C#开发微信门户及应用(3) 文本消息和图文消息应答
微信应用如火如荼,很多公司都希望搭上信息快车,这个是一个商机,也是一个技术的方向,因此,有空研究下、学习下微信的相关开发,也就成为计划的安排事情之一了。本系列文章希望从一个循序渐进的角度上,全面介绍微信的相关开发过程和相关经验总结,希望给大家了解一下相关的开发历程。
在前面两篇两篇随笔《C#开发微信门户及应用(1)--开始使用微信接口》和《C#开发微信门户及应用(2)--微信消息的处理和应答》里面,大致介绍了我微信应用的框架构建,本随笔继续介绍这一主题,介绍消息应答里面的文本应答和图文应答的过程。
我们知道,给手机用户发送响应消息,它可以分为好多种方式,如回复文本消息、回复图片消息、回复语音消息、回复视频消息、回复音乐消息、回复图文消息等,如下所示。

而其中图片、视频、语音这三种方式,是需要开通微信认证才可以向用户发送存在微信服务器上的媒体信息,一般没有认证的公众号或者服务号,是不能发送这几种内容的。
1、实体信息关系及定义
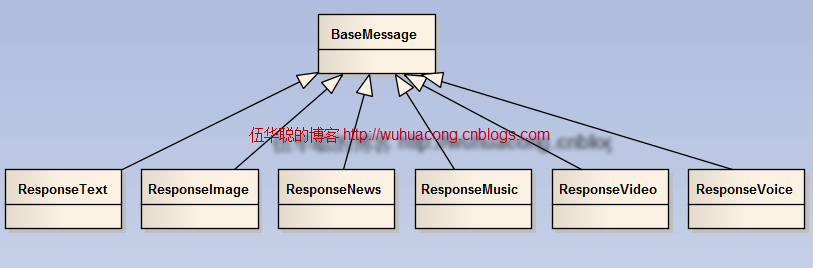
在上一篇微信开发的随笔中,我展示了对接收消息和回复消息的应用实体类,这些实体类是我根据需要,根据开发需要,在应用层面对它们进行了封装,如回复的消息关系如下所示。

消息基类BaseMessage的实体类定义如下所示,它对日期构造了一个整形数值,并具备了一些常规的属性,并且还有一个重要的ToXML方法,用来给方法传递这些XML数据的。
/// <summary>
/// 基础消息内容
/// </summary>
[XmlRoot(ElementName = "xml")]
public class BaseMessage
{
/// <summary>
/// 初始化一些内容,如创建时间为整形,
/// </summary>
public BaseMessage()
{
this.CreateTime = DateTime.Now.DateTimeToInt();
}
/// <summary>
/// 开发者微信号
/// </summary>
public string ToUserName { get; set; }
/// <summary>
/// 发送方帐号(一个OpenID)
/// </summary>
public string FromUserName { get; set; }
/// <summary>
/// 消息创建时间 (整型)
/// </summary>
public int CreateTime { get; set; }
/// <summary>
/// 消息类型
/// </summary>
public string MsgType { get; set; }
public virtual string ToXml()
{
this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}
回复的文本消息实体类代码如下所示,我们可以看到,它继承了很多通用的实体属性,并且还具备了一个ToXml的通用方法,我们需要把它转换为响应的XML的时候,就使用这个方法就可以了。
/// <summary>
/// 回复文本消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseText : BaseMessage
{
public ResponseText()
{
this.MsgType = ResponseMsgType.Text.ToString().ToLower();
}
public ResponseText(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 内容
/// </summary>
public string Content { get; set; }
}
而图文消息对象类ResponseNews,它包含更多的信息定义
/// <summary>
/// 回复图文消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseNews : BaseMessage
{
public ResponseNews()
{
this.MsgType = ResponseMsgType.News.ToString().ToLower();
this.Articles = new List<ArticleEntity>();
}
public ResponseNews(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 图文消息个数,限制为10条以内
/// </summary>
public int ArticleCount
{
get
{
return this.Articles.Count;
}
set
{
;//增加这个步骤才出来XML内容
}
}
/// <summary>
/// 图文列表。
/// 多条图文消息信息,默认第一个item为大图,注意,如果图文数超过10,则将会无响应
/// </summary>
[System.Xml.Serialization.XmlArrayItem("item")]
public List<ArticleEntity> Articles { get; set; }
}
而其中的图文列表集合中的对象,它也是一个实体类型,包含了一些图文的链接,标题等信息,不在赘述。
2、消息的回复处理
如对于文本消息,我们可以用以下的方式进行处理。
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暂未开通。"; result = response.ToXml();
对于图文消息,我们可能需要录入更多的消息才能返回更好的效果。
注意图文的消息,图片的尺寸最好按照官方的标准,否则在手机上看起来不好看,官方的标准好像是宽高是(360,200)像素
/// <summary>
/// 订阅或者显示公司信息
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{
string result = "";
//使用在微信平台上的图文信息(单图文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "广州爱奇迪软件科技有限公司";
entity.Description = "欢迎关注广州爱奇迪软件--专业的单位信息化软件和软件开发框架提供商,我们立志于为客户提供最好的软件及服务。\r\n";
entity.Description += "我们是一家极富创新性的软件科技公司,从事研究、开发并销售最可靠的、安全易用的技术产品及优质专业的服务,帮助全球客户和合作伙伴取得成功。\r\n......(此处省略1000字,哈哈)";
entity.PicUrl = "http://www.iqidi.com/WeixinImage/company.png";
entity.Url = "http://www.iqidi.com";
response.Articles.Add(entity);
result = response.ToXml();
return result;
}
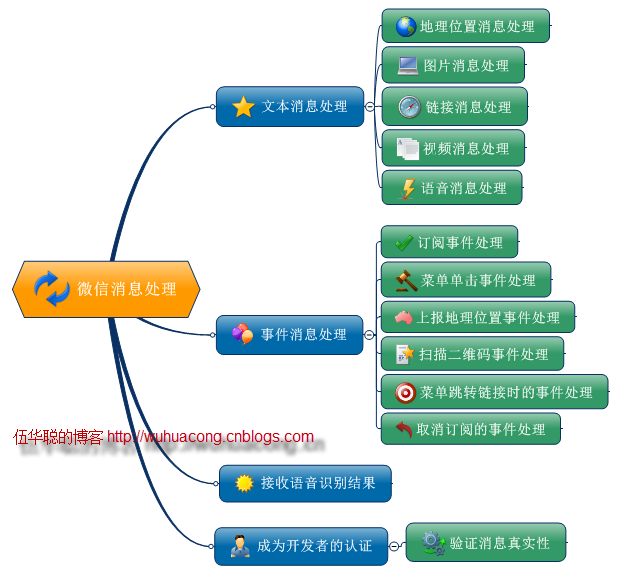
我们来看看我公司的微信门户菜单,看起来是不是很酷呢。

对于这两种(文本消息、图文消息)用的地方是最多,很多微信门户,都主要是使用这两种方式进行响应。当然,我们还可以根据客户手机提交上来的各种消息进行不同的处理,请求消息的类型我在上一篇的随笔有介绍,如下所示。

需要关注了解整体效果,可以使用微信直接扫描二维码即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

