JavaScript对象原型链原理详解
这篇文章主要介绍了JavaScript对象原型链原理详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
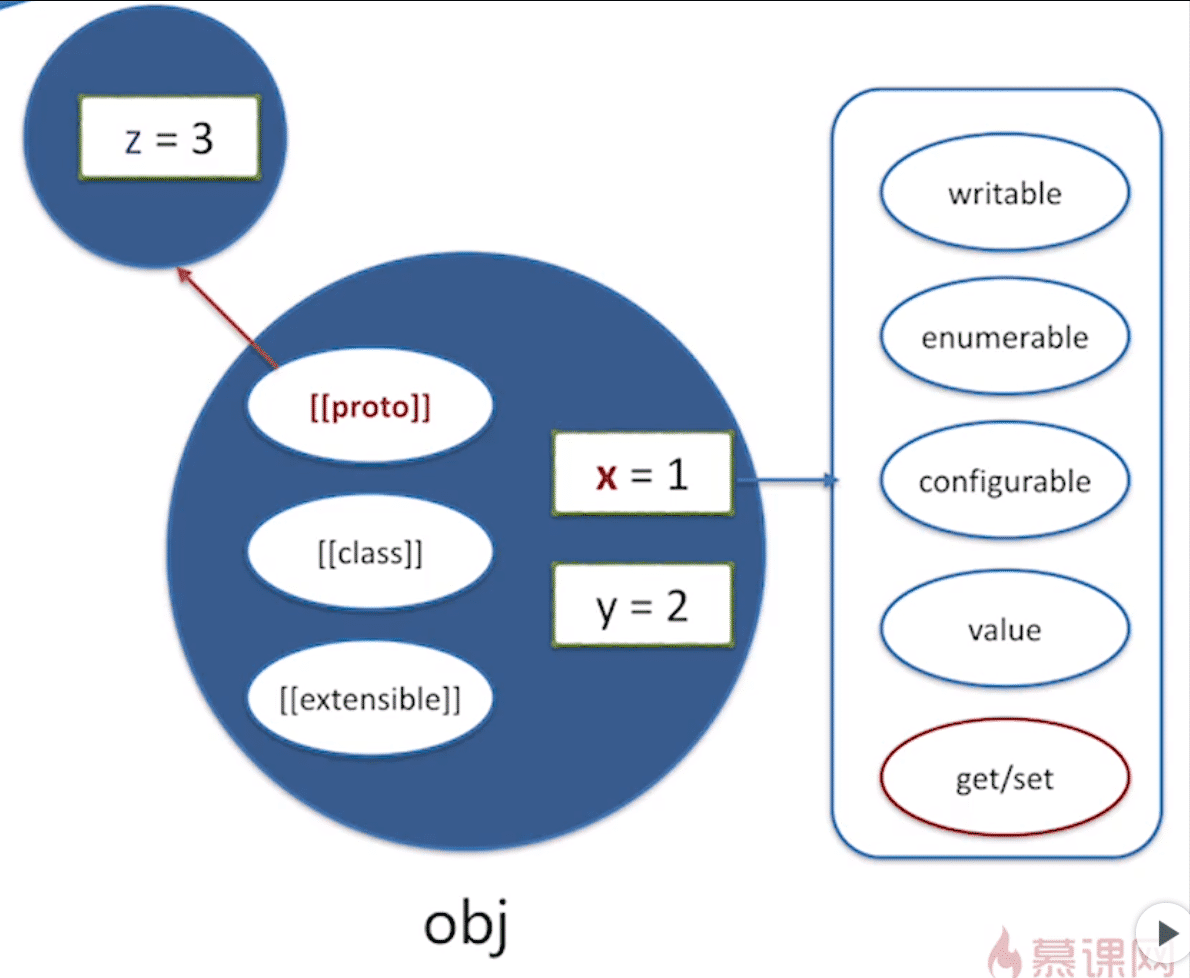
一个js对象,除了自己设置的属性外,还会自动生成proto、class、extensible属性,其中,proto属性指向对象的原型。
对象的属性也有writable、enumerable、configurable、value和get/set的配置方法。

对象的创建方式有三种:
一、使用字面量直接创建。
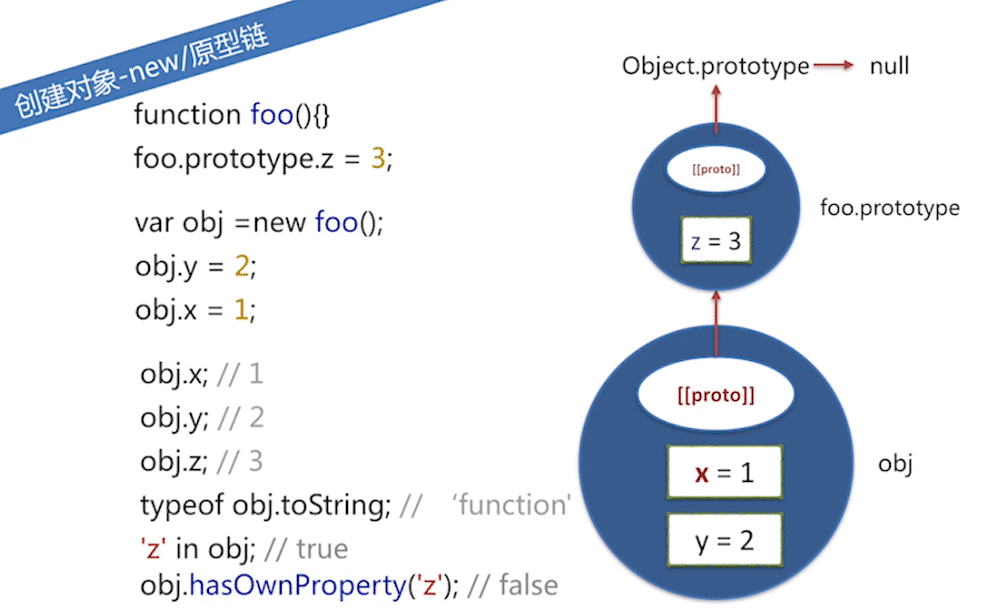
二、基于原型链创建。

分析上图,要点如下:
1.可以new运算符新建对象,foo为自定义函数,即是对象。
2.可以设置foo.prototype上的属性。
3.变量z在原型链上,为foo.prototype的属性,并非obj的自有属性。
4.原型链为obj->foo.prototype->Object.prototype->null。

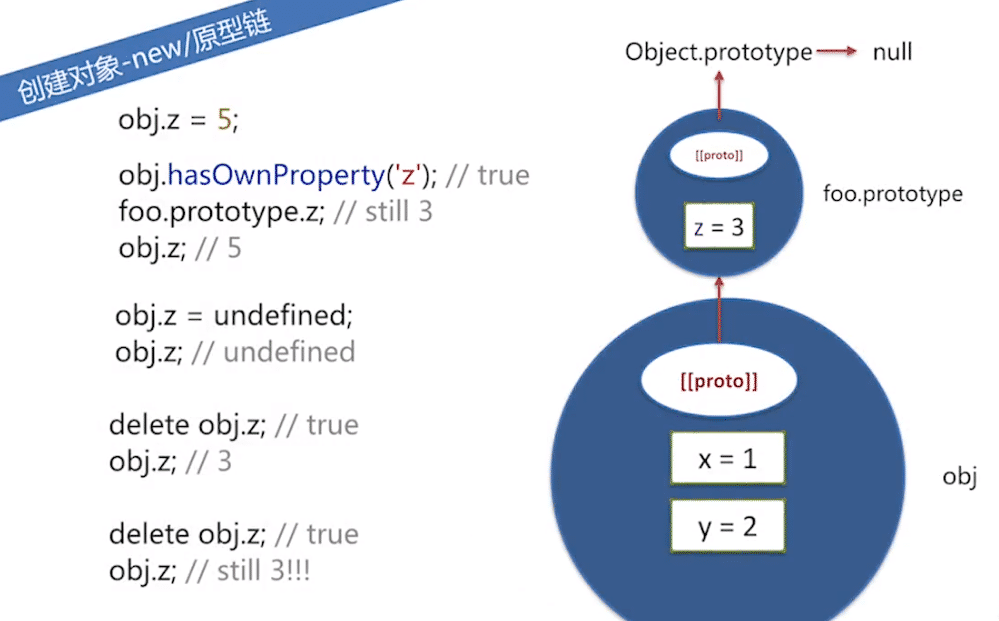
分析上图,要点如下:
1.若定义与原型链上同名的变量,则不会覆盖原型链上的变量,而是在对象本身新增副本。
2.delete运算符不会影响原型链上已有的变量,只会删除对象自身的属性。
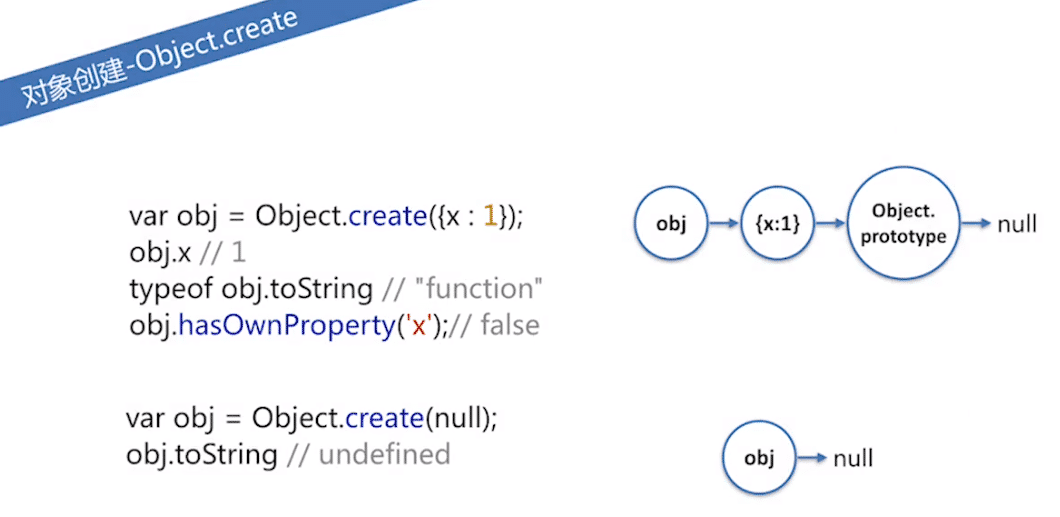
三、使用Object.create创建。

分析上图,要点如下:
1.Object.create是基于传入的参数产生新的对象,并且入参会成为其原型链上的一部分。
2.Object.create(null)创建的对象直接指向null。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
js 原型对象和原型链理解
一个例子让你彻底明白原型对象和原型链 开篇 之前对js中的原型链和原型对象有所了解,每当别人问我什么是原型链和原型对象时,我总是用很官方(其实自己不懂)的解释去描述.有一句话说的好:如果你不能把一个很复杂的东西用最简单的话语描述出来,那就说明你没有真正的理解.最近正在读<Javascript高级程序设计>,书中对原型对象和原型链的描述让我受益匪浅,下面仅用一个对比性的例子来说明. 我们经常会这么写 function Person () { this.name = 'John'; } var p
-
JavaScript对象原型链原理解析
