python GUI库图形界面开发之PyQt5 Qt Designer工具(Qt设计师)详细使用方法及Designer ui文件转py文件方法
PyQt5 Qt Designer (Qt设计师)
PyQt5是对Qt所有类进行封装, Qt能开发的东西, PyQt都能开发.
Qt是强大的GUI库之一, 用C++开发, 并且跨平台.
PyQt双许可证, 要么选择GPL(自由软件协议)将代码开源, 要么选择商业许可交商业许可费.
PySide拥有LGPL 2.1授权许可, 可开发 免费开源软件 和 私有商业软件. 把PyQt5代码切换到PySide2代码是相当容易的, 这也是为什么选择学习PyQt5的原因
准备工作
- 安装PyQt5:
pip install pyqt5 - 安装Qt工具:
pip install pyqt5-tools - 配置Qt工具系统环境变量:
Path=C:\Code\Python_Vir\python1\Lib\site-packages\pyqt5_tools
Qt Designer (Qt设计师)
强大的可视化GUI设计工具, 帮助我们快速开发PyQt.
它生成UI界面为.ui文件, 通过命令将.ui转为.py文件.
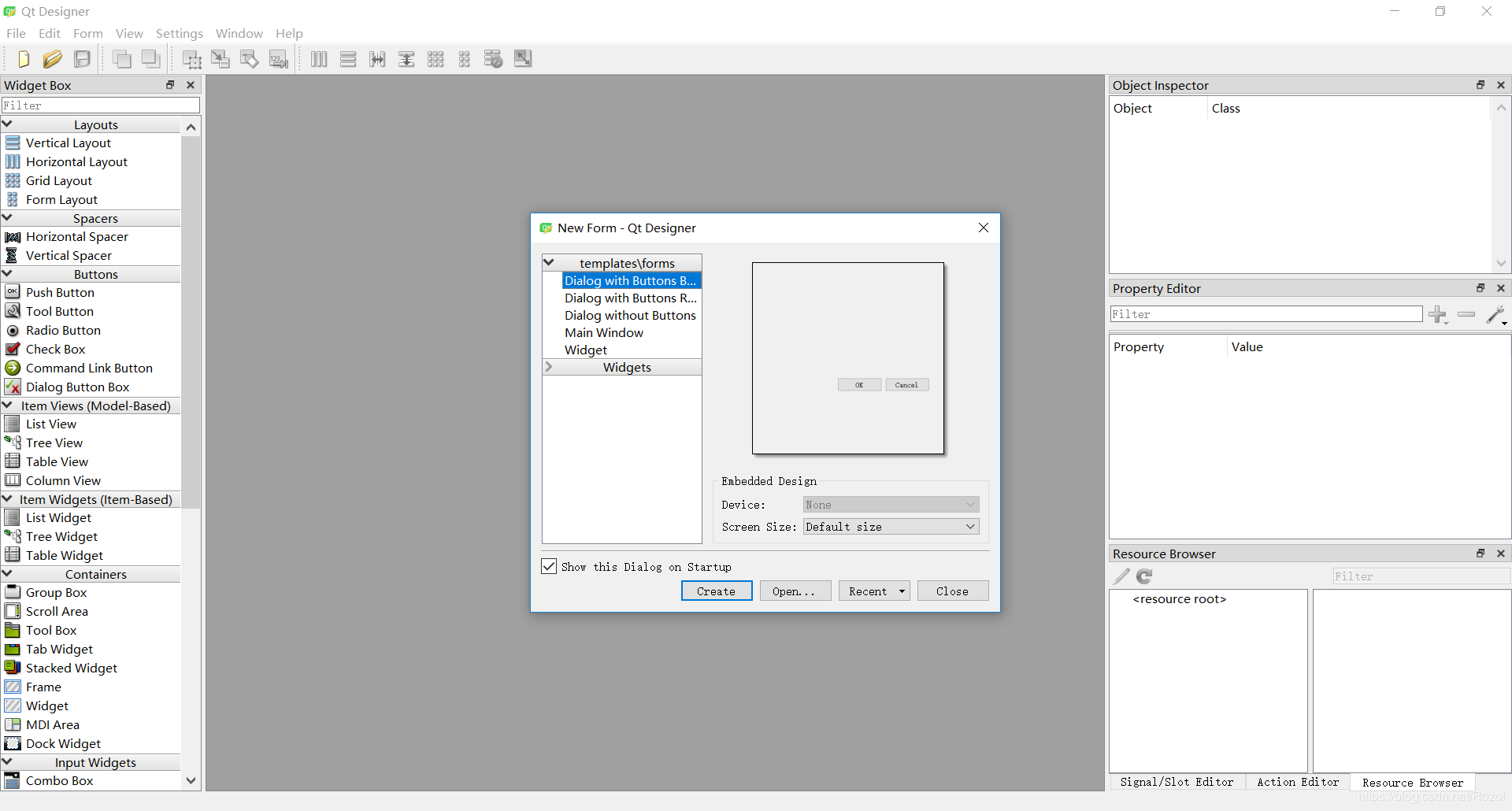
1.启动Qt Designer
执行命令designer, 便会弹出以下界面

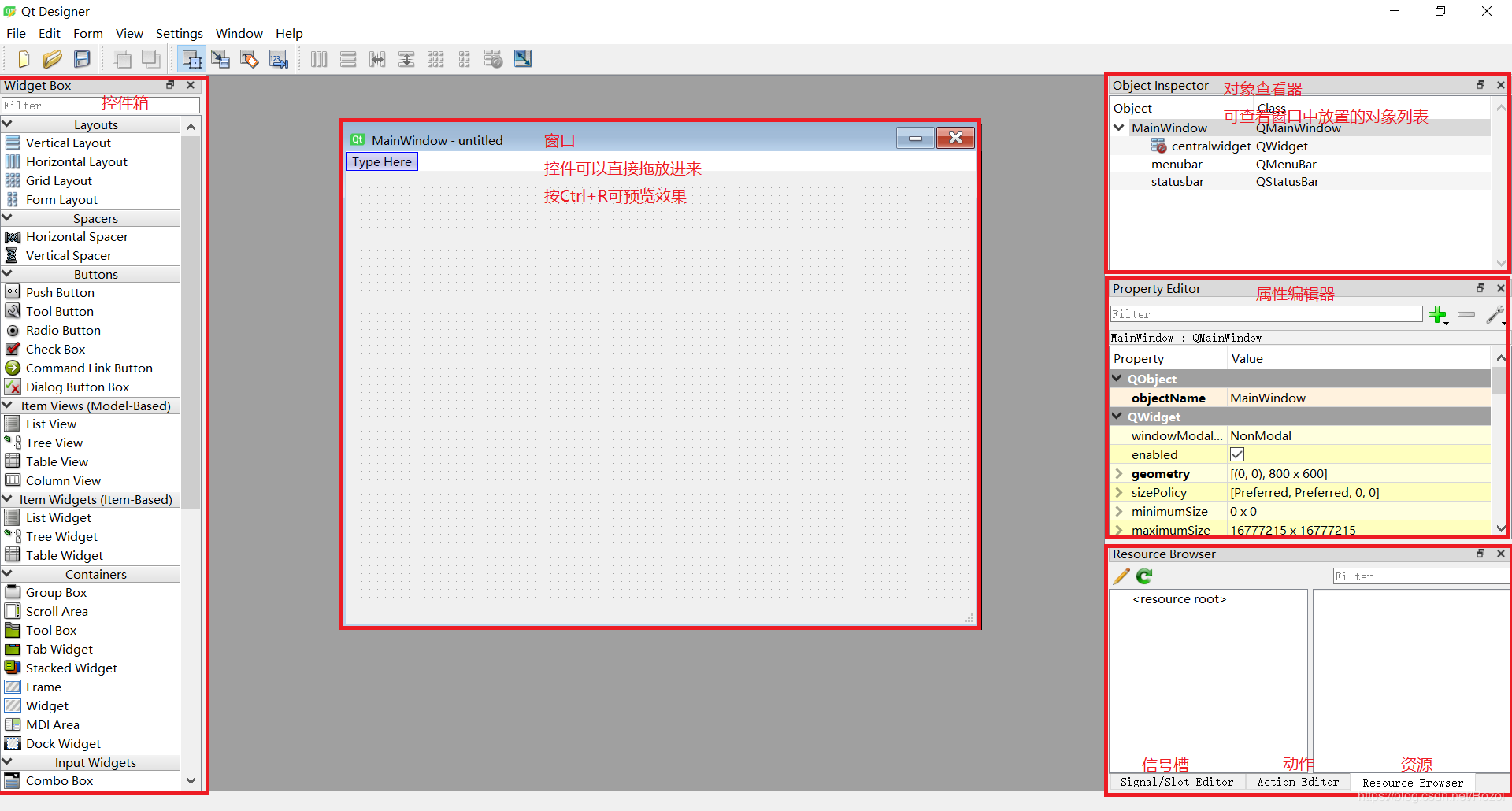
最常用的就是创建 Widget(通用窗口) 和 MainWindow(主窗口), 这里我们创建一个 MainWindow.
下面简单介绍下主要功能:

