element表单验证如何清除校验提示语
目录
- 问题场景:
- 解决方案:
- 1. 对字段进行单独校验
- 2. 直接清除表单域下该字段的提示信息
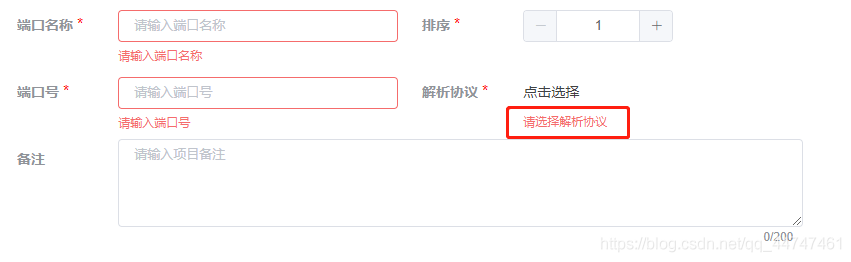
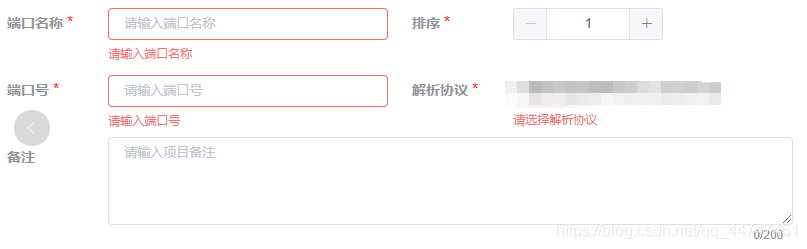
问题场景:
最近在进行项目开发的时候,遇到了这样的一个问题:
对表单域中的数据进行校验的时候,其中有一项比较特殊,不是简单的输入框,下拉框这些表单元素,而是自己写的一个el-table的选择弹窗,我对它的校验如如下:
protocolId: [
{ required: true, message: '请选择解析协议', trigger: 'blur'},
],
这样可以实现校验功能,但是会存在一个问题,如果触发的了校验条件(提交按钮),提示了错误信息,后续即使重新选择了数据,错误信息依旧会存在,因为没有再次点击提交按钮,触发校验。这样用户体验就不是太好。


解决方案:
1. 对字段进行单独校验
点击保存按钮触发校验,一般都是校验所有的字段,element-ui中的form表单组件还提供了校验一个字段的函数,使用方式如下:
this.$refs.addForm.validateField('protocolId', (valid) => {
//valid返回的是规则集中写的错误提示信息,如果满足条件,返回的就是空
if(!valid){
return
}
})
上面这段代码可以放在确认数据选择的函数中执行,这样就对这一项特殊的内容再次进行了校验,如果符合检验规则,错误提示就是消失了。
2. 直接清除表单域下该字段的提示信息
this.$refs.addForm.clearValidate();
这个方法就是直接清除错误信息,不做任何判断,个人不是太推荐使用
到此这篇关于element表单验证如何清除校验提示语的文章就介绍到这了,更多相关element表单验证清除校验提示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
element 结合vue 在表单验证时有值却提示错误的解决办法
绑定的值与规则指定的值一定要相同------- 第一步: <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> 加上rules ref 第二部: <el-form-item label="活动名称" prop="na
-
element-ui和vue表单(对话框)验证提示语(残留)清除操作
问题是这样的: 如果一个页面有多个按钮打开相同的element-ui的Dialog对话框,那么如果第一个点击"顺序"按钮出现红色验证提示语后, 再点击"取消",或者点击页面空白处此对话框消失,而后再点击同一个"顺序"按钮亦或别的"顺序"按钮, 那么此红色提示依然存在,显然是无法忍受的,那么怎么去除呢, 这里也用到一个vue的一个语法watch,从字面意思上理解就是起到监控的作用,监控这个diaLog对话框的打开和关闭. 在 &
-
element表单验证如何清除校验提示语
目录 问题场景: 解决方案: 1. 对字段进行单独校验 2. 直接清除表单域下该字段的提示信息 问题场景: 最近在进行项目开发的时候,遇到了这样的一个问题: 对表单域中的数据进行校验的时候,其中有一项比较特殊,不是简单的输入框,下拉框这些表单元素,而是自己写的一个el-table的选择弹窗,我对它的校验如如下: protocolId: [ { required: true, message: '请选择解析协议', trigger: 'blur'}, ], 这样可以实现校验功能,但是会存在一个问题
-
jquery表单验证实例仿Toast提示效果
HTML内容部分 <div class="classname"> <label for="">请输入您的手机号码</label> <input type="text" id="MobilePhone"/> <input type="text" /> --> </div> 提示html及样式部分 <div id="e
-
jQuery form 表单验证插件(fieldValue)校验表单
jQuery form表单验证相关知识,在做项目中经常会用到,其实也不算复杂,下面通过一段代码给大家介绍jQuery form 表单验证插件(fieldValue)校验表单的相关知识,感兴趣的朋友一起学习吧 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jQuery form插件的使用--使用 fieldValue
-
