JavaSwing坦克大战游戏的设计和实现
目录
- 需求分析:
- 功能设计:
- 具体设计:
- 图形用户界面
- 界面中的元素
- 游戏截图:

还记得传说中的经典90坦克大战吗?那些怀旧的记忆,伴随着我们一起走过来的经典坦克大战,刚开始那战战兢兢,屡屡被敌人坦克击毁的情景历历在目。现在好了,再也不用担心敌人坦克了,可以横冲直撞,横扫敌人坦克了。作为程序员的我刚好可以利用所学的Java相关知识来完成一个坦克大战游戏、一起来看看是如何设计完成的吧。
需求分析:
首先游戏要有图形用户界面,界面能够反映游戏所有的细节。
界面中要有坦克,墙,树林,河流。
界面中要有一个“家”,“家”被攻击中则输了游戏。
坦克分两种,敌方和我方。
墙也分为两种,可以穿透的普通墙,不可以穿透的铁墙。
树和河流均只有一种,树林坦克可以通过。
坦克可以发射子弹,敌我方的子弹属性一样。
我方子弹可以杀死敌方坦克,敌方子弹也可以杀死我方坦克,但需要多枪子弹才可以杀死。
敌方之间不可以杀死对方。
子弹击中坦克要有爆炸,但击中墙不能爆炸。
我方可以吃血包增加生命。
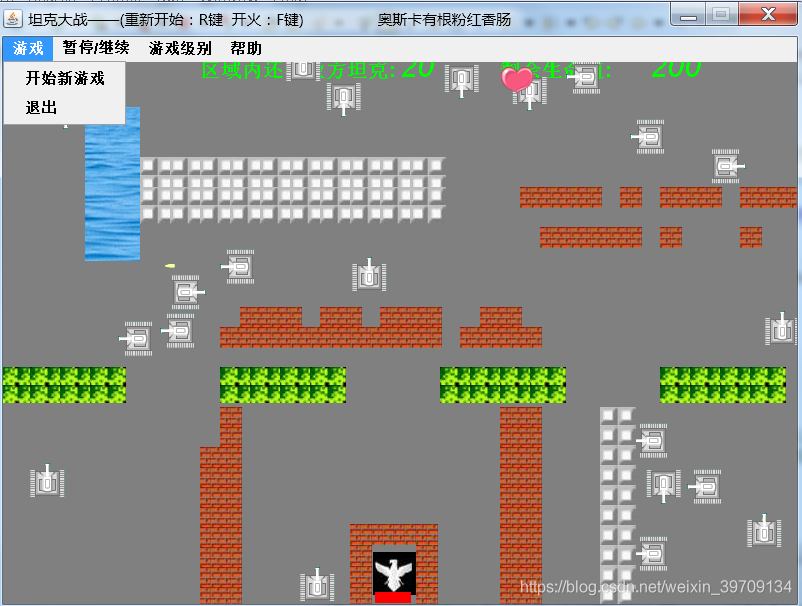
游戏可以暂停,重新开始,游戏帮助等功能。如下图

