vue transition 在子组件中失效的解决
错误代码:
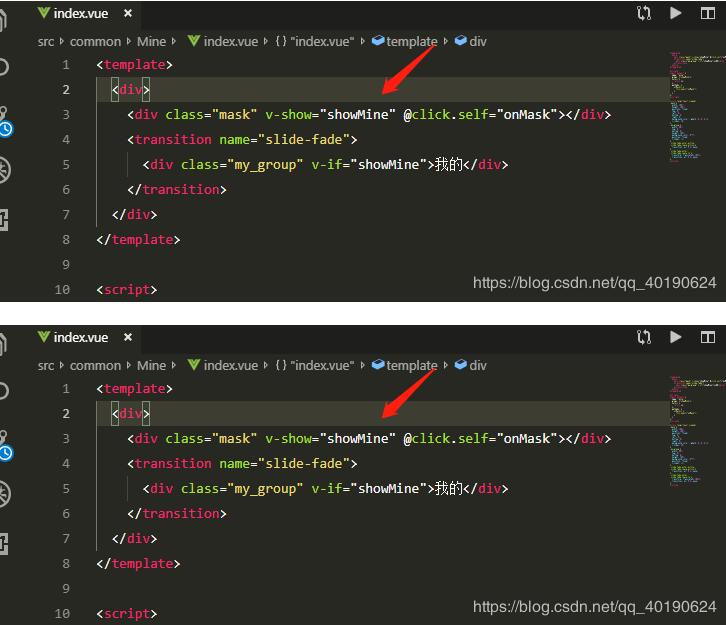
子组件:
<template>
<div v-show="showMine">
<div class="mask" @click.self="onMask"></div>
<transition name="slide-fade">
<div class="my_group" v-if="showMine">我的</div>
</transition>
</div>
</template>
<script>
export default {
name: "mine",
props: ["showMine"],
data() {
return {};
},
methods: {
onMask() {
this.$emit("onMask");
}
}
};
</script>
<style lang="less" scoped>
.mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.1);
z-index: 10;
}
.my_group {
width: 60%;
top: 0;
bottom: 0;
height: 100%;
background-color: #fff;
position: fixed;
z-index: 11;
}
.slide-fade-enter-active,
.slide-fade-leave-active {
transition: all 0.3s ease;
}
.slide-fade-enter,
.slide-fade-leave-to {
transform: translateX(-100%);
transition: all 0.3s ease;
}
</style>
父组件:
<template>
<div class="headers">
<div class="nav">
<div class="mine" @click="onMine">
<i class="cubeic-person"></i>
</div>
<div class="city">
深圳市
<i class="cubeic-pulldown"></i>
</div>
<div class="info">
<i class="cubeic-message"></i>
</div>
</div>
<app-mine :showMine="showMine" @onMask="onMask" />
</div>
</template>
<script>
import appMine from "../Mine";
export default {
name: "headers",
components: {
"app-mine": appMine
},
data() {
return {
showMine: false
};
},
methods: {
onMine() {
this.showMine = true;
},
onMask() {
this.showMine = false;
}
}
};
</script>
<style lang="less" scoped>
.nav {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 1.066667rem;
padding: 0 0.266667rem;
box-sizing: border-box;
font-size: 0.48rem;
.city {
font-size: 0.373333rem;
color: #7e7e7e;
}
}
.mine,
.info,
.city {
height: 100%;
line-height: 1.066667rem;
}
</style>
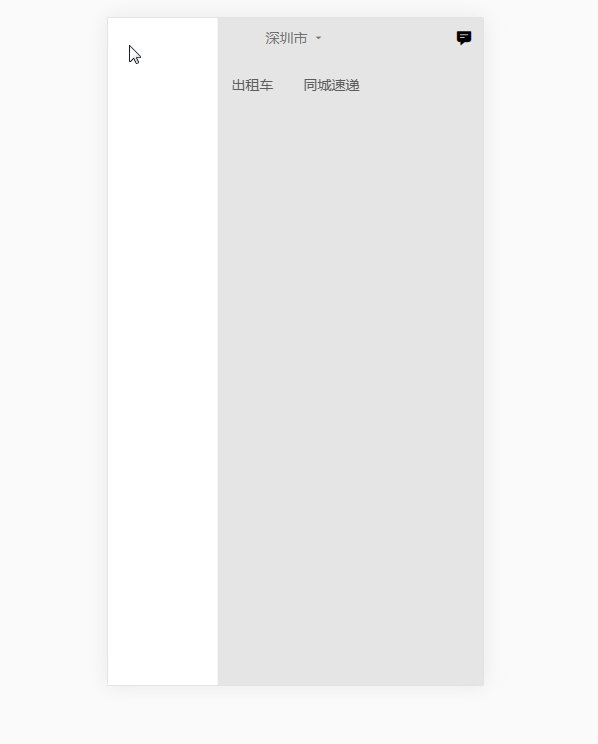
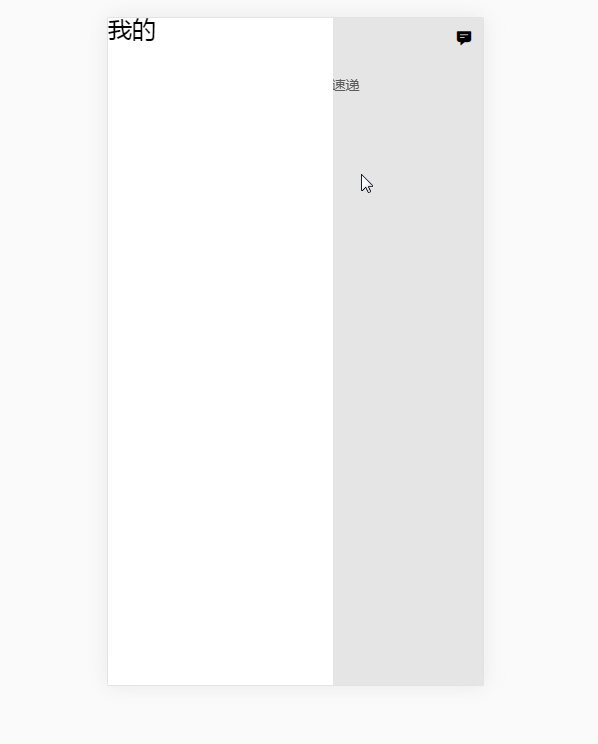
效果:

修改代码只要把子组件中的的showMine放在mask元素中就可以

效果:

以上这篇vue transition 在子组件中失效的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

