Vue使用Echarts图表多次初始化报错问题的解决方法
目录
- 问题
- 方法一 销毁实例
- 方法二 不要频繁创建实例
- 总结
问题
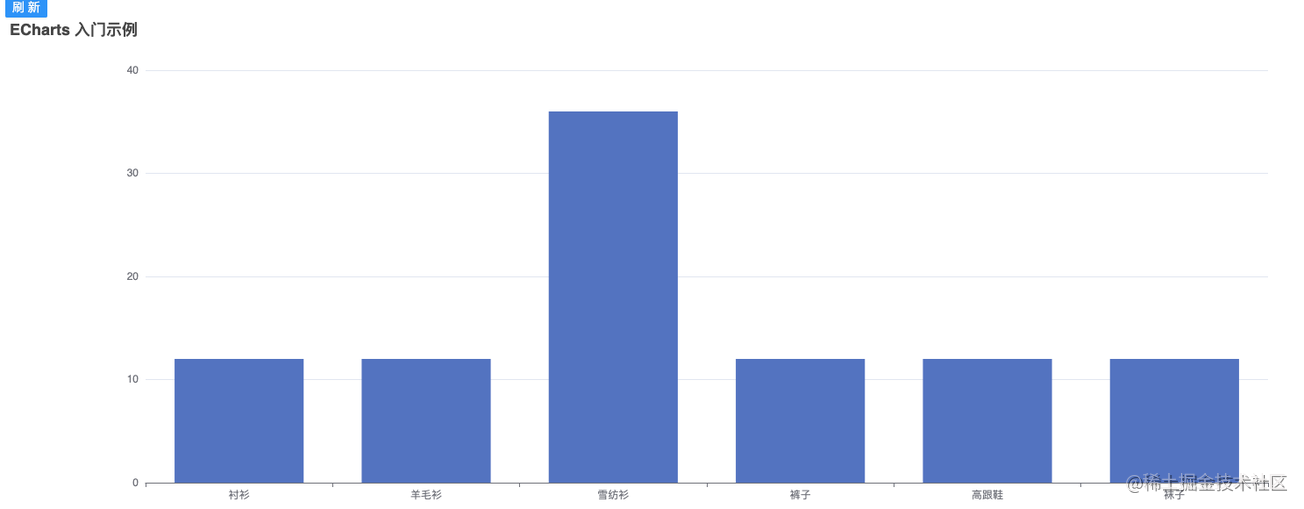
Vue项目中需要用Echarts的柱状图显示数据,并且每次搜索要更新柱状图。

这时候小编发现在控制台会出现这样的报错:

原来的代码是这样的,页面挂载和搜索时都会调用init方法
initChart (dataSet = [5, 20, 36, 10, 10, 20]) {
this.barChart = echarts.init(this.$refs.chartBox)
const option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: dataSet
}
]
}
this.barChart.setOption(option)
方法一 销毁实例
在initChart()内第一行打印 console.log(this.barChart),发现页面挂载的时候输出是:

点击搜索按钮,触发第二次初始化是输出是:

因此考虑在每次初始化echarts实例之前销毁已经存在的实例:
initChart (dataSet = [5, 20, 36, 10, 10, 20]) {
if (this.barChart) {
this.barChart.dispose()
this.barChart = null
}
this.barChart = echarts.init(this.$refs.chartBox)
const option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: dataSet
}
]
}
this.barChart.setOption(option)
}
方法二 不要频繁创建实例
再找解决办法的过程中,小编发现更新数据用setOption就可以,不必频繁创建echarts实例。真是愚蠢的小编。
handleSubmit () {
this.barChart.setOption({ series: [{ data: [12, 12, 36, 12, 12, 12] }] })
}
虽然setOption可以在这种场景规避多次实例化,但是有一种场景:当vue的页面切换时echarts实例的dom容器元素被销毁又重新创建了,echarts会因为找不到容器元素而报错。
这种场景可以在init前dispose实例。
之后有时间小编试试重现容器元素重新创建引发问题的这种场景。
总结
vue使用echarts初始化报错可以考虑销毁echarts实例,clear()方法并不彻底,考虑使用dispose()。
到此这篇关于Vue使用Echarts图表多次初始化报错问题解决的文章就介绍到这了,更多相关Vue Echarts图表初始化报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