这篇文章主要介绍了JavaScript对象原型链原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一个js对象,除了自己设置的属性外,还会自动生成proto.class.extensible属性,其中,proto属性指向对象的原型. 对象的属性也有writable.enumerable.configurable.value和get/set的配置方法. 对象的创建方式有三种: 一.使用字面量直接创建. 二.基于原型链创建. 分析上图,要点如
-
[js高手之路]图解javascript的原型(prototype)对象,原型链实例
我们通过原型方式,解决了多个实例的方法共享问题,接下来,我们就来搞清楚原型(prototype),原型链的来龙去脉. function CreateObj(uName) { this.userName = uName; } CreateObj.prototype.showUserName = function(){ return this.userName; } var obj1 = new CreateObj('ghostwu'); var obj2 = new CreateObj('卫庄')
-
Javascript之旅 对象的原型链之由来
以问题开始: function Base(){}var base = new Base() 上面两行代码会创建几个对象(object)? 要回答这个问题,先明确一下Javascript里object的概念. Objects 在Javascript里,几乎一切都是object(Arrays.Functions.Numbers.Objects--),而没有C#里的class的概念.object的本质是一个name-value pairs的集合,其中name是string类型的,可以把它叫做"prop
-
js对象继承之原型链继承实例
本文实例讲述了js对象继承之原型链继承的用法.分享给大家供大家参考.具体分析如下: 复制代码 代码如下: <script type="text/javascript"> //定义猫的对象 var kitty = {color:'yellow',bark:function(){alert('喵喵');},climb:function(){alert('我会爬树')}}; //老虎对象的构造函数 function tiger(){ this.color = "ye
-
JavaScript使用原型和原型链实现对象继承的方法详解
