vue-cli项目根据线上环境分别打出测试包和生产包
最近用vue-cli搭建了项目,准备上线时发现脚手架自带的npm run buil只能打出请求生产接口的生产包,但是项目肯定要先上测试环境,怎么用命令行打出请求测试接口的测试包呢?
Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},
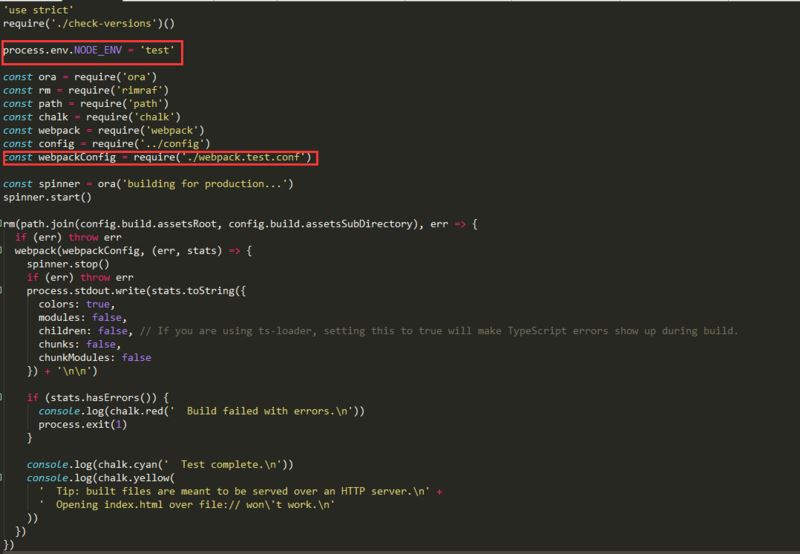
Step2. 在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数。

这样就多了一个test环境。
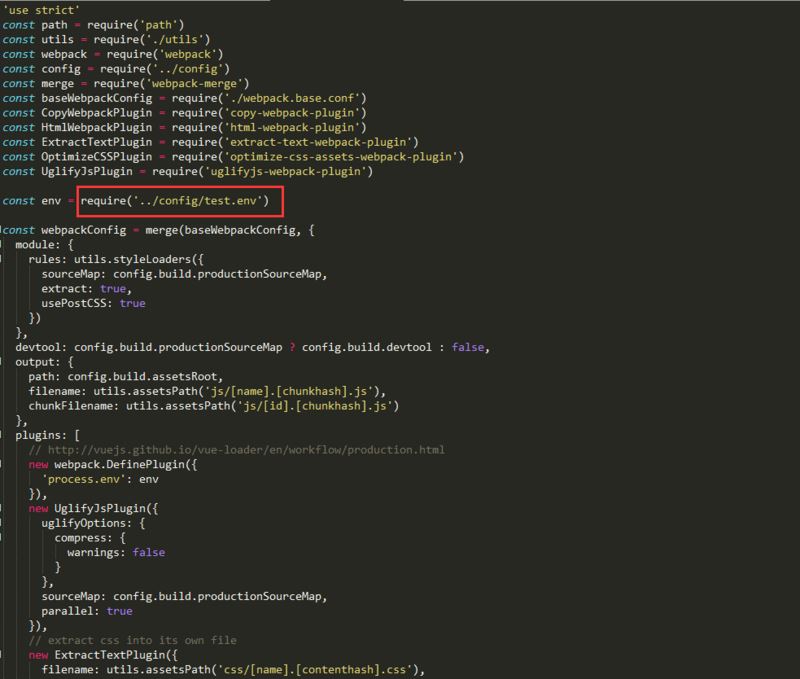
Step3. 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。

这样构建时就会去config文件夹下的test.env.js寻找环境变量。
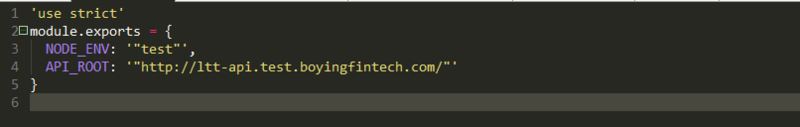
Step4.在config文件夹中新建test.env.js,内容可以直接拷贝同目录prod.env.js内容,修改一些参数。

这样在npm run test 就能打出请求测试接口的测试包了。
可以在dist-->js-->app.js中查看是否打包成功。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue2.0 从零开始_环境搭建操作步骤
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一.什么是VUE? 是一种node.js框架,特点如下: 1.数据绑定 (特性:双向绑定:一旦发生变化,Dom节点实时更新:PS:尽量抛弃JQ,次特点已经可以解决很多特效等问题) 2.组件化(比如:乐高积木一样通过互相引用而组装起来) 二.开发环境 三.环境搭建 1. 包管理器安装 (1) Homebrew安装 (mac 环境,win无法安装)
-
vue2单元测试环境搭建
从网上找了很多例子关于单元测试,都是如何新建项目的时候的添加单元测试,用vue-cli中怎么添加,但是我的项目已经生成了,不能再一次重新初始化,这时如何添加单元测试,这里面遇到了好多坑,写在这里记录一下心得. 1.用vue-cli生成一个新的项目,把单元测试需要的文件直接复制到你的项目中 vue init webpack vuetest 文件下载地址 源代码Github链接 2.安装Karma+Mocha模块,这个模块依赖比较多,我在遇到了坑,解决问题半天发现缺少了某个模块,在这里全部列出需要的
-
新版vue-cli模板下本地开发环境使用node服务器跨域的方法
背景 我们都知道浏览器有一个既核心也最基本的安全功能,即同源策略.同源分别是:协议,域名,端口.如果浏览器访问服务器不同源的话,就会访问不到数据.那开发中常常访问的服务器不同源,那么可以借助一个服务器当做中介来访问需要访问的服务器从而获得数据.因为同源策略是浏览器的安全机制,而服务器之间是不受此限制的.之前vue-cli模板build文件夹下有dev-serve.js文件,可以在此文件中配置本地node服务器实现跨域,现在的模板下没有此文件,那我们该如何使用node跨域呢?不逼逼,上方法. 具体