文件保存为xxx.ui文件, 可以用文本及编辑打开编辑, 其数据是XML格式的.
2.将xxx.ui文件转为xxx.py文件
通过以下命令行执行, 即可生成 designer_demo.py 文件
pyuic5 -o designer_demo.py designer_demo.ui
3.运行布局文件
导入并继承它
from designer_demo import Ui_MainWindow class MyDesiger(QMainWindow, Ui_MainWindow):
编写以下代码, 放在designer_demo.py同文件夹下, 运行即可
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from designer_demo import Ui_MainWindow
class MyDesiger(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MyDesiger, self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
ui = MyDesiger()
ui.show()
sys.exit(app.exec_())
控件箱简介
Layouts 布局 (选中控件 -> Lay out(右键) -> 选择布局)
- Vertical Layout: 垂直布局
- Horizontal Layout: 水平布局
- Grid Layout: 网格布局 (划分为 行 和 列)
- Form Layout: 表单布局 (左列标签, 右列控件)
Containers 容器
- Group Box
- Scroll Area
- Tool Box
- Tab Widge
- Stacked Widget
- Frame: 帧容器, 可放入布局 / 控件等
- Widget: 窗口容器
- MDI Area
- Dock Widget
Item Widgets 条目控件
- List Widget: 列表条目
- Tree Widget: 树形条目
- Table Widget: 标签页条目
Spacers 间隔(透明)
- Horizontal Spacer: 水平间隔
- Vertical Spacer: 垂直间隔
Buttons 按钮
- Push Button: 按钮
- Tool Button: 工具箱按钮 (…)
- Radio Button: 单选框
- Check Box: 多选框
- Command Link Button:
- Dialog Button Box: Dialog 按钮 (ok | cancel)
Input Widgets 输入控件
- Combo Box: 下拉框
- Font Combo Box: 字体下拉框
- Line Edit: 行文本编辑框
- Text Edit: 文本编辑框
- Plain Text Edit: 文本编辑框
- Spin Box: 选择整数值
- Double Spin Box: 选择浮点数值
- Time Edit: 时间选择框
- Data Edit: 日期选择框
- Data/Time Edit: 日期 时间 选择框
- Dial: 圆形滚动表盘
- Horizontal Scroll Bar: 水平滚动条
- Vertical Scroll Bar: 垂直滚动条