本文实例讲述了JavaScript使用原型和原型链实现对象继承的方法.分享给大家供大家参考,具体如下: 实际上JavaScript并不是一门面向对象的语言,不过JavaScript基于原型链的继承方式.函数式语法,使得编程相当灵活,所以可以利用原型链来实现面向对象的编程. 之前对JavaScript一直都是一知半解,这两天看了一下原型链这一块知识,综合练习了一下JavaScript的对象继承方式. 以下就是原型链和原型的关系,引用网上的一张图 在Javascript中,每个函数都有一个原型属性p
-
JavaScript作用域、闭包、对象与原型链概念及用法实例总结
本文实例讲述了JavaScript作用域.闭包.对象与原型链概念及用法.分享给大家供大家参考,具体如下: 1 JavaScript变量作用域 1.1 函数作用域 没有块作用域:即作用域不是以{}包围的,其作用域完成由函数来决定,因而if /for等语句中的花括号不是独立的作用域. 如前述,JS的在函数中定义的局部变量只对这个函数内部可见,称之谓函数作用域. 嵌套作用域变量搜索规则:当在函数中引用一个变量时,JS会搜索当前函数作用域,如果没有找到则搜索其上层作用域,一直到全局作用域. var va
-
浅谈JS原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对象都是普通对象. 举例说明: function f1(){ //todo } var f2 = function(){ //todo }; var f3 = new Function('x','console.log(x)'); var o1 = {}; var o2 = new Object();
-
学习javascript面向对象 理解javascript原型和原型链
先看一张图,梳理梳理. 一.基本概念 [原型链]每个构造函数都有一个对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针.那么,如果原型对象等于另一个原型的实例,此时的原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数的指针.如果另一个原型又是另一个原型的实例,那么上述关系依然成立.如此层层递进,就构成了实例与原型的链条. [原型对象]这个对象包含可以由特定类型的所有实例共享的属性和方法.所有引用类型默认都继承了Object,
-
JavaScript对象原型链原理详解
这篇文章主要介绍了JavaScript对象原型链原理详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一个js对象,除了自己设置的属性外,还会自动生成proto.class.extensible属性,其中,proto属性指向对象的原型. 对象的属性也有writable.enumerable.configurable.value和get/set的配置方法. 对象的创建方式有三种: 一.使用字面量直接创建. 二.基于原型链创建. 分析上图,要点如
