Vue 中 provide和inject的使用
目录
- 前言
- Vue中如何使用provide和inject
- 在 Vue 中使用注入访问父数据
前言
在Vue中我们可以很方便的通过父组件往子组件传递属性,Props是我们将数据传递到子组件的主要方式之一。例如,下面的代码,我们往子组件(PopularList )传递了属性 name,其值是Most Popular Posts。在PopularList中我们可以通过name访问数据。
<PopularList name="Most Popular Posts" />
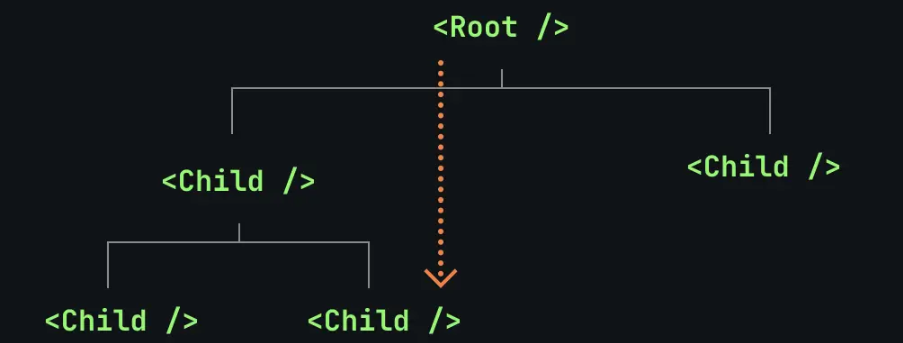
但是有时子组件中可以包含子组件,如果我们想将数据从父组件传递到孙子组件,最简单的方法就是使用provide/reject。这种方式的好处是:我们不需要将属性先传给子组件,再传给孙子组件。就像Parent → Child → GrandChild。我们可以简单地将它传递为Parent → Grandchild,
如下图所示:

Vue中如何使用provide和inject
如果你使用的是composition API。可以直接使用provide 方法传递任何形式的数据。
<script setup>
import { provide } from 'vue'
provide('myKey', 'message');
</script>
provide函数接收两个参数 - 值和键。上面的例子中,键是mykey,值是message。和props一样,这个是可以是对象,数字或其他任何有效类型的数据。使用ref,我们还可以将这个属性设置为响应式。
<script setup>
import { provide, ref } from 'vue'
const message = ref('message');
provide('myKey', message);
</script>
如果使用的是Options API,则可以使用以下结构在组件中提供数据。
export default {
provide: {
myKey: 'message'
}
}
在 Vue 中使用注入访问父数据
在上面的例子中,我们说明了如何在父组件中传值。我们在孙子组件中,该如何获取到这个值,我们可以使用inject来访问属性。
例如,假设我们有一个如下所示的 Vue 组件:
<script setup>
import { ref, provide } from 'vue'
import ChildElement from './Child.vue';
const message = ref('message');
provide('myKey', message);
</script>
<template>
<p>Hello World!</p>
<ChildElement />
</template>
然后是一个Child.vue看起来像这样的子组件:
<script setup>
import GrandChildElement from './GrandChildElement.vue';
</script>
<template>
<GrandChildElement />
</template>
在GrandChildElement中,我们可以访问myKey,因为我们在父级中provide了它。我们可以在 Child.vue中这样做,但我们也可以只使用inject。provide使我们能够从多个级别获取数据。要访问这些数据GrandChildElement,我们使用inject.
我们的GrandChildElement.vue文件可能看起来像这样:
<script setup>
import { inject } from 'vue'
const message = inject('myKey')
</script>
const message这里将返回文本message,因为这是我们设置myKey的provide。如果使用的是 Options API,则可以改为
export default {
inject: [ 'myKey' ],
created() {
// Can access this.myKey here
}
}
到此这篇关于Vue 中 provide和inject的使用的文章就介绍到这了,更多相关Vue provide和inject 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

