基于Unity Line Renderer组件的常用属性说明
Line Renderer(线条渲染器)
这个组件可以在场景中渲染出"线",比如说:做出手枪瞄准敌人时有红外线的射击辅助线,可以用LineRenderer来完成
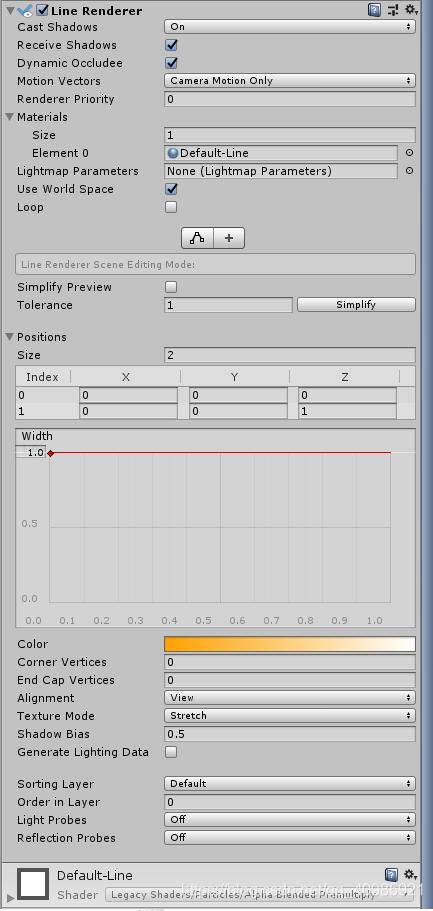
不过这个组件对新手还是有些不友好的,看到下面的属性就头大,不过掌握了基本用法之后就没什么难度了,下面讲解一下属性(我用的Unity是2018.3.8版)

首先看一下Positions属性这是画线的核心
俩点(或多个点)连一线,一个物体只能带有一个LineRenderer组件,一个LineRenderer组件只能渲染一条连续的线
Size表示点的数量(LineRenderer默认创建是俩个点),添加LineRenderer组件后只看到一块紫色的四边形,这是因为没有附上材质(Materails),材质的shader要和上面图片保持一致或者用Sprites/Default都行.如果不设置材质shader那么修改Color将没有作用
Positions
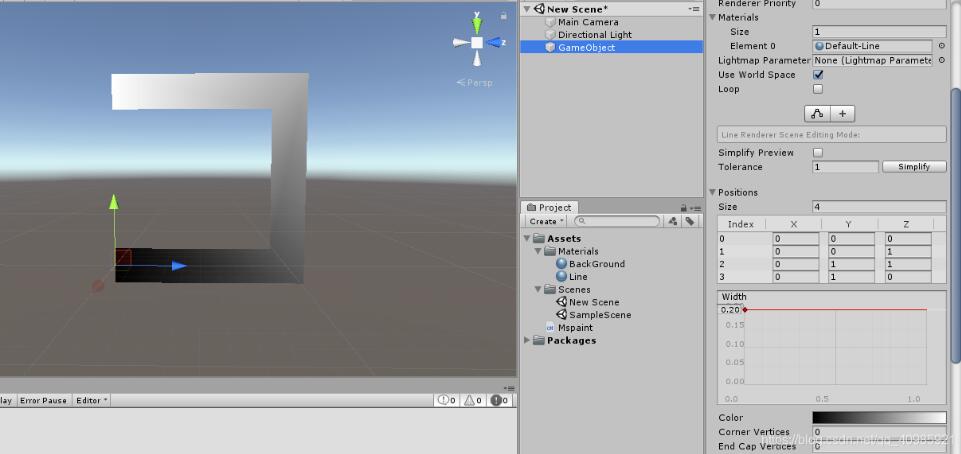
在场景中新建一个空物体,添加一个LineRenderer组件

将Size设置为4,width(线的宽度)设置小一些,并填写四个点的位置(0,0,0),(0,0,1),(0,1,1),(0,1,0),给线段调整一下颜色
下面看一下效果图
细心的小伙伴已经发现了规律,把四个点连接起来就是上面的线段
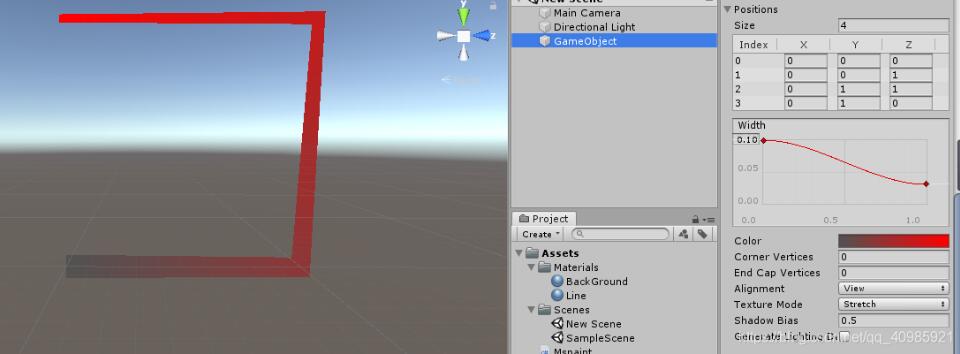
Width曲线
控制线在其开始和结束之间宽度的变化,平线就是没有变化,曲线看走向,曲线由高到低的话线条会从宽变细,在曲线坐标里右键可以新加Key来控制曲线

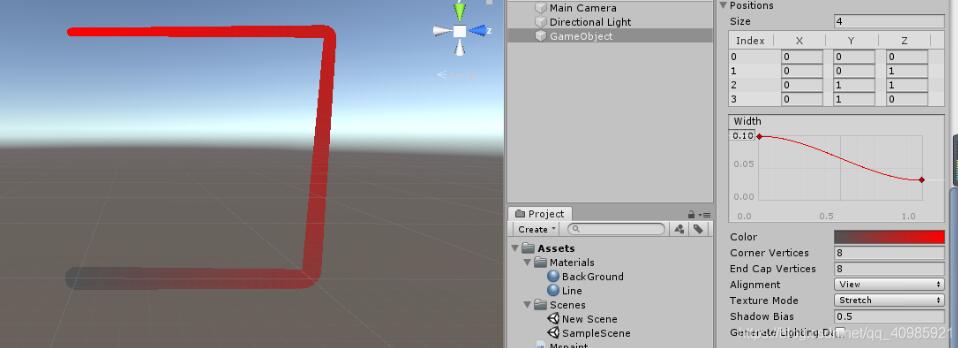
Corner Vertices/End Cap Vertices
角顶点/端盖顶点
Corner Vertices:此属性指示在绘制线条中的角落时使用了多少额外顶点。增加此值可使线条边角显得更圆。数值越大越耗费性能
End Cap Vertices:此属性指示使用多少额外顶点在线上开始端与结尾端。增加此值可使线条显示更圆。数值越大越耗费性能

LineRenderer就这几个属性比较常用,其他的遇到需求再参照开发手册学习
补充:
通过positionCount来 获取/修改 点的数量
用SetPositions()来设置节点位置(参数是(Vector3)数组)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
Unity 如何获取鼠标停留位置下的物体
根据UGUI的射线检测机制获取当前鼠标下的UI: /// <summary> /// 获取鼠标停留处UI /// </summary> /// <param name="canvas"></param> /// <returns></returns> public GameObject GetOverUI(GameObject canvas) { PointerEventData pointerEventData
-
unity 如何使用LineRenderer 动态划线
我就废话不多说了,大家还是直接看代码吧~ private LineRenderer line1; //画线 line1 = this.gameObject.AddComponent<LineRenderer>(); //只有设置了材质 setColor才有作用 line1.material = new Material(Shader.Find("Particles/Additive")); line1.SetVertexCount(2);//设置两点 line1.SetCo
-
unity 实现摄像机绕某点旋转一周