-
JavaScript原型继承和原型链原理详解
这篇文章主要介绍了JavaScript原型继承和原型链原理详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 在讨论原型继承之前,先回顾一下关于创建自定义类型的方式,这里推荐将构造函数和原型模式组合使用,通过构造函数来定义实例自己的属性,再通过原型来定义公共的方法和属性. 这样一来,每个实例都有自己的实例属性副本,又能共享同一个方法,这样的好处就是可以极大的节省内存空间.同时还可以向构造函数传递参数,十分的方便. 这里还要再讲一下两种特色的构造
-
JavaScript原型及原型链终极详解
JavaScript原型及原型链终极详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象.下面举例说明 function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)'); var o3 = new f1(); var o1 = {}; var o2 =new Object()
-
Javascript 原型与原型链深入详解
目录 前言 对象 原型 原型链 javascript中的类 new的实现 instanceof的实现 javascript的继承 总结 前言 在前端这块领域,原型与原型链是每一个前端 er 必须掌握的概念.多次在面试或者一些技术博客里面看见这个概念.由此可见,这个玩意对于前端来说有多重要.其实它本身理解起来不难,但是很多刚入行前端的同学,看到prototype.__proto__理解起来还是有点吃力,然后脑子里面就乱成一锅粥,就像我一样. 但是这是很正常的事情,没什么大不了的,就像我们想要学会跑
-
JS原形与原型链深入详解
本文实例讲述了JS原形与原型链.分享给大家供大家参考,具体如下: 前言 在JS中,我们经常会遇到原型.字面上的意思会让我们认为,是某个对象的原型,可用来继承.但是其实这样的理解是片面的,下面通过本文来了解原型与原型链的细节,再顺便谈谈继承的几种方式. 原型 在讲到原型之前,我们先来回顾一下JS中的对象.在JS中,万物皆对象,就像字符串.数值.布尔.数组等.ECMA-262把对象定义为:无序属性的集合,其属性可包含基本值.对象或函数.对象是拥有属性和方法的数据,为了描述这些事物,便有了原型的概念.
