Visual Studio实现xml文件使用app.config、web.config等的智能提示
在.Net开发的过程中,有时我们需要使用Xml文件作为配置文件(基于某些情况的考虑),而不是app.config、web.config这种,但是我们在xml中配置时希望可以增加类似编辑app.confg、web.config文件时的智能提示。
没有作特殊配置时,编写xml文件如下:

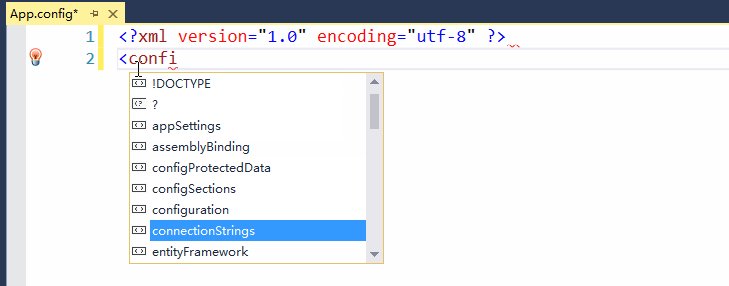
从上图可以看到,没有智能提示。但是我们编辑app.config、web.config时有智能提示,比如上面的configuration,我们可能只要输入前面几个字母就会弹出智能提示,然后可以直接从下来中选择。如下图:

在VisualStudio中可以为Xml文件指定Xml架构,架构一般是扩展名为.xsd的文件。
下面我们要实现编写xml文件时也可以使用类似app.config、web.config中的智能提示。
1、在VisualStudio中打开app.config或者web.config文件(没有可以添加,添加方式是右击项目,选择“添加”→“新建项”,从弹出的面板中选择),右击空白处,从弹出的菜单中选择属性。


然后弹出如下图的窗口:

我们记住打勾的三个文件名
2、打开xml文件,在空白处右击,在弹出的菜单中选择属性,弹出属性面板,在属性面板中架构一栏,右击右边的按钮,弹出Xml架构选择界面。
可以看到,默认的xml架构如下图:

这里取消选择默认的xml架构,选择app.config、web.config使用的xml架构,点击”确定“保存。
然后我们再编辑xml文件,发现已经有了智能提示了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
利用Typings为Visual Studio Code实现智能提示功能
前言 相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也有一些简单的提示,但这是通过代码片段提供的.功能上远不能和IDE相比.不过最近兴起的文本编辑器的新锐 Visual Studio Code 可以通过 Typings 来对 JavaScript 实现智能提示功能,对于一个文本编辑器来说,这点很难得.所以Visual Studio Code 特别适合用来编写 JavaScript(Node.js)程序; 同时,如果我们需要编写一些尝试性的小代码片段,例如:Lodash.j
-
Visual Studio 2017下ASP.NET CORE的TagHelper智能提示解决办法
之前在VS2017RC中就发现该问题,安装了依赖,但是前段一直点不出来asp-for,后来查了发行说明, 才知道在VS2017rc中暂时无法解决,所以一直等到VS2017正式版的发布,急冲冲的装好, 建了一个demo项目,还是无法出现TagHelper的智能提示. 不死心,我又去扒拉了一下VS2017的发行说明,找了一下已知问题: 发现有这一行: 然后我根据提示,进入到Github页面,果然找到了TagHelper为何不能使用的描述: 同样,页面给出来了解决办法,安装一个Razor服务的扩展:
-
Visual Studio中的jQuery智能提示设置方法
1.VS2008 1) 安装VS2008 SP1补丁,下载链接.SP1补丁提供Javascript脚本库的智能提示功能. 2) 安装KB958502补丁,下载链接.KB958502补丁支持-vsdoc.js智能提示文件的关联功能,更多说明. 3) 下载jQuery原文件及-vsdoc.js文件,并通过相同的文件名前缀进行关联. 例,下载jquery-1.2.6.js和jquery-1.2.6-vsdoc.js, 拷贝到本地目录并引入到Web应用程序或Web站点的工程中. 现在你只需要添加jque
-
Visual Studio实现xml文件使用app.config、web.config等的智能提示
在.Net开发的过程中,有时我们需要使用Xml文件作为配置文件(基于某些情况的考虑),而不是app.config.web.config这种,但是我们在xml中配置时希望可以增加类似编辑app.confg.web.config文件时的智能提示. 没有作特殊配置时,编写xml文件如下: 从上图可以看到,没有智能提示.但是我们编辑app.config.web.config时有智能提示,比如上面的configuration,我们可能只要输入前面几个字母就会弹出智能提示,然后可以直接从下来中选择.如下图:
-
jquery1.4.2 for Visual studio 2010 模板文件
1.进入 Program Files\Microsoft Visual Studio 10.0\Common7\IDE\把ProjectTemplatesCache整个删除 2.把新的ProjectTemplates解压到当前文件夹覆盖原来的文件夹 3.执行deneve /setup 等一两分钟.再开程序就可以了 ProjectTemplates.rar 说明:使用的是vs2010 中文版,-vsdoc.js使用的是1.4.1版的js,所以两个新的API不在智能提示之列.
-
ASP.NET(C#)应用程序配置文件app.config/web.config的增、删、改操作
配置文件,对于程序本身来说,就是基础和依据,其本质是一个xml文件,对于配置文件的操作,从.NET 2.0 开始,就非常方便了,提供了 System [.Web] .Configuration 这个管理功能的NameSpace,要使用它,需要添加对 System.configuration.dll的引用. 对于WINFORM程序,使用 System.Configuration.ConfigurationManager: 对于ASP.NET 程序, 使用 System.Web.Configurat
-
在Visual Studio Code中使用CSSComb格式化CSS文件的教程
Microsoft在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X.Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器. 今天通过本文给大家介绍在Visual Studio Code中使用CSSComb格式化CSS文件. 最近在使用Visual Studio Code,开始逐渐上手,发现非常好用. 不管是在JS文件还是在HTML文件中,右键点击,都有"格式化文件"的
-
visual studio 2022 编译出来的文件被删除并监视目录中的文件变更(示例详解)
目录 监视目录中的文件变更 visual studio 2022 编译出来的文件被删除 监视目录中的文件变更 因为编译出来的exe被删除(猜测被删除)了,所以就想验证下是不是,代码如下: //参考:https://zhuanlan.zhihu.com/p/493850984 // 监控文件变化.cpp : 此文件包含 "main" 函数.程序执行将在此处开始并结束. // #include <Windows.h> #include <winbase.h> #in
-
Web.config 和 App.config 的区别分析
web.config是web应用程序的配置文件,为web应用程序提供相关配置.在你开发的web程序中,你可以为每一个文件夹建立一个web.config.app.config是桌面应用程序的配置文件.在vs.net中创建一个桌面应用程序工程并添加了应用程序配置文件时,它会自动命名为<appname>.exe.config,并且自动与你的程序进行关联. 不管是web.config,还是app.config,你都可以使用下面的方法获取appsetting节的值: System.Configurati
-
Visual Studio 2013+OpenCV2.4.10环境搭建教程
Opencv是一个使用起来非常方便的开放视觉库.本文详细讲解如何在Win8.1+Visual Studio 2013环境下配置Opencv2.4.10 工具:Opencv2.4.10 方法/步骤: 这里用的Opencv版本是2.4.10,可以在Opencv的官网上免费下载.软件大小约为350M. 下载完毕后,双击打开"opencv-2.4.10",选择解压目录.我这里选择解压目录为D盘.确认解压目录后,点击"Extract".解压完成后,在opencv文件夹中生成两
-
使用Visual Studio创建ASP.NET Web API项目
在本篇文章中将讲解如何使用Visual Studio创建一个新的ASP.NET Web API项目. 在VisualStudio中有两种方式用于创建WebAPI项目: 1.创建带MVC的WebAPI项目. 2.创建独立的WebAPI项目. 一.创建带MVC的WebAPI项目 在示例程序中使用的是VisualStudio 2013版本,创建一个新的WebAPI项目并且带MVC的模板,它包含了所有必要的引用. 1.选择“文件”->“新建”->“项目”,截图如下所示: 2.在弹出的新建项目窗口中,左
-
Visual Studio 2010 前端开发工具/扩展/插件推荐
怎么样让Visual Studio更好地编写HTML5, CSS3, JavaScript, jQuery,换句话说就是如何更好地做前端开发.Visual Studio 2010不管是旗舰版还是免费版都没有对前端开发方面做充分的优化.不要希望VS默认安装这些东西,我们有很多VS的扩展可是使用. 这里列出的大多数扩展都可以使用Extension Manager (Tools > Extension Manager)来安装,你可以通过Visual Studio Gallery网站下载这些扩展. We
-
Visual Studio ASP.NET Core MVC入门教程第一篇
ASP.NET Core MVC入门教程第一节课,具体内容如下 1.开始环境 visual studio 2017 社区版或其他版本.安装时勾选"Web和云"组中的"ASP.NET及网页开发"项和"其他工具"组中的".NET Core平台开发"项. 2.创建一个网页应用 (1)在 Visual Studio中, select 文件 >新建 >项目. (2) 在"新项目"对话框中的左面板中,点击&
随机推荐
- 详解angularjs获取元素以及angular.element()用法
- 把图象文件转换成XML格式文件
- PostgreSql新手必学入门命令小结
- 校内网,大学生校内网的定义
- CreateOutputCachedItemKey 缓存key的创建
- PHP中将字符串转化为整数(int) intval() printf() 性能测试
- 详解Python中for循环的使用方法
- centos7 安装docker步骤详细介绍
- JSP+jquery使用ajax方式调用json的实现方法
- PowerShell ISE自动化简单示例
- Java使用正则表达式实现找出数字功能示例
- jquery定时滑出可最小化的底部提示层特效代码
- php数组排序usort、uksort与sort函数用法
- Easyui Tree获取当前选择节点的所有顶级父节点
- 详解iOS开发之NSURLProtocol的那些坑
- win10和win7下java开发环境配置教程
- JS中获取 DOM 元素的绝对位置实例详解
- Android中activity从创建到显示的基本介绍
- android cts测试方法及步骤详解
- Linux中popen函数的作用小结