在Update函数中执行: if (turnAround) { playerCamera.RotateAround(transform.localPosition, transform.up, Time.deltaTime * rotateSpeed); degree += Time.deltaTime * rotateSpeed; if (degree >= 360) { turnAround = false; degree = 0; } } 补充:unity 摄像机围绕某个物体进行旋转放大缩
-
Unity之绕轴进行旋转的操作
先上一张效果图 using UnityEngine; using System.Collections; public class TestRotateRound : MonoBehaviour { public GameObject Sphere; private float curtTime = 0.0f; void Update() { //使用C#封装好的代码RotateAround gameObject.transform.RotateAround(Sphere.transform.p
-
Unity 实现给物体替换材质球
下面先看一下效果图 using UnityEngine; using System.Collections; public class textMesh : MonoBehaviour { public Material meshRender = null; public Renderer rend; public Texture texture; void Start () { //把名字为bangongshi4 的材质球放到Resources文件夹下 meshRender = Resourc
-
unity AudioSource播放完声音后要执行的函数或条件操作
将脚本挂在要判断声音是否播放完毕的物体上 using System.Collections; using UnityEngine; using UnityEngine.Events; [RequireComponent(typeof(AudioSource))] public class AudioManager : MonoBehaviour { public static AudioManager instence = null; private AudioSource _audio; vo
-
Unity 通过LineRenderer绘制两点之间的直线操作
我就废话不多说了,大家还是直接看代码吧~ private LineRenderer line; //画线 line = this.gameObject.AddComponent<LineRenderer>(); //只有设置了材质 setColor才有作用 line.material = new Material(Shader.Find("Particles/Additive")); line.SetVertexCount(2);//设置两点 line.SetColors(
-
Unity3d 使用Gizmos画一个圆圈
Gizmos是场景视图里的一个可视化调试工具. 在做项目过程中.我们常常会用到它,比如:绘制一条射线等. Unity3D 4.2版本号截至.眼下仅仅提供了绘制射线,线段,网格球体,实体球体,网格立方体,实体立方体,图标.GUI纹理,以及摄像机线框. 假设须要绘制一个圆环还须要自己写代码 using UnityEngine; using System; public class HeGizmosCircle : MonoBehaviour { public Transform m_Transfor
-
解决unity rotate旋转物体 限制物体旋转角度的大坑