-
高性能JavaScript模板引擎实现原理详解
随着 web 发展,前端应用变得越来越复杂,基于后端的 javascript(Node.js) 也开始崭露头角,此时 javascript 被寄予了更大的期望,与此同时 javascript MVC 思想也开始流行起来.javascript 模板引擎作为数据与界面分离工作中最重要一环,越来越受开发者关注,近一年来在开源社区中更是百花齐放,在 Twitter.淘宝网.新浪微博.腾讯QQ空间.腾讯微博等大型网站中均能看到它们的身影. 本文将用最简单的示例代码描述现有的 javascript 模板引擎
-
Javascript模块化机制实现原理详解
1. 概述 js发展初期暴露了其缺陷:缺乏模块,后来提出了commonJS规范来规范其模块的规范.作为JavaScript新手,发现对于其JavaScript的模块机制,不是很理解.我查阅了一些资料整理了JavaScript CommonJS的原理和机制. 2. JavaScript 2.1 无后端的项目 这类项目不能使用CommonJS的模块规范,这是我起初所犯的错误.在没有es6被大多数浏览器支持的时候,js文件充斥着var和function,由此引来了命名冲突和污染,使得JavaScrip
-
JavaScript对象的property属性详解
JavaScript中对象的property有三个属性:1.writable.该property是否可写.2.enumerable.当使用for/in语句时,该property是否会被枚举.3.configurable.该property的属性是否可以修改,property是否可以删除. 在ECMAScript 3标准中,上面三个属性的值均为true且不可改:新建对象的property是可写的.可被枚举的.可删除的:而在ECMAScript 5标准中,可通过property的描述对象(prope
-
Python3 shelve对象持久存储原理详解
1.shelve对象的持久存储 不需要关系数据库时,可以用shelve模块作为持久存储Python对象的一个简单的选择.类似于字典,shelf按键访问.值将被pickled并写至由dbm创建和管理的数据库. 1.1 创建一个新shelf 使用shelve最简单的方法就是利用DbfilenameShelf类.它使用dbm存储数据.这个类可以直接使用,也可以通过调用shelve.open()来使用. import shelve with shelve.open('test_shelf.db') as
随机推荐
- jQuery 事件队列调整方法
- 阻止对Windows注册表的远程访问
- 浅谈Java面向接口编程
- 利用jquery写的左右轮播图特效
- asp.net DropDownList 三级联动下拉菜单实现代码
- typedef_struct与struct之间的区别
- 碰到MySQL无法启动1067错误问题解决方法
- 如何上传一个单纯的HTML文件?
- Java map存放数组并取出值代码详解
- 详谈linux中sar的使用方法
- 腾讯UED 漂亮的提示信息效果代码
- jQuery form插件之ajaxForm()和ajaxSubmit()的可选参数项对象
- 对xmlHttp对象的理解
- JavaScript基础知识之数据类型
- 浅谈linux分区相关知识
- Linux 操作系统下Web服务器配置详细介绍
- C语言中网络地址与二进制数之间转换的函数小结
- Java中用Socket实现HTTP文件上传实例
- 使用路由的方法过滤特定MAC的主机
- pip安装Python库时遇到的问题及解决方法

