vue.js中使用echarts实现数据动态刷新功能
在vue使用echarts时,可能会遇到这样的问题,就是直接刷新浏览器,或者数据变化时,echarts不更新?
这是因为Echarts是数据驱动的,这意味着只要我们重新设置数据,那么图表就会随之重新渲染,这是实现本需求的基础。我们再设想一下,
如果想要支持数据的自动刷新,必然需要一个监听器能够实时监听到数据的变化然后告知Echarts重新设置数据。
所幸Vue为我们提供了==watcher==功能,通过它我们可以很方便的实现上述功能:
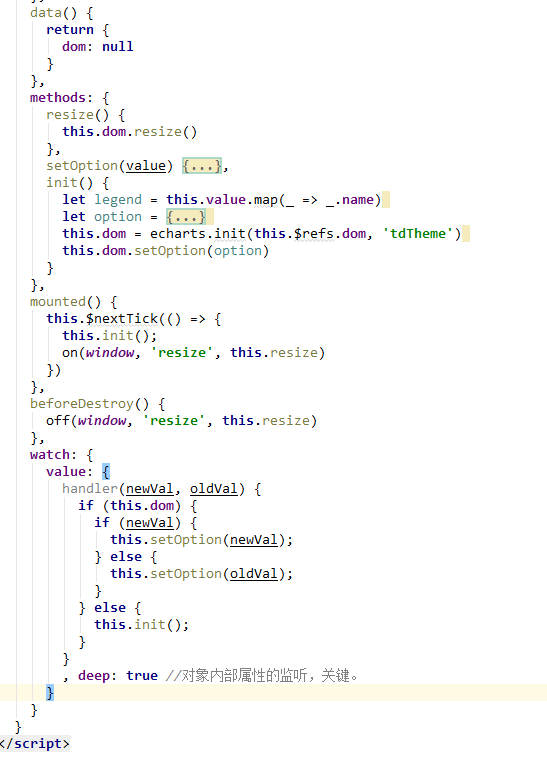
watch:{
option:function(newvalue,oldvalue){
//侦听相对应的属性
//判断echarts对象是否存在存在 if(charts),charts为定义的echarts对象,
//若存咋, 则继续判断属性是否发生变化 if(newvalue),发生变化重新设置echarts的option, charts.setOption(newvalue),没发生变化则 charts.setOption(loldvalue)
//若charts对象不存在,则直接初始化echarts
}
}

总结
以上所述是小编给大家介绍的vue.js中使用echarts实现数据动态刷新功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
JavaScript刷新页面的几种方法总结
1,reload 方法 该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页.true, 则以 GET 方式,从服务端取最新的页面, 相当于客户端点击 F5("刷新") 2,replace 方法 方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过"前进"和"后退"来访问已
-
JS关于刷新页面的相关总结
很多程序员无论是新手还是老的程序员都避免不了关于JS刷新页面的相关内容,在本文中我们整理了我们总结的关于JS页面刷新的相关重要知识点文章,一起来跟着学习下. JS刷新当前页面的几种方法总结 reload 方法,该方法强迫浏览器刷新当前页面 replace 方法,该方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过"前进"和"后退"来访问已经被替换的URL 返回并刷新页面 自动刷新页面的方法 js刷新页面方法大全 页面
-
JavaScript多种页面刷新方法小结
1,reload 方法 该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当前页.true, 则以 GET 方式,从服务端取最新的页面, 相当于客户端点击 F5("刷新") 2,replace 方法 方法通过指定URL替换当前缓存在历史里(客户端)的项目,因此当使用replace方法之后,你不能通过"前进"和"后退"来访问已
-
Express结合Webpack的全栈自动刷新
在以前的一篇文章自动刷新 从BrowserSync开始中,我介绍了BrowserSync这样一个出色的开发工具.通过BrowserSync我感受到了这样一个理念:如果在一次ctrl + s保存后可以自动刷新,然后立即看到新的页面效果,那会是很棒的开发体验. 现在,webpack可以说是最流行的模块加载器(module bundler).一方面,它为前端静态资源的组织和管理提供了相对较完善的解决方案,另一方面,它也很大程度上改变了前端开发的工作流程.在应用了webpack的开发流程中,想要继续"自
-
vue.js中使用echarts实现数据动态刷新功能
在vue使用echarts时,可能会遇到这样的问题,就是直接刷新浏览器,或者数据变化时,echarts不更新? 这是因为Echarts是数据驱动的,这意味着只要我们重新设置数据,那么图表就会随之重新渲染,这是实现本需求的基础.我们再设想一下, 如果想要支持数据的自动刷新,必然需要一个监听器能够实时监听到数据的变化然后告知Echarts重新设置数据. 所幸Vue为我们提供了==watcher==功能,通过它我们可以很方便的实现上述功能: watch:{ option:function(newval
-
在vue项目中封装echarts的步骤
为什么需要封装echarts 每个开发者在制作图表时都需要从头到尾书写一遍完整的option配置,十分冗余 在同一个项目中,各类图表设计十分相似,甚至是相同,没必要一直做重复工作 可能有一些开发者忘记考虑echarts更新数据的特性,以及窗口缩放时的适应问题.这样导致数据更新了echarts视图却没有更新,窗口缩放引起echarts图形变形问题 我希望这个echarts组件能设计成什么样 业务数据和样式配置数据分离,我只需要传入业务数据就行了 它的大小要完全由使用者决定 不会因为缩放出现变形问题
-
vue项目中封装echarts的优雅方式分享
目录 场景 需求 代码总览 实现 components--chart--index.vue components--chart--index.js components--chart--options main.js chartTest index.vue index.js 代码 总结 补充 补充2:图表高亮轮询,dispatchAction使用 使用方法 附:echarts 饼图调用高亮示例 dispatchAction 补充3:封装echarts地图,姐妹篇 总结 场景 1.Echarts使
