Intellij Idea部署OpenCV 4.0.0环境
本文为大家分享了Intellij Idea部署OpenCV 4.0.0环境,供大家参考,具体内容如下
建议 OpenCV-4.0.0 的解压位置不要放在C盘
1. 首先下载并安装好Intellij Idea 2018.3 或者其他版本的Idea
2. 新建一个Java工程
2.1 点击File

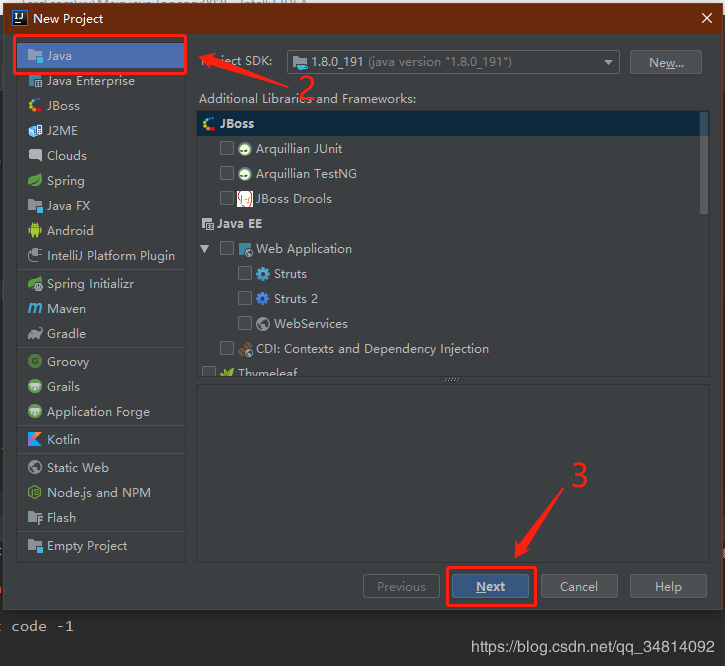
2.2 点击Java直接点Next

2.3 可以选择或者不选择

2.4 填写好项目名称

3. 添加 OpenCV-4.0.0 库
3.1 添加OpenCV-4.0.0库

3.2 添加OpenCV-4.0.0库

3.3 添加OpenCV-4.0.0库

4.测试环境
4.1 代码
package com.xu;
import org.opencv.core.Core;
import org.opencv.core.Mat;
import org.opencv.highgui.HighGui;
import org.opencv.imgcodecs.Imgcodecs;
import org.opencv.imgproc.Imgproc;
public class Main {
static {
//必须要写
System.loadLibrary(Core.NATIVE_LIBRARY_NAME);
System.out.println("opencv\t"+Core.VERSION);
}
public static void main(String[] args) {
new Main().test();
}
public static void test(){
Mat src= Imgcodecs.imread("C:\\Users\\xuhya\\Pictures\\03.png");
HighGui gui=new HighGui();
gui.imshow("哈妮",src);
gui.waitKey(1000);
}
}
4.2操作1

4.3 操作2 在 VM options 中添加 -Djava.library.path=E:/OpenCV-4.0.0/build/java/x64(其中的路径根据自己的时间情况来)

