关于SpringBoot在有Ajax时候不跳转的问题解决
目录
- 问题描述
- 解决方法
- 原因梳理
- 总结
问题描述
最近在尝试使用SpringBoot做一个后台管理系统,由于目前还没有学会VUE,所以前端页面采用的 thymeleaf+ajax的模式。前两天在开发登录页的时候遇到了一个问题,登录之后按照正常流程应该是要在控制器里跳转到首页的,但是我的登录页死活不跳转。 控制器的逻辑也是没有问题的
@Controller
class LoginController {
@Resource
lateinit var adminService: AdminService
@RequestMapping("/login",method = [RequestMethod.POST])
fun login(@RequestParam name:String,@RequestParam password:String):String?{
val admin=adminService.login(name,password)
return if (admin==null){
""
}else{
//一般情况下是可以直接渲染到main.html的,但是添加了Ajax之后跳转就会失效
"main"
}
}
}
Ajax里边的逻辑
$.ajax({
method: 'POST',
url: 'http://localhost:8080/login',
data: {
name: $('[name="username"]').val(),
password: $('[name="password"]').val()
},
success:function (r) {
console.log(r)
},
error:function (result) {
alert(result)
}
})
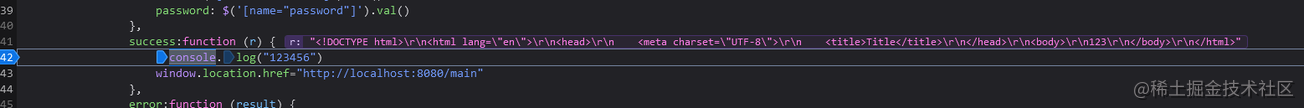
控制台返回的信息

解决方法
这里先给出解决方法,至于原因会在最后说明。解决方法就是在控制器中新增一个mainPage方法,对应到main.html。
@RequestMapping("/main")
fun mainPage():String{
return "main"
}
然后再在Ajax的success回调中调用这个控制器,完成跳转。
success:function (r) {
window.location.href="http://localhost:8080/main" rel="external nofollow"
},
原因梳理
一开始以为是控制器写的有问题,然后就各种修改控制器的配置,最后发现无论怎么修改都没有效果,并且发现如果在浏览器中直接调用main.html的控制器路径也是没有问题的,这种情况就想到了会不会是Ajax那的问题。为了验证是不是Ajax的问题,在Ajax回调成功的代码那里打了个断点,想看一下后台返回来的数据到底是个啥

看到没,控制器把整个main.html的页面都返回到Ajax里了,也就是说,在使用Ajax的时候,SpringBoot的控制器并没有进行页面渲染,而是把目标页面结构返回了,能跳转才怪了。
总结
到此这篇关于SpringBoot在有Ajax时候不跳转问题解决的文章就介绍到这了,更多相关SpringBoot有Ajax不跳转内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