今天可是遇到一个很简单的需求,但是却让我蛋疼了半天. 滑动屏幕控制物体旋转,但是旋转的角度要在-60到60之间. 乍一听这简直是小儿科啊. 判断一下角度不就行了.相比这四元数,欧拉角虽然有时会出现万向锁,但是简洁明了啊. 这不,我就中了一个简洁明了的大坑. 图中,如果你以为transform.eulerAngles =(-1,0,90) 那就大错特错了. 因为对于旋转来说.360度是一个循环.-1° 也可以算是就是359° 而且unity就是这样认为的.面板上虽然显示的是-1.但是他运行时是35
-
基于Unity Line Renderer组件的常用属性说明
Line Renderer(线条渲染器) 这个组件可以在场景中渲染出"线",比如说:做出手枪瞄准敌人时有红外线的射击辅助线,可以用LineRenderer来完成 不过这个组件对新手还是有些不友好的,看到下面的属性就头大,不过掌握了基本用法之后就没什么难度了,下面讲解一下属性(我用的Unity是2018.3.8版) 首先看一下Positions属性这是画线的核心 俩点(或多个点)连一线,一个物体只能带有一个LineRenderer组件,一个LineRenderer组件只能渲染一条连续的线
-
iOS App开发中UITextField组件的常用属性小结
重点属性 在 Xcode 中使用 IB 给视图拖上去一个文本框后,选中文本框,可以在Attribute Inspector中设置其各种属性. Attribute Inspector 分为三部分,分别是 Text Field.Control 和 View 部分.我们重点看看 Text Field 部分. Text Field 部分有以下选项: 1.Text :设置文本框的默认文本. 2.Placeholder : 可以在文本框中显示灰色的字,用于提示用户应该在这个文本框输入什么内容.当这个文本框中
-
基于 flexible 的 Vue 组件:Toast -- 显示框效果
基于flexible.js 的 Vue 组件 前言: 目前手头的移动端Vue项目是用手淘的 lib-flexible作适配的,并用px2rem 来自动转换成rem.关于lib-flexible和px2rem的配置,请移步 vue-cli 配置 flexible. 由于使用rem作适配,导致现有的很多移动端UI框架不能与之很好的配合,往往需要大动干戈更改UI框架的样式,背离了使用UI框架达到快速开发的初衷. 为了以后项目的组件复用,以及提高开发可复用组件的能力,特把平时项目中 常用的.简单的 组件
-
基于react hooks,zarm组件库配置开发h5表单页面的实例代码
最近使用React Hooks结合zarm组件库,基于js对象配置方式开发了大量的h5表单页面.大家都知道h5表单功能无非就是表单数据的收集,验证,提交,回显编辑,通常排列方式也是自上向下一行一列的方式显示 , 所以一开始就考虑封装一个配置化的页面生成方案,目前已经有多个项目基于此方式配置开发上线,思路和实现分享一下. 使用场景 任意包含表单的h5页面(使用zarm库,或自行适配自己的库) 目标 代码实现简单和简洁 基于配置 新手上手快,无学习成本 老手易扩展和维护 写之前参考了市面上的一些方案
-
基于AngularJS前端云组件最佳实践
AngularJS是google设计和开发的一套前端开发框架,他能帮助开发人员更便捷地进行前端开发.AngularJS是为了克服HTML在构建应用上的不足而设计的,它非常全面且简单易学习,因此AngularJS快速的成为了javascript的主流框架. 一.Amazing的Angular AnguarJS的特性 方便的REST: RESTful逐渐成为了一种标准的服务器和客户端沟通的方式.你只需使用一行javascript代码,就可以快速的从服务器端得到数据.AugularJS将这些变成了JS
-
java基于正则表达式实现时间日期的常用判断操作实例