-
vue.js中指令Directives详解
想必喜欢前端开发的小伙伴们都或多或少接触过MVVM这个概念,说起MVVM,第一时间想到的便是angularjs,knockoutjs等已经被广泛运用的MVVM框架,之前我也没有在这方面有很多了解,最近在做项目的过程中接触了Vue.js,这是一个小巧精致,性能优异的MVVM框架,可以说对初学者是比较容易入门的,该框架的英文文档写得很好,但是中文版访问还不太稳定,翻译也有待改进,所以自己一遍学习,一遍记录自己的思考,与各位共享学习的经验. 第一篇主要是想谈谈vue.js中的Directives即指令
-
Vue.js中数组变动的检测详解
前言 最近在尝试用Vue.js重构公司的现有业务代码,组件化的设计思路和MVVM的思想让我深深沉迷于其中.但是是踩到了不少坑,就比如这篇文章介绍的数组绑定后的更新检测. 相信大家都知道Observer,Watcher,vm 可谓 Vue 中比较重要的部分,检测数据变动后视图更新的重要环节.在 vue.js中$watch的用法示例 中,我们讨论了如何实现基本的 watch . 接下来,我们来看看如何实现数组变动检测. 例子: // 创建 vm let vm = new Vue({ data: {
-
深入理解vue.js中$watch的oldvalue与newValue
$watch中的oldvalue和newValue 大家都知道,在vue.js中给我们提供了$watch的方法来做对象变化的监听,而且在callback中会返回两个对象,分别是oldValue和newValue. 顾名思义,这两个对象就是对象发生变化前后的值. 但是在使用过程中我发现这两个值并不总是预期的.下面来一起看看详细的介绍: 定义data的值 data: { arr: [{ name: '笨笨', address: '上海' }, { name: '笨笨熊', address: '北京'
-
Vue.js每天必学之数据双向绑定
Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue 模板因而从根本上不同于基于字符串的模板,请记住这点. 插值 文本 数据绑定最基础的形式是文本插值,使用 "Mustache" 语法(双大括号): <span>Message: {{ msg }}</span> Mustache 标签会被相应数据对象的 msg 属性的值替换.每当这个属性变化时它也会更新. 你也可以只处理
-
Vue.js中数据绑定的语法教程
数据绑定语法 Vue.js 的模板是基于 DOM 实现的.这意味着所有的 Vue.js 模板都是可解析的有效的 HTML,且通过一些特殊的特性做了增强.Vue 模板因而从根本上不同于基于字符串的模板,请记住这点. 插值 文本 数据绑定最基础的形式是文本插值,使用 "Mustache" 语法(双大括号): <span>Message: {{ msg }}</span> Mustache 标签会被相应数据对象的 msg 属性的值替换.每当这个属性变化时它也会更新.
-
Vue.js 中的 $watch使用方法
这两天学习了Vue.js 中的 $watch这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记. github 源码 Observer, Watcher, vm 可谓 Vue 中比较重要的部分,检测数据变动后视图更新的重要环节.下面我们来看看 如何实现一个简单的 $watch 功能,当然Vue 中使用了很多优化手段,在本文中暂不一一讨论. 例子: // 创建 vm let vm = new Vue({ data: 'a' }) // 键路径 vm.$watch('a.b.c', func
-
学习vue.js中class与style绑定
关于vue.js中class与style绑定的练习代码,分享给大家,供大家参考: html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vuejs中Class与Style 绑定</title> <link rel="stylesheet" href="css/vu
随机推荐
- 使用asp.net MVC4中的Bundle遇到的问题及解决办法分享
- jQuery的promise与deferred对象在异步回调中的作用
- 原生js实现密码输入框值的显示隐藏
- 禁止IIS缓存静态文件的方法(png,js,html等)
- 基于Python闭包及其作用域详解
- Javascript设计模式之观察者模式的多个实现版本实例
- ASP.NET常用代码
- c#中的常用ToString()方法总结
- C#反射内存的处理分析
- 日常收集整理的JavaScript常用函数方法
- python简单的函数定义和用法实例
- IP查询系统的异步回调案例
- js判断当前页面在移动设备还是在PC端中打开
- JS实现的自定义显示加载等待图片插件(loading.gif)
- FreeBSD 6.0-RELEASE下建立高速DNS缓存服务器的方法
- 详解基于java的Socket聊天程序——客户端(附demo)
- 浅析iterator与指针的区别
- smarty自定义函数htmlcheckboxes用法实例
- Android启动屏实现左右滑动切换查看功能
- Java设置Access-Control-Allow-Origin允许多域名访问的实现方法