- Horizontal Slider: 水平拖动条
- Vertical Slider: 垂直拖动条
- Key Sequence Edit: 按键编辑框
Display Widgets 显示控件
- Label: 标签 (显示文字 / 图片等)
- Text Browser: 文本浏览(不可编辑)
- Graphics View: 绘画
- Calendar Widget: 日历
- LCD Number: LCD数字显示屏
- Progress Bar: 进度条
- Horizontal Line: 水平线
- Vertical Line: 垂直线
- OpenGL Widget: OpenGl
控件属性简介
objectName: 控件对象名
geometry: 相对坐标(px) x,y,width,height
sizePolicy: 控件大小策略
- Fixed: 控件有 sizeHint 尺寸且尺寸不变
- Minimum: 控件有 sizeHint 最小尺寸, 尺寸可变大
- Maximum: 控件有 sizeHint 最大尺寸, 尺寸可变小
- Preferred: 控件有 sizeHint 期望尺寸, 有minisizeHint最小尺寸, 尺寸可变大
- Expanding: 控件有 minisizeHint 最小尺寸, 希望更大尺寸
- MinimumExpanding: 控件有 sizeHint 最小尺寸, 希望更大磁村
- Ignored: 无视 sizeHint 和 minisizeHint, 按默认设置
minimumSize: 最小尺寸
maximumSize: 最大尺寸 (固定尺寸: minimumSize=maximumSize)
