react基于react-slick实现多图轮播效果
目录
- 写在前面:
- 一、进入官网查看文档(Docs)
- 二、安装插件(Quick Start)
- 三、范例使用(Examples)
- 1、直接copy代码:
- 2、实现结果:
- 3、引入样式:
- 4、还是报错?
- 5、运行成功!
- 实现结果:
- 总结
写在前面:
目前在项目中有轮播图需求,但是antd组件不能实现多张图片的轮播(或许是我没找到相应方法)
最后找到react-slick插件,能实现想要的效果
一、进入官网查看文档(Docs)

二、安装插件(Quick Start)
//npm 安装 npm install react-slick --save //yarn 安装 yarn add react-slick
三、范例使用(Examples)
在examples里面有很多扩展样式可以使用
我们就按项目想要的效果来实现

1、直接copy代码:
这里我在div里面添加了图片
import React, { Component } from "react";
import Slider from "react-slick";
export default class MultipleItems extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/风景油画10.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画9.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画8.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画7.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画6.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画5.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画4.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画3.jpg" alt="" width="250" height="170"/>
</div>
<div>
<img src="./pic/风景油画2.jpg" alt="" width="250" height="170"/>
</div>
</Slider>
</div>
);
}
}
2、实现结果:
怎么和预期不一样呢,但是仔细一看应该是css的问题

3、引入样式:
我们回到官方docs中
//在头部引入css import "~slick-carousel/slick/slick.css"; import "~slick-carousel/slick/slick-theme.css";
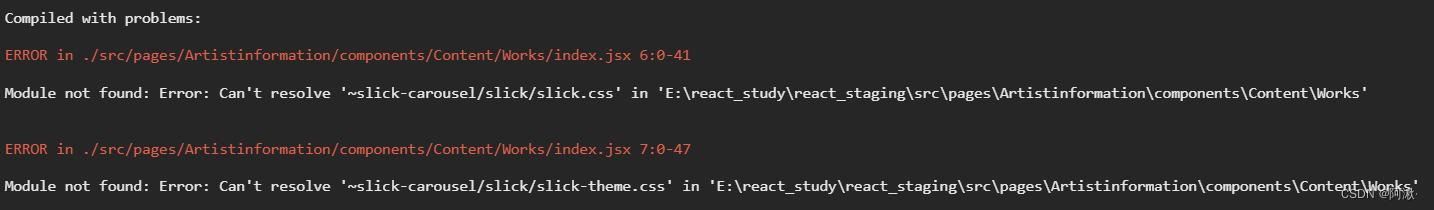
4、还是报错?
有错那就还是回到官方文档中看看

5、运行成功!
回到官网文档,我们忽略了一步,在引入CSS之前需要下载 slick-carousel 插件

//下载 slick-carousel npm install slick-carousel --save
这时再引入css,还是报错
不急,把 ‘~’ 去掉就可以了
实现结果:
(手点的,速度有点快QAQ)

源代码:
import React, { Component } from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
export default class MultipleItems extends Component {
render() {
const settings = {
//详细的设置请查看官方API
dots: true, //圆点显示(false隐藏)
infinite: true, //无限的环绕内容
autoplay: true, //自动播放,速度默认为(3000毫秒)
speed: 500, //自动播放速度(毫秒)
slidesToShow: 3, //在一帧中显示3张卡片
slidesToScroll: 3 //一次滚动3张卡片
};
return (
<div>
<Slider {...settings}>
<div>
<img src="./pic/风景油画10.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画9.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画8.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画7.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画6.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画5.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画4.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画3.jpg" alt="" width="300" height="170"/>
</div>
<div>
<img src="./pic/风景油画2.jpg" alt="" width="300" height="170"/>
</div>
</Slider>
</div>
);
}
}
其他包括左右跳转的箭头等等都可以实现,反正整个插件用下来感觉还是很好的,推荐给大家
总结
到此这篇关于react基于react-slick实现多图轮播效果的文章就介绍到这了,更多相关react多图轮播效果内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

