使用Element实现表格表头添加搜索图标和功能
目录
- Element 表格表头添加搜索图标和功能
- 主要实现 table的slot=‘header’
- element ui表格el-tabel给表头加icon图标
- 设置 Scoped slot 来自定义表头
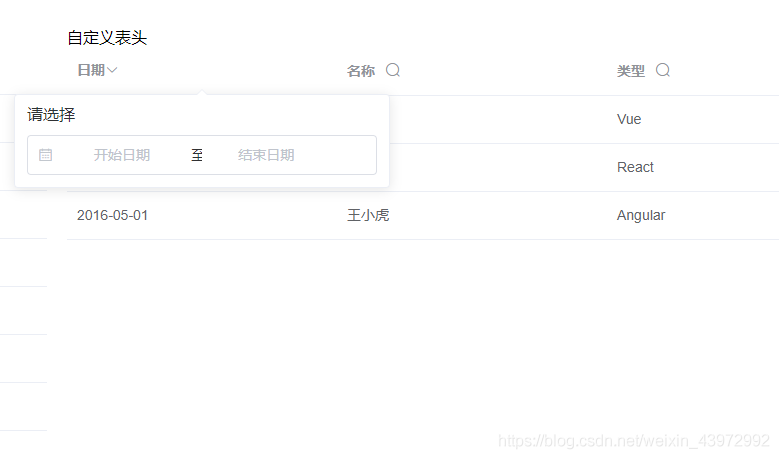
Element 表格表头添加搜索图标和功能


主要实现 table的slot=‘header’
headerData是表头的循环数组tableData是表格内容的数组<template slot="header"></template>自定义表头的内容- 注意:在使用
<template slot="header"></template>的时候,只会显示表头的自定义内容,表格的内容还需要使用<template slot-scope="scope"> {{ scope.row }} </template>scope.row会显示出该列的所有内容 - 如果
<template slot='header'></template>不使用slot-scope='scope'会出现不能输入的问题 Vue 2.6+版本的插槽语法使用#header替换<template slot='header' slot-scope='scope'></template>Vue的作用域插槽
<template>
<el-table :data="tableData" style="width: 100%">
<template v-for="(headerItem, headerIndex) in headerData">
<!-- 下拉框选择器 -->
<el-table-column
v-if="headerItem.select"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<!-- 表头的 slot -->
<template #header>
<el-popover placement="bottom" title="请选择" width="200" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-select v-model="headerItem.selectValue" placeholder="请选择">
<el-option
v-for="item in headerItem.selectOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-popover>
</template>
<!-- 表格的 内容 slot -->
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 日期选择器 -->
<el-table-column
v-else-if="headerItem.dateSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="请选择" trigger="click">
<div class="search-box" slot="reference">
<span class="search-title">{{ headerItem.label }}</span>
<i class="el-icon-arrow-down search-icon"></i>
</div>
<el-date-picker
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
</el-date-picker>
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<!-- 输入框 -->
<el-table-column
v-else-if="headerItem.inputSelect"
:label="headerItem.label"
:prop="headerItem.prop"
:key="headerIndex"
>
<template #header>
<el-popover placement="bottom" title="请选择" trigger="click">
<div slot="reference" class="search-header">
<span class="search-title">{{ headerItem.label }}</span>
<i class="search-icon el-icon-search"></i>
</div>
<el-input />
</el-popover>
</template>
<template slot-scope="scope">
{{ scope.row[headerItem.prop] }}
</template>
</el-table-column>
<el-table-column v-else :label="headerItem.label" :prop="headerItem.prop" :key="headerIndex">
</el-table-column>
</template>
</el-table>
</template>
js代码
export default {
data() {
return {
headerData: [
{
label: '日期',
prop: 'date',
dateSelect: true,
},
{
label: '名称',
prop: 'name',
inputSelect: true,
},
{
label: '类型',
prop: 'type',
select: true,
selectValue: null,
selectOptions: [
{
value: 'Vue',
label: 'Vue',
},
{
value: 'React',
label: 'React',
},
{
value: 'Angular',
label: 'Angular',
},
],
},
],
tableData: [
{
date: '2016-05-02',
name: '王小虎',
type: 'Vue',
},
{
date: '2016-05-04',
name: '王小虎',
type: 'React',
},
{
date: '2016-05-01',
name: '王小虎',
type: 'Angular',
},
],
}
},
}
element ui表格el-tabel给表头加icon图标
设置 Scoped slot 来自定义表头
<el-table :data="mockTableData" style="width: 100%">
<el-table-column prop="status">
<template slot="header">类型 <i class="icon"></i></template>
</el-table-column>
</el-table>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