功能设计:
1. 首页设计一个图形用户界面,将所有游戏的元素都能在此用于界面上表现出来,界面能够接受用户的操作,具有人机交互功能。用户可以选择重新开始游戏,退出游戏,暂停游戏和游戏帮助。
2. 界面中包含坦克,树,河流,阻挡墙和游戏用户所要保护的“家”。
3. 坦克:坦克分为两种,敌方坦克和用户控制的坦克。用户方和敌方坦克均可以发射子弹,可以改变路径的行走,且在行走过程中遇到墙等阻碍物和游戏边界时要改变方向,而不能一直顶着障碍物不放。坦克之间不能穿越,碰撞到后自动调换方向。
4. 树:界面中要包括树林,作为遮掩物体和修饰物体,以便增加游戏的元素,使得游戏更加贴切人性化。树的数目不限,以游戏整体界面清晰美观来决定数目。
5. 河流:界面中要包括河流,河流作用与树林相同,同样河流的数目不限,以游戏界面整体美观度来决定数目。
6. 墙:墙体分为两种,普通的墙和铁墙,普通的墙在受到子弹袭击时会损坏,而铁墙可以阻碍子弹的穿越。两方的坦克均不能穿越两种墙体,但都可以摧毁普通墙体。普通墙体的数目配合其他元素合理安排,铁墙则不宜过多,不然游戏难度太低甚至因为坦克不能穿越铁墙而使得游戏无法进行下去。
7. “家”:用户方除了有一辆自己的坦克外还有一个要保护的家,家由普通墙体包围,家受到子弹攻击后游戏立即结束,用户方则输了本局游戏。
8. 子弹:子弹可以由敌方和用户方发射,且发射出去的子弹可以直线移动,直到碰到障碍物就消失,子弹可以穿越树林和河流。敌方坦克受到一颗子弹攻击会爆炸从而导致死亡,死亡后坦克消失。用户方受到子弹攻击后会减少寿命,且受到四次攻击则死亡,此时如还有敌方坦克存在,则用户方输掉本次游戏。
9. 爆炸:当子弹射击到坦克身上时,要产生爆炸效果。
10. 方向:坦克和子弹都有方向,可以选择上下左右四个方向,且子弹的方向从属于坦克的方向。
具体设计:
图形用户界面
图形用户界面要用到Java相关知识,需要用到抽象窗口工具集即AWT和Swing来设计实现,由于游戏需要有功能按键来控制游戏的重新开始,退出,暂停,帮助等,所以在实现过程中,设计菜单项。
坦克,河流,树,家,墙等都是调用各自类里面的draw函数来画出来,最后new一个图形面板出来,把所有的元素都add进面板就可以了。界面的构造在程序中由TankClient类的构造方法来完成,即没构造一个用户类都会产生这样一个包含各种游戏元素在内的界面。由于画面是静止的,而我们游戏的画面要求是动态的,游戏中的坦克和子弹都是在不断的动,可穿透的普通墙体也在“动”,所以对于画面,必须要不断的更新,重画才能产生动态的效果。
在程序中,此部分功能也是由TankClient类里的update函数和framPaint函数共同实现,将“动”的元素进行重画,而不动的元素如菜单项就不用重画,所以这也是为什么把菜单项设计进TankClient类的构造方法中。当然,图形用户界面中也包括对各种界面元素的大小,位置和颜色等设计。
界面中的元素
界面中的元素都是在构造界面的时候用界面实例对象的add方法加入进去的,且“动”的元素要不断更新重画。
坦克
坦克主要由Tank类来实现。坦克的属性:速度(有X轴和Y轴速度之分),坦克大小,坦克所在新的位置(X坐标和Y坐标),坦克是否还活着,行动方向等。所有的这些属性都有一个初始化值,从而在游戏一开始就可以运行。
在设计过程中,坦克出现的位置由坐标而定。用户方之后的位置由键盘监听方向,按指定方向以恒定的速度前进——此速度为全局静态变量,当没有接受到键盘的控制时,则保持静止。敌方的坦克则是根据随机数来控制随机的方向和路径的,当敌方坦克撞到阻碍物时,会转回到前一步的位置,从而解决了坦克撞到阻碍物不回头的问题,这个功能由Tank类里的changToOldDir()方法实现。
坦克的方向和子弹发射以及游戏的重新开始都是由键盘来控制的,所以在Tank类里面必须要实现这些功能。
Tank类的keyPressed()方法用于接受键盘的按键监听,接收到相应的键盘信息后,如接收到F,则表示发射子弹,所以此时要调用Tank类里的fire()方法,fire()方法不带传递参数,因为子弹的方向总是从属于坦克的方向和位置。
由于坦克在碰到墙,界面边界和“家”等阻碍物时要改变方向,所以在Tank里面必须对于每一种阻碍物要设计一个方法来作为应对策略,当然解决方法是把下一步的位置调整到上一步的位置。用户方Tank还可以吃红心来增加自己的生命值,得到一个红心,增加100生命值。所以在程序中坦克必须要有一个方法来判断当坦克接触到红心时,生命值增加的方法。程序中用eat()方法来实现“吃”红心并且增加生命值,当然,这其中要使得坦克的生命值不会超过自己生命的极限值200,所以判断的时候,当生命小于等于100时,直接加100生命值,但是当生命值大于100时,就只能使生命值加满到极限值200.当然,说到生命值,一定要在图形用户界面中显示出来,所以在Tank类里面一定要设计一个方法,来画出生命的增减过程,在Tank类里面是用DrawBloodbBar()来刻画。
树林
树林主要是用来做修饰物体的,具有不透明性。由一个Tree类来描述,Tree有两个属性,位置和长宽。树的类里有一个自己的构造方法,当然还有一个必不可少的draw()方法。
河流
河流的作用与树林类似。
墙体
墙体分为普通墙和铁墙。普通墙可以被子弹损坏,而铁墙则不会。
普通墙
普通墙有以下几个属性:墙的固定长度和宽度,墙的位置坐标,墙体是由图片加入到图形用户界面来表示的。程序中用CommonWall类来描述普通墙,此类里有一个构造方法,用于传递参数,还有一个draw()方法,来画指定位置的墙,另外还有个getRect()方法来构造长方形实例。
金属墙
金属墙的参数和普通墙完全类似,只不过金属墙不能被子弹穿破,但这个属性在接下来讨论的子弹的属性里面,由于上面已经给出里普通墙的属性,所以这里将不再赘述金属墙的属性了。
家
家是由Home类来抽象的,具体的属性有:家的大小,家的位置,家的存活状态,与树林和河流一样,家还有draw()和自己的构造方法,作用也和前面的一样,但是家还有一些新的方法,因为可以在游戏中重新开始游戏,所以要有设置方法让家重新“活”起来,当然,有时候要判断家现在的存活状态,所以就必须要isLive()和setLive()两个方法了。除此之外,还要有一个游戏结束界面的清理工作和提示工作,gameover()方法就是解决这个问题的。
子弹
子弹的属性:子弹前进的X轴和Y轴的速度——初始速度都为10,子弹的长度和宽度——初始的长宽都为10,子弹的位置,子弹的方向,子弹是否live等。由于不同方向的子弹其实是图片,所以这里要考虑不同图片的选择用对应的方向来指定,所以要建立Map键值对,用String属性的方向来指定不同的图片。如:imgs.put("L", bulletImages[0]);类里面惯例有个构造方法,用来默认传递位置和方向,当然这里用到了同构,另外一个构造函数来取得子弹的状态和界面。darw()方法和move()方法来控制画子弹和移动子弹接下来就是要考虑到子弹打到个=各元素上的反应,敌方的子弹打到敌方时,不会杀死自己人,所以这里只要直接return true就可以了,不用移除子弹碰到的坦克,更不用调用爆炸来显示爆炸效果。
具体代码:
public boolean hitTanks(List<Tank> tanks) {//当子弹打到坦克时
for (int i = 0; i < tanks.size(); i++) {
if (hitTank(tanks.get(i))) { //对每一个坦克,调用hitTank
return true;
}
}
return false;
}
子弹打到其他坦克上时用hitTank(Tank t) 方法,子弹打到墙上时用hitWall(CommonWall w)方法,打到金属墙上hitWall(MetalWall w),打到家hitHome(),当然在这些方法里,都要作相应的操作来表示接受到子弹的后果,普通墙要移除对应的位置,所以在方法里面又要调用remove()方法来移除,如打到家上,就要吧home的生命设置为false,从而结束游戏。
实现如下:
public boolean hitHome() { //当子弹打到家时
if (this.live && this.getRect().intersects(tc.home.getRect())) {
this.live = false;
this.tc.home.setLive(false); //当家接受一枪时就死亡
return true;
}
return false;
}
还有,当子弹射击到对方(用户方对敌方)时,当敌方射击到用户方,用户方要减少生命值,没接受一枪,就执行 t.setLife(t.getLife() - 50); // 受一粒子弹寿命减少50,接受4枪就死,总生命值200,当然方法里面还要做其他很多的判断,如生命值是否小于0,如果是的话就执行t.setLive(false);从而结束游戏。
爆炸
坦克的爆炸效果独立出来用一个类来描述,爆炸的属性:位置和存活状态,另外,画爆炸效果的时候要取得用户界面控制,所以要定义private static Toolkit tk = Toolkit.getDefaultToolkit();其他的方法只能的大同小异。
菜单功能
菜单功能包括游戏的重新开始,暂停,退出等。这些功能的用户界面放在了TankClient的构造方法里,用到的是面板类和相应的监听功能,实现出来很简单。
游戏截图:
菜单模块
菜单项可以选择开始新游戏,退出,暂停,继续,帮助功能,对于开始新游戏,退出两个功能,要给出提示,用户是否真的想继续操作!
菜单效果图:

