在VScode中引用自定义模块问题
1. Python中lib、package和module的关系
module:以.py为结尾的文件都是模块。
package:就是一个带__init__.py的文件夹**(必须有!!!)**和其他一些.py文件组成,其中__init__.py可以是空文件,也可以含有Python代码。
lib:在Python中,具有某些功能的模块和包都可以被称作库,库中可以包含包、模块和函数。
2.引用自定义模块
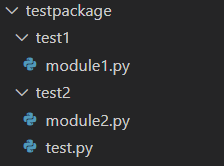
2.0文档结构

2.1 test1包中module1模块
class T1(object):
def __init__(self):
super().__init__()
def func1(self):
print('ok1')
2.2 test2包中module2模块
class T2(object):
def __init__(self):
super().__init__()
def func2(self):
print('ok2')
2.3 test2包中test模块
###引用同一个文件夹中的module import sys sys.path.append(根目录)# from testpackage.test2.module2 import T2 T2().func2() #输出ok2 ####引用不同文件夹中的module from testpackage.test1.module1 import T1 T1().func1() #输出ok1

如图所示当模块的引用并没有PROBLEMS警示,且程序能够正常运行。
但是当我们在根目录加入了\\testpackage之后出现了PROBLEMS警示,这并不影响程序正常运行。

总结:引用自定义模块时,需要在引用之前添加根目录,若将自定义的文件目录同时添加到根目录中如上图所示的testpackage,编译器会报错但不影响程序的正常运行。
自定义的文件目录同时添加到根目录中如上图所示的testpackage,编译器会报错但不影响程序的正常运行。
到此这篇关于在VScode中引用自定义模块问题的文章就介绍到这了,更多相关VScode引用自定义模块内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vscode自定义vue模板的实现
用vscode编辑器创建vue模板,再也不用每次新建vue文件的时候都去一遍遍的重复敲某些代码片段.输入 vue 再按回车键,即可生成自定义的vue文件内容,相当的好使,开发效率蹭蹭的上去了. 打开vscode,选择文件 > 首选项 > 用户片段.随后在出现的输入框内输入vue,按回车键.打开了一个叫vue.json的文件.如图: 图片内容已经是添加了相应的模板内容了,解释下,prefix字段表示的是自定义指令,就是我们在vue文件里面输入的vue标签,按回车即可生成自定义的文件内容:body
-
Vscode中快速创建自定义代码模板的方法
Vscode中快速创建自定义代码模板 一招鲜,吃遍天,学会了这个在Vscode中快速创建自定义代码模板的教程,我相信创建其它代码模板的方法你也就通个七七八八了. 我就以Vue的创建为例,不过我这个Vue是在HTML中创建的. 初学Vue,我们一般都是在.html文件中引入vue包,然后编写自己的vue代码. 盲目的跟着网上那些教程创建Vue模板是行不通的. 因为我们创建的模板是在.html文件下,所以我们的模板也得是在html.json中来进行编写. 教程如下: 图文并用,理解更清晰到位! 在V
-
VSCode自定义配色方案的实现
说明 本文更新于2019-02-18,使用VSCode 1.14.1,操作系统为Windows. 配置文件 "文件-首选项-颜色主题"即可显示所有可用的颜色主题,上下选择后Enter即可.也可通过Ctrl+Shift+P输入color theme回车后调出"首选项:颜色主题"面板. 记VSCode的安装目录为$RELEASE,默认的颜色主题配置文件都位于$RELEASE/resources/app/extensions目录中.以theme-开头的目录即为颜色主题配置
-
VSCode 添加自定义注释的方法(附带红色警戒经典注释风格)
如何设置一个自定义注释 整洁的代码和注释风格总是给人一种眼前一亮.赏心悦目的感觉,同时详细的注释也是程序员所必须的职业素养之一 今天主要分享一下如何在VS Code中设置自定义 注释 第一步: 使用ctrl + shift + p 调出如下窗口,并且输入snippets 第二步:进入json文件编辑 这里以自定义js注释为例: 进入到 json 文件中后,添加如下代码,大家可以自定义设计,保存退出 我这里是一个类注释 一个方法注释 "Print to js class": { &quo
-
在VScode中引用自定义模块问题
1. Python中lib.package和module的关系 module:以.py为结尾的文件都是模块. package:就是一个带__init__.py的文件夹**(必须有!!!)**和其他一些.py文件组成,其中__init__.py可以是空文件,也可以含有Python代码. lib:在Python中,具有某些功能的模块和包都可以被称作库,库中可以包含包.模块和函数. 2.引用自定义模块 2.0文档结构 2.1 test1包中module1模块 class T1(object): def
-
如何在Python中引用其他模块
目录 一.前言 二.导入和使用标准模块 三.第三方模块的下载与安装 一.前言 在Python中,除了可以自定义模块外,还可以引用其他模块,主要包括使用标准库和第三方模块.下面分别进行介绍. 二.导入和使用标准模块 在Python中,自带了很多实用的模块,称为标准模块(也可以称为标准库),对于标准模块,我们可以直接使用import语句导入到Python文件中使用.例如,导入标准模块random(用于生成随机数),可以使用下面代码: import random # 导入标准模块random 说明