-
webpack vue项目开发环境局域网访问方法
思路:将自己的项目启动ip与端口固定,当然端口也可以为默认的8080 步骤: 1.查看自己在局域网内的ip 命令行 ipconfig 2.回到自己的开发目录,在根目录找到comfig/index.js 修改 host: 自己的局域网ip 修改 port: 自定义端口-最好不要用80或者其他常用端口 示例:comfig/index.js host:'http://192.168.2.153',//一定要加上 http port:3000 注意:此处ip一旦固定,本机访问的或localhost将不可
-
详解vue-cli本地环境API代理设置和解决跨域
前言 我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cookie的. 我们可以在vue-cli配置文件里面设置一个代理,跨域的方法有很多,通常需要后台来进行配置.我们可以直接通过node.js代理服务器来实现跨域请求. vue proxyTable接口跨域请求调试 在vue-cli项目中的config文件夹下的index.js配置文件中,dev长这样子: de
-
vue-cli开发环境实现跨域请求的方法
前端开发时,请求后台接口经常需要跨域,vue-cli实现跨域请求只需要打开config/index.js,修改如下内容即可. //例如要请求的接口url为http://172.3.2.1:8000/look/1 module.exports = { dev:{ proxyTable:{ '/api':{ target: 'http://172.3.2.1:8000', changeOrigin: true, pathRewrite: { '^/api': '' } } } } } 这时在你想请求
-
vue axios 给生产环境和发布环境配置不同的接口地址(推荐)
本项目是vue-cli搭建的项目框架,引入axios用于数据请求.配置不同的接口地址,(首先确保已经集成了axios,如对集成axios有疑问的道友,可参看我之间的一篇vue-cli 引入axios)操作如下 一.设置不同的接口地址 找到如下文件 /config/dev.env.js /config/prod.env.js 之后增加接口地址域名配置,增加后的文件内容如下 二.在自己重新封装的axios文件中(api/api.js),将配置好的接口地址作为baseURL拼接到接口路径中 详细的ap
-
vue中Npm run build 根据环境传递参数方法来打包不同域名
项目开发中,前端在配置后端api域名时很困扰,常常出现: 本地开发环境: api-dev.demo.com 测试环境: api-test.demo.com 线上生产环境: api.demo.com, 这次是在Vue.js项目中打包,教大家个方法: 使用 npm run build -- xxx ,根据传递参数xxx来判定不同的环境,给出不同的域名配置. 1.项目中/config/dev.env.js修改: 新增:HOST: '"dev"' 'use strict' const me
-
Vue项目分环境打包的实现步骤