开始新游戏:

当点击确认后开始新游戏,当点击取消后恢复到原来的页面
游戏暂停:

帮助模块:

退出模块:

游戏信息模块
游戏标题栏相关信息

子弹射击到对方坦克后爆炸效果:

子弹撞击到普通墙后,会使得墙消失一块、图中画红箭头的地方时受到子弹攻击后的效果。墙体被破坏。

金属墙受到子弹攻击

金属墙都到子弹的攻击后不会被损毁,但是当在把程序中子弹碰撞金属墙的语句改变后,会损毁金属墙!
原来的代码段:
public boolean hitWall(MetalWall w) { //子弹打到金属墙上
if (this.live && this.getRect().intersects(w.getRect())) {
this.live = false;
return true;
}
return false;
}
修改后的代码段:
public boolean hitWall(MetalWall w) { //子弹打到金属墙上
if (this.live && this.getRect().intersects(w.getRect())) {
this.live = false;
return true;
}
return false;
}
修改后效果测试:修改后金属墙也可以被摧毁

血包效果图:血包会随机的移动,以下是血包所在的两次不同位置:
位置1

位置2

坦克吃血包增加生命值

吃完血包后加满生命值:

当家被攻击后血条耗完结束游戏

总结:
到这里游戏整个流程和功能设计就介绍的差不多了、这个坦克大战项目适合同学们用来作为Java毕设或课程设计学习参考使用。
通过本次的游戏实验课程设计、使原来一窍不通对Java的我对Java知识的了解掌握、在这次实验中也有一些问题还未解决或需要完整的功能需要解决、比如可以为游戏加入声音,由于在尝试的时候失败了,所以程序中就没有来实现这些功能。存储游戏结果等功能后面可以优化或加上、做到最后、更加觉得Java语言的强大、也被它的魅力持续吸引。
完整源码下载地址
JavaSwing系列项目推荐:
基于JavaSwing+mysql的学生社团管理系统设计和实现
到此这篇关于JavaSwing坦克大战游戏的设计和实现的文章就介绍到这了,更多相关JavaSwing游戏的设计和体现内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