本文实例讲述了java基于正则表达式实现时间日期的常用判断操作.分享给大家供大家参考,具体如下: 最近需要完成一个判断用户输入时间日期类型来进行相应操作的业务.实现这个功能自然少不了用到正则表达式,提高正则表达式的话,其实它的用法很简单,只需把这个表格记住并且会灵活运行就可以了. 元字符 描述 \ 将下一个字符标记为一个特殊字符.或一个原义字符.或一个向后引用.或一个八进制转义符.例如,"\n"匹配字符"n"."\\n"匹配一个换行符.序列&qu
-
Android EditText常用属性功能汇总
本文总结分析了Android EditText常用属性.分享给大家供大家参考,具体如下: android:hint="请输入数字!"//设置显示在空间上的提示信息 android:numeric="integer"//设置只能输入整数,如果是小数则是:decimal android:singleLine="true"//设置单行输入,一旦设置为true,则文字不会自动换行. android:password="true"//设
-
Vue2.0基于vue-cli+webpack父子组件通信(实例讲解)
在git命令行下,执行以下命令完成环境的搭建: 1,npm install --global vue-cli 安装vue命令行工具 2,vue init webpack vue-demo 使用vue命令生成一个webpack项目,项目名称为vue-demo 3,cd vue-demo 切入项目 4,npm install安装package.json中的所有依赖包 5,npm run dev运行项目 一.父组件向子组件传递数据 然后删除默认的Hello.vue组件,把App.vue整理成以下样子:
-
浅析Android TextView常用属性
[说明] TextView是用来显示文本的组件.以下介绍的是XML代码中的属性,在java代码中同样可通过 "组件名.setXXX()方法设置.如,tv.setTextColor(); [属性一] android:textColor="#000" 表示文字的颜色. [提示]颜色可以随便写一个"#000"形式的属性值,再通过点击左边显示行号旁边的颜色显示方块,弹出来颜色选择器对颜色进行选择.当设置的颜色为系统提供的Color资源内的颜色时,如"@c
-
C#Button窗体常用属性及事件详解
1.常用属性 Name:名称: BackColor:设置控件背景颜色: Enabled:是否可用: FlayStyle:控件样式: Image:设置控件图像: ImageAlign:图像对齐方式: ImageList:图像ImageList索引值: Location:坐标: Size:大小: Tabindex:控件顺序索引: Text:文本: TextAlign:文本对齐方式: Visible:控件是否可见: 2.控件事件: Click:单击事件: 知识点扩充: 在真实的C#开发场景中,我们对于
随机推荐
- two.js之实现动画效果示例
- 正则表达式教程之前后查找lookaround详解
- 批处理的api WMIC学习体会有感第1/2页
- 节序问题:解析大小的端判定
- JS中对Cookie的操作详解
- 算法系列15天速成——第十五天 图【下】(大结局)
- jQuery 表单验证扩展代码(一)
- 微信小程序中使用javascript 回调函数
- SQL设置SQL Server最大连接数及查询语句
- Ubuntu下各种压缩与解压的方式小结
- Centos查看端口占用情况和开启端口命令详解
- 机房速度和带宽测试的简单方法
- Android启动屏实现左右滑动切换查看功能
- 分析JS中this引发的bug
- Android开发之TabHost选项卡及相关疑难解决方法
- python多线程案例之多任务copy文件完整实例
- 小程序数据通信方法大全(推荐)
- Node.js API详解之 string_decoder用法实例分析
- 基于javascript处理二进制图片流过程详解
- H5+css3+js搭建带验证码的登录页面