在项目开发中,我们的项目一般分为开发版.测试版.Pre版.Prod版.Vue-cli的默认环境一只有dev和prod两个,之前每次要发布测试版或Pre版都是修改了源码中API地址后打包,这样很麻烦.如果能根据不同环境打包就完美了.网上搜集了许多资料,现在可以分环境打包程序了,至于怎么打,接着住下看吧. 第1步:安装cross-env 在项目目录下运行如下命令安装cross-env,我的ide是webstorm,要以直接在ide里的Terminal窗口中运行,也可能通过windows的CMD.Li
-
基于Vue生产环境部署详解
前面的话 开发时,Vue 会提供很多警告来帮助解决常见的错误与陷阱.生产时,这些警告语句却没有用,反而会增加载荷量.再次,有些警告检查有小的运行时开销,生产环境模式下是可以避免的.本文将详细介绍Vue生产环境部署 生产环境 如果用 Vue 完整独立版本 (直接用 <script> 元素引入 Vue),生产时应该用精简版本 (vue.min.js) 如果用 Webpack 或 Browserify 类似的打包工具时,生产状态会在 Vue 源码中由 process.env.NODE_ENV 决定,
-
vue环境搭建简单教程
要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等. ①安装nodejs https://nodejs.org 下载nodejs,(lts)安装的时候,点击同意,一路next就可以. 会自带一个npm(npm是个包管理器,有啥用?是个仓库,需要用到啥 直接npm install packageName就可以了) 测试: ②安装cnpm(淘宝镜像,) npm install -g cnpm --registry=
-
vue+node+webpack环境搭建教程
一.环境搭建 1.1.去官网安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模式的node才会支持es6,在基于webpack构建项目名称时才不会报错.推荐最新版本. 下载安装包之后直接点击安装即可.测试安装成功的界面如下: 1.2.利用npm安装webpack命令行语句为npm install webpack -g.测试安装成功的界面如下: 1.3.下面就是安装淘宝镜像,如下图
随机推荐
- Android Studio升级到3.0后遇到的坑
- 用批处理上传文件到ftp目录下的实现方法
- JavaScript实现广告的关闭与显示效果实例
- Spring和Websocket相结合实现消息的推送
- php中3种方法统计字符串中每种字符的个数并排序
- js文件缓存之版本管理详解
- 算法系列15天速成 第十天 栈
- vue如何从接口请求数据
- 分享我对JS插件开发的一些感想和心得
- 地震发生时的10条注意事项
- PowerShell函数简明教程
- 比较详细的完美解决安装sql2000时出现以前的某个程序安装已在安装计算机上创建挂起的文件操作。 原创
- jQuery+CSS3实现四种应用广泛的导航条制作实例详解
- java基础之标签、按钮和按钮事件简介
- ADSL断流/断线问题经典分析
- 详解JAVA的封装
- JAVA中使用JSON进行数据传递示例
- javascript实现随时变化着的背景颜色
- C#画笔Pen绘制曲线的方法
- Android so的热升级尝试