element自定义表单验证上传身份证正反面的实现
大概是这个样式 两个上传组件写在一个form-item里进行自定义表单验证 每次验证,通过判断上传组件绑定的值进行判断,callback不同的提示错误 <template> <div> <el-form :model="personalForm" :rules="rules" ref="personalForm" label-width="180px"> <el-row> <
-
Asp.net Mvc表单验证气泡提示效果
本文实例为大家分享了Asp.net Mvc表单验证的制作代码,供大家参考,具体内容如下 将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示: //新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用 (function ($) { $("form .field-validation-valid,form .field-validation-error") .each(function () { var tip
-
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本文是介绍两个最常用的jQuery插件. 分别用于表单验证和自动完成提示(类似google suggest). 二.前言 研究别人的作品真是一件花时间而且痛苦的过程. 当然也和本人英文不好有关. 总觉得控件作者写了很多文档但是都不够系统, 需要深入研究很多的实例后才能了解作者的思路.所以学习和研究一个插件需要很高成本, 如果发现了Bug并修复需要
-
vue表单验证rules及validator验证器的使用方法实例
目录 前言 表单验证rules 自定义校验规则 总结 前言 为防止用户犯错,尽可能更早地发现并纠正错误. Element中Form (表单)组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可. 注意:prop对应表单域 model 字段,使用 validate方法时,该属性是必填的. 表单验证rules 以官网给出的例子分析来看 将prop 属性设置为需校验的字段名. 在data里配置要校验字段和校验规则
-
Spring Boot学习入门之表单验证
前言 所谓表单验证,即校验用户提交的数据的合理性的,比如是否为空了,密码长度是否大于6位,是否是纯数字的,等等.spring boot是如何帮我们实现表单验证的呢?下面话不多说了,来一起看看详细的介绍吧. 假设现在我们存在这么一个注册界面: <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>hello spring boot</title>
-
详解BootStrap表单验证中重置BootStrap-select验证提示不清除的坑
还是表单验证的问题,发现如果表单内有使用BootStrap-select的下拉选框,在重置表单内容时,会触发对下拉选框的验证,并且验证的提示不会被清除,仍然会存在. 1.HTML结构 <form id="validatorForm"> ... <div class="form-group fieldValue-parDiv valideDiv"> <select name="directPicker" id=&quo
随机推荐
- 通过javascript进行UTF-8编码的实现方法
- 浅谈android中数据库的拷贝
- Java使用poi将word转换为html
- JS实现的验证身份证及获取地区功能示例
- 在WAMP环境下搭建ZendDebugger php调试工具的方法
- php二维数组排序与默认自然排序的方法介绍
- PHP常用技巧汇总
- python实现马耳可夫链算法实例分析
- 如何解决下拉菜单被flash覆盖的问题
- sqlserver 常用存储过程集锦
- 使用JavaScript 实现各种跨域的方法
- javascript事件捕获机制【深入分析IE和DOM中的事件模型】
- node.js中的http.response.writeHead方法使用说明
- Java concurrency之共享锁和ReentrantReadWriteLock_动力节点Java学院整理
- PHP数组操作——获取数组最后一个值的方法
- c语言swap(a,b)值交换的4种实现方法
- java把excel内容上传到mysql实例代码
- Linux命令行上如何使用日历详解
- 用Django写天气预报查询网站
- Yii2框架中一些折磨人的坑