4.4 最终结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
详解OpenCV For Java环境搭建与功能演示
OpenCV概述 OpenCV做为功能强大的计算机视觉开源框架,包含了500多个算法实现,而且还在不断增加,其最新版本已经更新到3.2.其SDK支持Android与Java平台开发,对于常见的图像处理需求几乎都可以满足,理应成为广大Java与Android程序员的首先的图像处理框架.Java中使用OpenCV的配置及其简单,可以毫不客气的说几乎是零配置都可以. 一:配置 配置引入OpenCV相关jar包,首先要下载OpenCV的自解压版本,下载地址: http://opencv.org/open
-
Eclipse下基于Java的OpenCV开发环境配置教程
最近研究OpenCV想用java进行开发,因此研究了一下怎么在Eclipse中配置基于java的Opencv. 第一步:先到OpenCV官网下载你想要的版本,假设使用的是2.4.6版本.在官网下载你想要的版本,解压到本地的某个目录.比如 D:/OpenCV/. 第二步,打开Eclipse,并找到Window –> Preferences. 第三步:进入Preferences菜单后,找到Java –> Build Path –> User Libraries ,然后点击New 第四步:点击
-
Intellij Idea部署OpenCV 4.0.0环境
本文为大家分享了Intellij Idea部署OpenCV 4.0.0环境,供大家参考,具体内容如下 建议 OpenCV-4.0.0 的解压位置不要放在C盘 1. 首先下载并安装好Intellij Idea 2018.3 或者其他版本的Idea 2. 新建一个Java工程 2.1 点击File 2.2 点击Java直接点Next 2.3 可以选择或者不选择 2.4 填写好项目名称 3. 添加 OpenCV-4.0.0 库 3.1 添加OpenCV-4.0.0库 3.2 添加OpenCV-4.0.
-
thinkPHP5.0框架环境变量配置方法
本文实例讲述了thinkPHP5.0框架环境变量配置方法.分享给大家供大家参考,具体如下: 允许使用环境变量配置,并且优先级别比在配置文件中要高,因为在读取配置参数的时候,首先会判断环境变量中是否存在该配置. 在开发过程中,可以在应用根目录下面的.env来模拟环境变量配置,.env文件中的配置参数定义格式采用ini方式,例如: app_debug = true app_trace = true 如果你的部署环境单独配置了环境变量,那么请删除.env配置文件,避免冲突. 环境变量配置的参数会全部转
-
OpenCV4.1.0+VS2017环境配置的方法步骤
将VS2017上配置OpenCV4.1.0的过程记录于此. 准备工具: OpenCV:4.1.0 IDE:VS2017 安装环境:Win10 64位操作系统 主要步骤: 下载OpenCV自解压程序 安装VS2017 新建项目 配置包含路径 配置库目录 配置链接器 配置环境变量 重启VS2017 测试配置是否成功 详细过程: 1. 下载OpenCV自解压程序 打开https://opencv.org/releases.html,可以看到如图1的界面. 图1 OpenCV4.1.0下载界面 点
-
ol7.7安装部署4节点spark3.0.0分布式集群的详细教程
为学习spark,虚拟机中开4台虚拟机安装spark3.0.0 底层hadoop集群已经安装好,见ol7.7安装部署4节点hadoop 3.2.1分布式集群学习环境 首先,去http://spark.apache.org/downloads.html下载对应安装包 解压 [hadoop@master ~]$ sudo tar -zxf spark-3.0.0-bin-without-hadoop.tgz -C /usr/local [hadoop@master ~]$ cd /usr/local
-
vue-cli4.0多环境配置变量与模式详解
vue-cli2.x还是vue-cli4.x模式的多环境变量配置方法(忘了). 1.在package.json文件中 "scripts": { "dev": "cross-env APP_ENV=dev node build/dev-server.js", "devTH": "cross-env APP_ENV=tianhe node build/dev-server.js", "build:pr
-
Qt6.0开发环境搭建步骤(图文)
一.简单介绍 2020/12/08 日,星期二,Qt6 正式发布了,这将是一个里程碑式新版本,这是新主要版本的第一个版本,标志着Qt的重要里程碑. 1.Qt的核心价值 它具有跨平台的特性,允许用户使用一种技术并从一个代码库将其应用程序部署到所有台式机,移动和嵌入式平台从低端,单用途设备到高端复杂台式机应用程序或连接系统的可扩展性其世界一流的API,工具和文档,简化了应用程序和设备的创建它的可维护性,稳定性和兼容性,使用户可以轻松维护大型代码库拥有超过150万用户的大型开发者生态系统 2.核心重点
-
vue2.0+webpack环境的构造过程
本文给大家介绍vue2.0+webpack环境构造过程. 1.首先新建一个目录vue-wkdemo,这是我们的项目目录.执行 npm init 命令生成package.json文件.执行npm init之后,会提示你填写一些项目的信息,一直回车默认就好了,或者直接执行 npm init -y 直接跳过询问步骤. 2.安装项目依赖项 npm install webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-st
-
Ubuntu18.04安装opencv 3.2.0的解决方法
下载opencv.zip 要提前安装依赖项. 先更新一下下载源.用17.04 的源可以解决在18.04中找不到libjasper.dev的问题. ref https://stackoverflow.com/questions/43484357/opencv-in-ubuntu-17-04 libjasper-dev无法安装 errorE: unable to locate libjasper-dev 解决方法 sudo add-apt-repository "deb http://securit
-
Anaconda3+tensorflow2.0.0+PyCharm安装与环境搭建(图文)
1.下载与安装Anaconda3 首先去官网Anaconda下载网址下载Anaconda3,我安装的版本是Anaconda3 2019.03(64-bit) (1)下载完成后,右键点击以管理员身份运行 (2)点击Next继续,然后点击I agree (3)选择Just Me,点击Next后,然后选择合适的安装路径(也可以选择默认安装路径) (4)继续按照下面指示一步步操作,完成安装 最后点击Finish,完成安装! 2.创建虚拟环境,并下载安装tensorflow2.0.0 (1)成功安装Ana
-
Qt6.0+vs2019环境配置的实现教程
前言 2020年12月8号,期待已久的Qt6.0正式发布. 关于Qt6.0的更新说明,具体参考:https://wiki.qt.io/New_Features_in_Qt_6.0 本文主要介绍win10下安装Qt6.0+VS2019的环境 . 下载地址 从Qt5.15开始,官网已经不提供离线安装包下载,只能用在线安装的方式. VS2019下载地址:https://visualstudio.microsoft.com/zh-hans/vs/ Qt6.0安装器下载地址:http://download
随机推荐
- jQuery实现简单日期格式化功能示例
- 前端框架Vue.js构建大型应用浅析
- IIS应用池回收造成Application_Start中定时执行程序停止的问题的解决方法
- javascript经典特效分享 手风琴、轮播图、图片滑动
- 深入浅出解析mssql在高频,高并发访问时键查找死锁问题
- mysql服务性能优化—my.cnf_my.ini配置说明详解(16G内存)
- mysql的group_concat函数使用示例
- 安装配置Zabbix来监控MySQL的基本教程
- jQuery常用的4种加载方式分析 原创
- Python实现的简单算术游戏实例
- Shell脚本中非交互式修改密码的两种方法
- 如何通过配置自动实现ValueList中hql语句的整型参数转换
- 微信小程序实现顶部普通选项卡效果(非swiper)
- Python批量查询域名是否被注册过
- IIS7.5使用web.config设置伪静态的二种方法
- 批量执行sql语句的方法
- 使用bootstrap-paginator.js 分页来进行ajax 异步分页请求示例
- javaScript中Math()函数注意事项
- java Future 接口使用方法详解
- Retrofit实现图文上传至服务器

