等,证明安装完成 nginx version: nginx/1.14.0 (Ubuntu) 2.修改nginx配置文件,部署项目 查看nginx的配置,linux系统下的配置文件通常会存放在/etc目
-
一篇文章教会你使用java爬取想要的资源
目录 说明 方法摘要 常用的Element节点方法 实战:爬取B站番剧 Maven 代码 说明 简介: 你还在为想要的资源而获取不到而烦劳吗?你还在为你不会python而爬取不到资源而烦劳吗?没关系,看完我这一篇文章你就会学会用java爬取资源,从此不会因此而烦劳,下面我会以爬取京东物品来进行实战演示!!! 方法摘要 方法 方法说明 adoptNode(Node source) 试图把另一文档中的节点采用到此文档. createAttribute(String name) 创建指定名称的Attr
-
苹果M1芯片安装nginx 并且部署vue项目步骤详解
brew安装nginx 苹果mac安装使用 brew 安装,如果brew没有安装的话,请到搜索其他地方. 执行命令 第一步当然是更新我们的brew库,可以认为这个玩意就是个软件仓库,类似于安卓市场,苹果appStore brew update 第二步直接查找我们的brew库中有没有nginx这个玩意儿 brew search nginx 如果出现,证明库中已经有了,直接进行安装命令 brew install nginx 安装完 只要没有报错,你的nginx就是已经安装成功了... mac环境下的
-
在Linux服务器上部署vue项目
案例一 vue-cli构建vue3项目,将项目上传到Linux服务器,服务器安装node,并启动vue项目 首先本地有一个vue项目,启动后可正常访问 本地打包后,也可直接访问 若打包后的index.html页面显示空白,需在项目的根路径下新建vue.config.js,再重新打包,参考 Linux服务器安装nodejs,参考 # 下载node压缩包,在哪条路径下执行该命令,就会下载到哪条路径下 wget https://npm.taobao.org/mirrors/node/v12.16.1/
随机推荐
- 详解Python中的strftime()方法的使用
- jquery遍历table的tr获取td的值实现方法
- Java多线程实现Callable接口
- java设计模式之观察者模式
- iOS开发系列--详细介绍数据存取
- IOS 指纹识别两种方式详解及实例
- Oracle层次查询和with函数的使用示例
- js实现正则匹配中文标点符号的方法
- 前端JS面试中常见的算法问题总结
- Laravel 5 框架入门(一)
- php使用post数组的键值创建同名变量并赋值的方法
- 谷歌被屏蔽后如何搭建安卓环境
- 了不起的node.js读书笔记之node的学习总结
- 下一代Eclipse 步入云端
- Android笔记之:CM9源码下载与编译的应用
- 浅谈 vue 中的 watcher
- mybatis中延迟加载Lazy策略的方法
- python 计算平均平方误差(MSE)的实例
- springboot 使用上下文获取bean
- B-树的删除过程介绍