font: 字体
cursor: 光标
windowTitle: 窗口标题
WindowsIcon: 窗口图标
iconSize: 图标大小
toolTip: 提示泡提示信息
statusTip: 状态栏提示信息
text: 控件文本
shortcut: 快捷键
horizontalSpacer: 水平间距
信号(signal)和槽(slot)
PyQt5处理事件有个signal and slot机制, 事件触发产生信号(signal), 当信号发送(emit())时, 连接的槽(slot)便会执行.
信号与槽的连接
sender.signal.connect(receiver.slot) # 例子 btn.clicked.connect(self.buttonClicked)
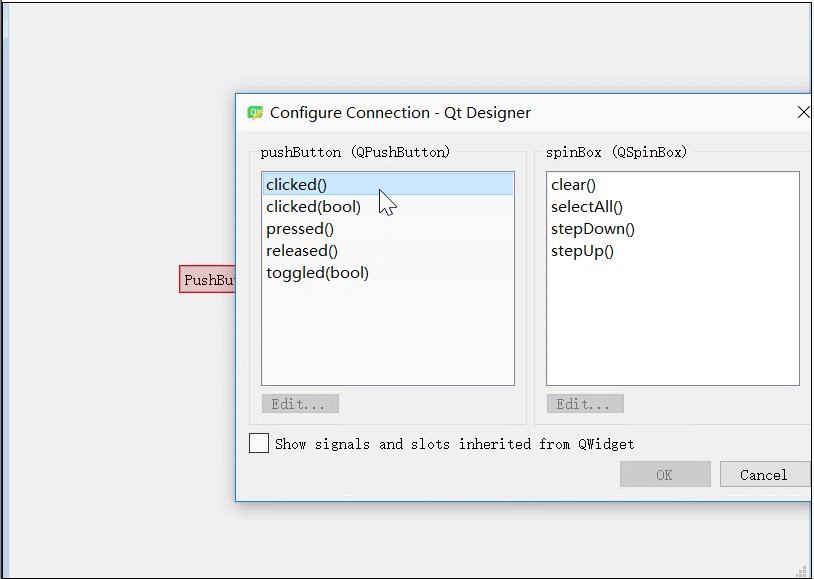
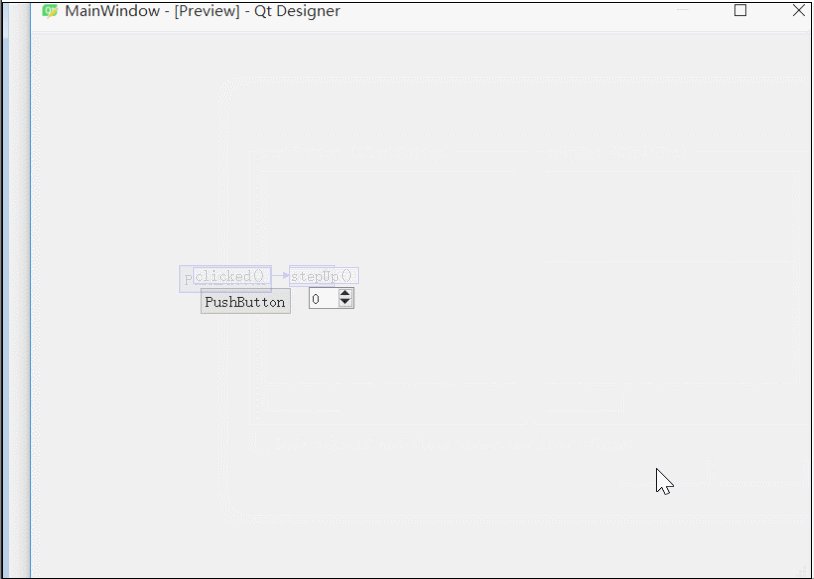
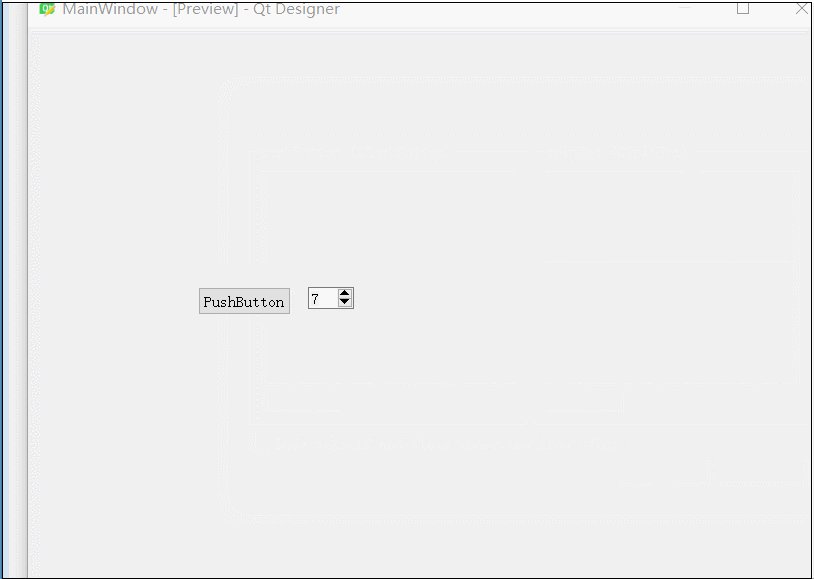
快速连接伙伴 (信号槽)
按F4选择 Edit Signal/Slot 模式 -> 鼠标按住控件1拖拽到控件2上松开 -> 弹出对话框, 选择两边连接事件 -> ok -> 按F3切换回 Edit Widgets 模式
演示:

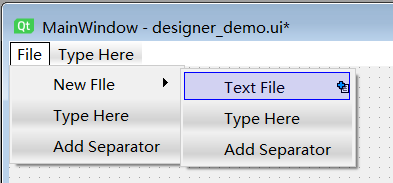
菜单栏
菜单栏通过双击 Type Here 添加一级菜单(File), 点开一级菜单双击 Type Here 添加动作(New File), 若点了后面的+, 并添加动作(Text File), 则动作(New File)将变成子菜单.