-
Android实现在xml文件中引用自定义View的方法分析
本文实例讲述了Android实现在xml文件中引用自定义View的方法.分享给大家供大家参考,具体如下: 在xml中引用自定义view 方法一: <view class="com.test.copytext.CopyText" android:layout_width="fill_parent" android:layout_height="wrap_content" /> 方法二: <view class="com.
-
详解Android XML中引用自定义内部类view的四个why
今天碰到了在XML中应用以内部类形式定义的自定义view,结果遇到了一些坑.虽然通过看了一些前辈写的文章解决了这个问题,但是我看到的几篇都没有完整说清楚why,于是决定做这个总结. 使用自定义内部类view的规则 本文主要是总结why,所以先把XML布局文件中引用内部类的自定义view的做法摆出来,有四点: 1.自定义的类必须是静态类: 2.使用view作为XML文件中的tag,注意,v是小写字母,小写字母v,小写字母v: 3.添加class属性,注意,没有带android:命名空间的,表明该自
-
node.js中的模块化标准CommonJS与自定义模块
一. 什么是 CommonJs? JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器. 然而, JavaScript标准定义的 API 是为了构建基于浏览器的应用程序.并没有制定一个用于更广泛的应用程序的标准库. CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷. 它的终极目标就是: 提供一个类似 Python, Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶段.用 CommonJS API 编写出的应用, 不仅可以利
-
Node.js里面的内置模块和自定义模块的实现
一.Commonjs Commonjs是nodejs中的自定义模块 Commonjs规范的提出,弥补javascript没有标准的缺陷,提供一个类似后端语言的标准库,也就是说commonjs是模块化的标准,nodejs就是commonjs模块化的实现.在nodejs中除了http,url,fs等等都是nodejs的内置模块,可以直接使用. commonjs中自定义模块的实现: 在nodejs中将公共的功能抽离为单独的js文件作为模块,在外部是没有办法访问的(类似后端的私有的属性和方法);要想使用
-
Python自定义模块的创建与使用
目录 一.前言 二.模块的概述 三.自定义模块 1.创建模块 2.使用import语句导入模块 3.使用from…import语句导入模块 附:python打包用户自定义模块 总结 一.前言 在Python提供了强大的模块支持,主要体现为不仅在Python标准库中包含了大量的模块(称为标准模块),而且还有很多第三方模块,另外开发者自己也可以开发自定义模块.通过这些强大的模块支持,将极大地提高我们的开发效率. 二.模块的概述 模块的英文是Module,可以认为是一盒(箱)主题积木,通过它可以拼出某
-
Python代码中引用已经写好的模块、方法的两种方式
平时写的一些 Python 的代码,需要在其他模块里面复用.最粗狂的方法就是直接 copy 过去. 但这种方式太麻烦,copy 一堆代码,导致代码量也很多.copy 的也不爽. 下面就介绍两种方式,可以简洁明了地调用自己在其他模块写的代码. 个人推荐第二种方式. 方式一: 手动使用 sys 调用自己写的 Python 模块.方法 我的代码存在 E:\\PycharmProjects\\111 目录下.需要调用的代码是 mypy 下 my007.py 里的 funA() 方法. my007.py
-
Python3导入自定义模块的三种方法详解
前话 最近跟着廖雪峰的教程学到 模块 这一节.关于如何自定义一个模块,如果大家不懂的话先来看看基本的介绍: 模块 在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护. 为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式.在Python中,一个.py文件就称之为一个模块(Module). 使用模块有什么好处? 最大的好处是大大提高了代码的可维护性.其次,编写代码不必从零
随机推荐
- Go语言展现快速排序算法全过程的思路及代码示例
- Linux(Ubuntu)下mysql5.7.17安装配置方法图文教程
- HTML DOM的nodeType值介绍
- 中文显示ping结果的批处理bat文件
- Java代码统计网站中不同省份用户的访问数
- oracle 11gR2 win64安装配置教程另附基本操作
- VMware中Linux共享mysql数据库的方法
- JS解决移动web开发手机输入框弹出的问题
- onkeydown事件解决按回车键直接提交数据的需求
- JS实现课堂随机点名和顺序点名
- C语言获取消耗内存的方法
- PDO预处理语句PDOStatement对象使用总结
- JavaScript中的Object对象学习教程
- JQuery 传送中文乱码问题的简单解决办法
- JS实现移动端判断上拉和下滑功能
- 基于原生js淡入淡出函数封装(兼容IE)
- 微信小程序滚动Tab实现左右可滑动切换
- Windows下Memcache的安装方法
- C# Base 64 编码/解码实现代码
- 利用java读取web项目中json文件为map集合方法示例

