vue-admin-template模板添加tagsview的实现
目录
- 一、从vue-element-admin复制文件
- 二、修改 vue-admin-template\src\layout\components\AppMain.vue
- 三、修改vue-admin-template\src\layout\components\index.js
- 四、vue-admin-template\src\layout\index.vue
- 五、修改 vue-admin-template\src\store\getters.js
- 六、修改 vue-admin-template\src\store\index.js
- 七、修改 vue-admin-template\src\main.js
- 八、修改vue-admin-template\src\settings.js 添加
- 九、修改vue-admin-template\src\store\modules\settings.js
- 解决控制台报错:
- 参考
一、从vue-element-admin复制文件
vue-admin-template\src\layout\components\TagsView 文件夹
vue-admin-template\src\store\modules\tagsView.js
#vue-admin-template\static 文件夹
#vue-admin-template\src\lang 文件夹
#vue-admin-template\src\utils\i18n.js
二、修改 vue-admin-template\src\layout\components\AppMain.vue
AppMain.vue文件,新增以下内容:
<template>
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<!-- <router-view :key="key" />-->
<keep-alive :include="cachedViews">
<router-view></router-view>
</keep-alive>
</transition>
</section>
</template>
export default {
name: 'AppMain',
computed: {
cachedViews() {
return this.$store.state.tagsView.cachedViews
}/*,
key() {
return this.$route.path
}*/
}
}
<style lang="scss" scoped>
.app-main {
/*50 = navbar */
min-height: calc(100vh - 50px);
width: 100%;
position: relative;
overflow: hidden;
}
.fixed-header + .app-main {
padding-top: 50px;
}
.hasTagsView {
.app-main {
/* 84 = navbar + tags-view = 50 + 34 */
min-height: calc(100vh - 84px);
}
.fixed-header+.app-main {
padding-top: 84px;
}
}
</style>
三、修改vue-admin-template\src\layout\components\index.js
新增如下行:
export { default as TagsView } from './TagsView'
四、vue-admin-template\src\layout\index.vue
<template>
<div :class="classObj" class="app-wrapper">
<div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" />
<sidebar class="sidebar-container" />
<div class="main-container">
<div :class="{'fixed-header':fixedHeader}">
<navbar />
</div>
<tags-view /> <!-- 此处增加tag-->
<app-main />
</div>
</div>
</template>
import { Navbar, Sidebar, AppMain, TagsView } from './components'
components: {
Navbar,
Sidebar,
AppMain,
TagsView
},
五、修改 vue-admin-template\src\store\getters.js
增加:
visitedViews: state => state.tagsView.visitedViews, cachedViews: state => state.tagsView.cachedViews,
六、修改 vue-admin-template\src\store\index.js
import tagsView from './modules/tagsView'
const store = new Vuex.Store({
modules: {
app,
permission,
settings,
tagsView,
user
},
getters
})
七、修改 vue-admin-template\src\main.js
import i18n from './lang' // Internationalization
new Vue({
el: '#app',
router,
store,
i18n,
render: h => h(App)
})
八、修改vue-admin-template\src\settings.js 添加
tagsView: true,
九、修改vue-admin-template\src\store\modules\settings.js
const { showSettings, tagsView, fixedHeader, sidebarLogo } = defaultSettings
const state = {
showSettings: showSettings,
tagsView: tagsView,
fixedHeader: fixedHeader,
sidebarLogo: sidebarLogo
}
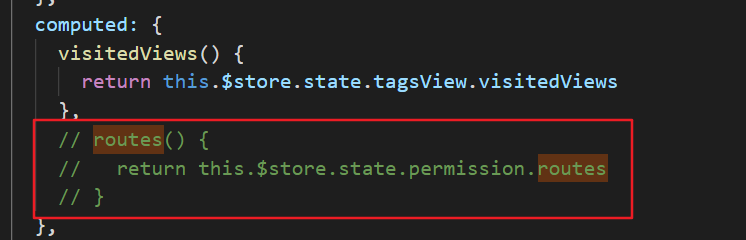
解决控制台报错:
1、删除vue-admin-template\src\layout\components\TagsView\index.vue中routes方法
(因为没有用到权限校验)

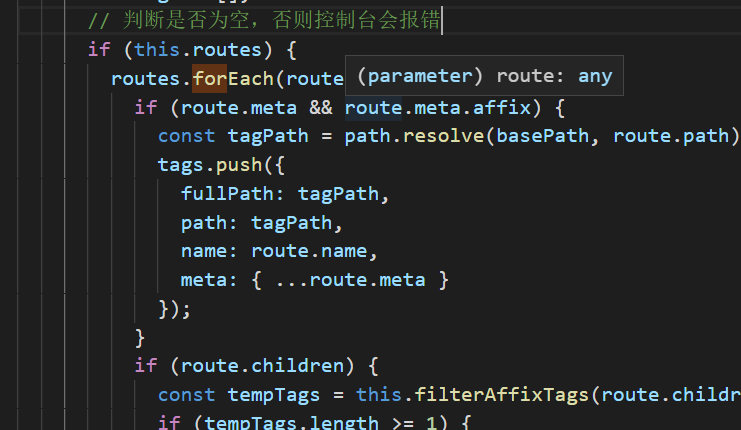
2、遍历标签时可能报错

参考
https://github.com/PanJiaChen/vue-admin-template/issues/349
到此这篇关于vue-admin-template模板添加tagsview的实现的文章就介绍到这了,更多相关vue-admin-template模板添加tagsview内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