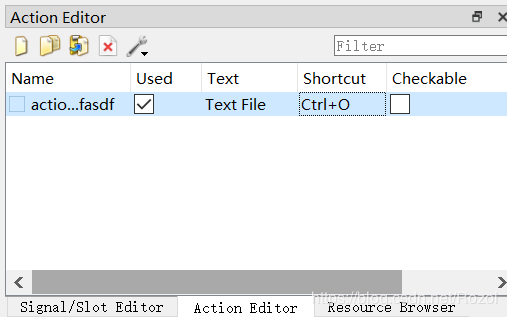
并且我们可以在 动作编辑器 里修改 菜单里的动作

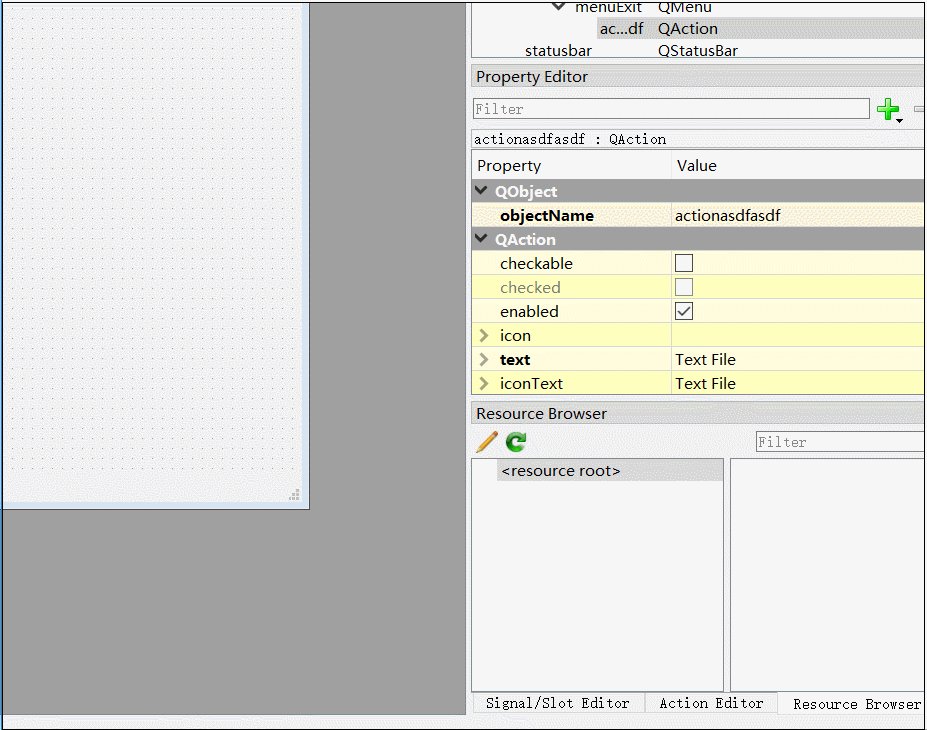
加载资源文件
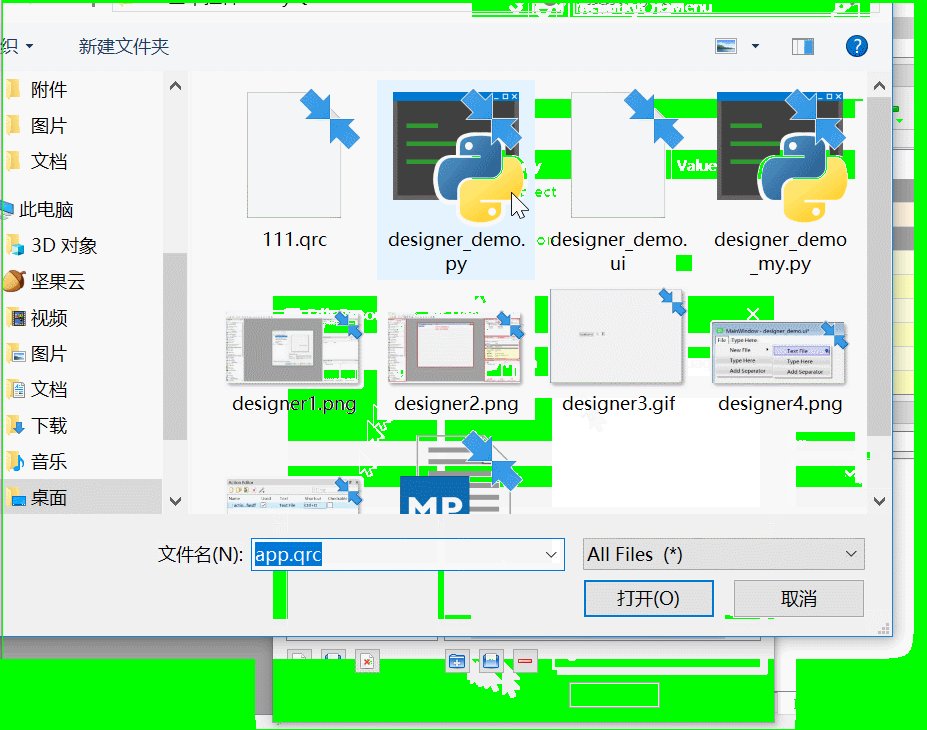
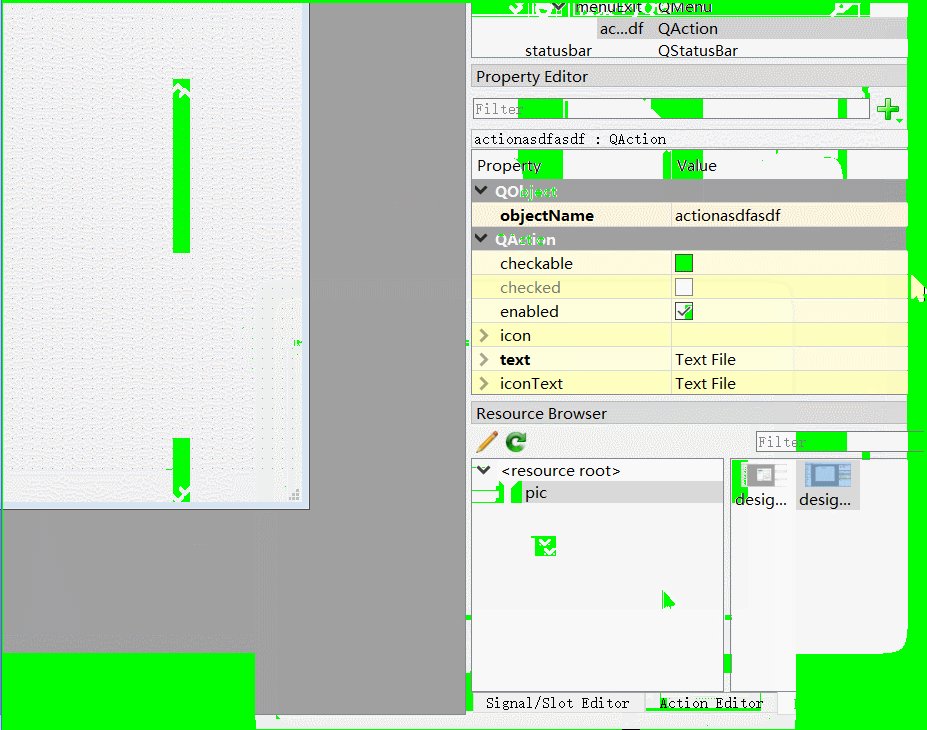
1.加载资源

2.使用资源
把Label控件拖到窗口上 -> 属性设置pixmap
3.编译成可执行代码
除了需要把.ui文件转成.py文件外, 还需要把.qrc文件转成.py文件
pyrcc5 app.qrc -o app.py
代码处理
import app
self.label.setPixmap(QtGui.QPixmap(":/pic/designer1.png"))
本文简单介绍了PyQt5 Qt Designer (Qt设计师)的使用方法,更多关于PyQt5 Qt Designer (Qt设计师)的使用方法请查看下面的相关链接

