一文详解如何根据后端返回的url下载json文件
目录
- 需求场景描述
- 实现思路分析
- 完整的 demo 示例
- 总结
需求场景描述
有时候会遇到异步接口会返回一个 url 地址,然后前端需要根据这个 url 地址去下载文件资源的需求场景。 而这个 url 其实是一个静态资源地址,并非一个经过后端接口内部处理的接口地址。 所以当尝试像下面这样使用 a 标签去执行该 url 地址,会发现它是直接预览打开的一个 json 文件(也可能是一个txt,js等文件)
<a href=" http://192.168.0.172:8888/file/package.json" rel="external nofollow" download="package.json">下载json</a>
在浏览器窗口直接打开该 url ,会发现它也是直接打开了这个 json 文件。txt,js,css 等可访问的静态资源地址也会被直接打开(这或许叫预览,两种形式,一种是预览文件,另一种是下载文件)而不是下载。 这和资源地址返回的方式(responseType)有关, 默认返回的可能是字节流或字符流的形式,而这种返回形式能被浏览器识别预览,于是就直接打开了(执行了预览文件模式)。 我们更常见的可能是图片,它可以直接在浏览器打开预览,这大概率也是因为其返回的形式是 base64 的图片, 它能被浏览器识别,于是就浏览器就正常执行了文件预览模式,而非下载模式。
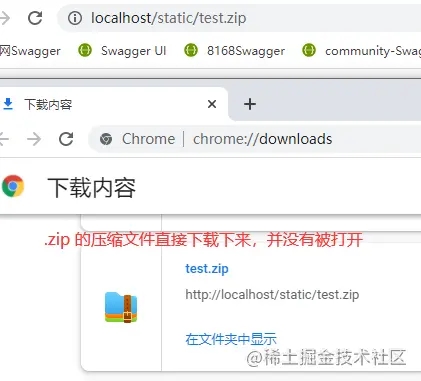
例如,同样位置的静态资源,一个是 json,一个是 .zip 压缩文件。两个 url,你会发现在浏览器窗口执行 json 文件的 url, 浏览器执行的是预览模式,直接打开了文件。而在浏览器窗口输入 .zip 压缩文件的 url,浏览器并没有执行预览模式, 而是执行了下载模式,直接下载文件了。
下面是两个测试的示意图


那么,如果想根据这种接口返回的 url(一个静态资源地址,例如 一个 json 或 txt 文件的资源地址), 直接下载而不是预览该如何做呢?
处理方案关键词:异步下载,设置 responseType = 'blob'。
实现思路分析
1.设置请求的返回方式为 responseType = 'blob',如果不设置可能会导致下载后无法正常打开。
2.设置请求地址,请求方式,以及必要的请求头参数等,例如 token 等,可按需设置。
3.将返回的字节流(字符流)转换为 blob 对象
const blob = new Blob([res.data]) // 将字节流(字符流)转换为 blob 对象
4.为该 blob 在创建一个资源 url
let url = window.URL.createObjectURL(blob)
5.使用该 url 创建一个 a 标签,模拟点击事件执行下载
这一步,和我们平常使用的同步下载资源文件方式一致。下载后需注意释放掉 blob 对象的 ObjectURL。
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.download = filename
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下载完成移除元素
window.URL.revokeObjectURL(url) // 释放掉blob对象
tips:ie 并不支持直接下载 blob 资源,可以利用 window.navigator.msSaveOrOpenBlob(blob, filename) 解决这个问题。
// 解决 ie 不支持下载 blob资源
if ('msSaveOrOpenBlob' in navigator) {
window.navigator.msSaveOrOpenBlob(blob, filename)
return
}
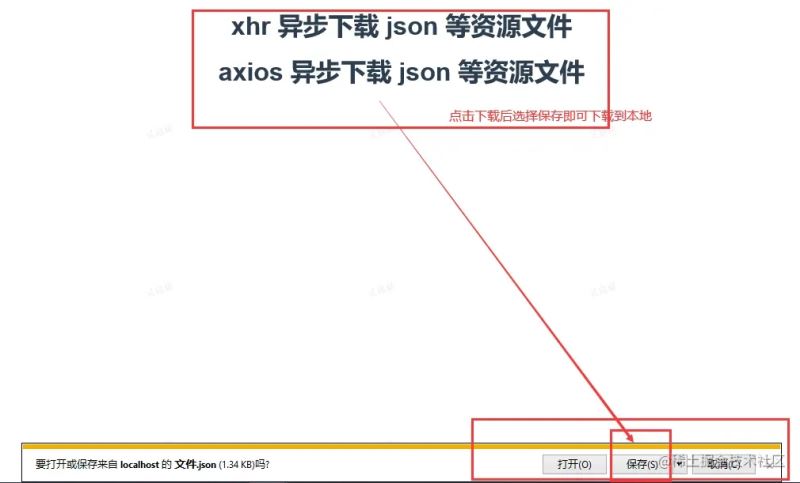
上述代码在 ie 执行会自动打开一个询问窗口,该窗口会问你是下载还是预览,选择下载就可以正常下载了。
下面是一个在 ie 执行下载 blob 后的截图

完整的 demo 示例
<template>
<div>
<h1 @click="xhrDownload"> xhr 异步下载 json 等资源文件</h1>
<h1 @click="axiosDownload">axios 异步下载 json 等资源文件</h1>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'DownloadFile',
methods: {
axiosDownload () {
// config 是配置对象,可按需设置,例如 responseType,headers 中设置 token 等
const config = {}
// 这一步可能很关键,特别是在能下载,但是下载下来打开异常的时候。
config.responseType = 'blob'
axios.get('http://localhost:8278/package.json', config).then(res => {
const blob = new Blob([res.data]) // 将字节流(字符流)转换为 blob 对象
this.blobDownload(blob)
})
},
/**
* 下载文件:下载 blob 对象形式的文件
* @param blob
* @param filename
*/
blobDownload (blob, filename = '文件.json') {
let url = window.URL.createObjectURL(blob)
// 解决 ie 不支持下载 blob资源
if ('msSaveOrOpenBlob' in navigator) {
window.navigator.msSaveOrOpenBlob(blob, filename)
return
}
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.download = filename
document.body.appendChild(link)
link.click()
document.body.removeChild(link) // 下载完成移除元素
window.URL.revokeObjectURL(url) // 释放掉blob对象
},
xhrDownload (params) {
// token 等header 参数和 请求方式都可以按需配置
const token = localStorage.getItem('token') || ''
const url = 'http://localhost:8278/package.json'
let xhr = new XMLHttpRequest()
// get 方式
xhr.open('get', url + '?timeStamp=' + new Date().getTime(), true)
xhr.setRequestHeader('Cache-Control', 'no-cache')
xhr.setRequestHeader('Content-type', 'application/json')
// xhr.setRequestHeader('kms-token', token)
// 返回类型blob,不设置会打不开 excel
xhr.responseType = 'blob'
// 定义请求完成的处理函数,请求前也可以增加加载框/禁用下载按钮逻辑
xhr.onload = function () {
// 请求完成
if (this.status === 200) {
let blob = this.response
let url = window.URL.createObjectURL(blob)
// 生成 url,创建一个a标签用于下载
let a = document.createElement('a')
a.download = '收支清单.json'
a.href = url
a.click()
}
}
xhr.send(JSON.stringify(params))
}
}
}
</script>
总结
到此这篇关于如何根据后端返回的url下载json文件的文章就介绍到这了,更多相关后端返回url下载json文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

