Android Toast的用法总结(五种用法)
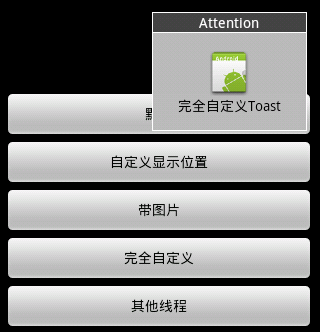
Toast大家都很熟,不多说。直接上图上代码。





具体代码如下:
main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="5dip" >
<Button
android:id="@+id/btnSimpleToast"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="默认" >
</Button>
<Button
android:id="@+id/btnSimpleToastWithCustomPosition"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="自定义显示位置" >
</Button>
<Button
android:id="@+id/btnSimpleToastWithImage"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="带图片" >
</Button>
<Button
android:id="@+id/btnCustomToast"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="完全自定义" >
</Button>
<Button
android:id="@+id/btnRunToastFromOtherThread"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="其他线程" >
</Button>
</LinearLayout>
custom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/llToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffffff"
android:orientation="vertical" >
<TextView
android:id="@+id/tvTitleToast"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="1dip"
android:background="#bb000000"
android:gravity="center"
android:textColor="#ffffffff" />
<LinearLayout
android:id="@+id/llToastContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="1dip"
android:layout_marginLeft="1dip"
android:layout_marginRight="1dip"
android:background="#44000000"
android:orientation="vertical"
android:padding="15dip" >
<ImageView
android:id="@+id/tvImageToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<TextView
android:id="@+id/tvTextToast"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:textColor="#ff000000" />
</LinearLayout>
</LinearLayout>
package com.example.test;
import android.app.Activity;
import android.app.ActionBar;
import android.app.Fragment;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
import android.os.Build;
public class MainActivity extends Activity implements OnClickListener {
Handler handler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
findViewById(R.id.btnSimpleToast).setOnClickListener(this);
findViewById(R.id.btnSimpleToastWithCustomPosition).setOnClickListener(
this);
findViewById(R.id.btnSimpleToastWithImage).setOnClickListener(this);
findViewById(R.id.btnCustomToast).setOnClickListener(this);
findViewById(R.id.btnRunToastFromOtherThread).setOnClickListener(this);
}
public void showToast() {
handler.post(new Runnable() {
@Override
public void run() {
Toast.makeText(getApplicationContext(), "我来自其他线程!",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public void onClick(View v) {
Toast toast = null;
switch (v.getId()) {
case R.id.btnSimpleToast:
Toast.makeText(getApplicationContext(), "默认Toast样式",
Toast.LENGTH_SHORT).show();
break;
case R.id.btnSimpleToastWithCustomPosition:
toast = Toast.makeText(getApplicationContext(), "自定义位置Toast",
Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
break;
case R.id.btnSimpleToastWithImage:
toast = Toast.makeText(getApplicationContext(), "带图片的Toast",
Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
LinearLayout toastView = (LinearLayout) toast.getView();
ImageView imageCodeProject = new ImageView(getApplicationContext());
imageCodeProject.setImageResource(R.drawable.ic_launcher);
toastView.addView(imageCodeProject, 0);
toast.show();
break;
case R.id.btnCustomToast:
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.ic_launcher);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("完全自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();
break;
case R.id.btnRunToastFromOtherThread:
new Thread(new Runnable() {
public void run() {
showToast();
}
}).start();
break;
}
}
}
运行即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

