echarts学习笔记之箱线图的分析与绘制详解
一、箱线图 Box-plot
箱线图(Boxplot)也称箱须图(Box-whisker Plot),它是用一组数据中的最小值、第一四分位数、中位数、第三四分位数和最大值来反映数据分布的中心位置和散布范围,可以粗略地看出数据是否具有对称性。通过将多组数据的箱线图画在同一坐标上,则可以清晰地显示各组数据的分布差异,为发现问题、改进流程提供线索。
什么是四分位数
箱线图需要用到统计学的四分位数(Quartile)的概念,所谓四分位数,就是把组中所有数据由小到大排列并分成四等份,处于三个分割点位置的数字就是四分位数。
- 第一四分位数(Q1),又称“较小四分位数”或“下四分位数”,等于该样本中所有数值由小到大排列后第25%的数字。
- 第二四分位数(Q2),又称“中位数”,等于该样本中所有数值由小到大排列后第50%的数字。
- 第三四分位数(Q3),又称“较大四分位数”或“上四分位数”,等于该样本中所有数值由小到大排列后第75%的数字。
- 第三四分位数与第一四分位数的差距又称四分位间距(InterQuartile Range,IQR)。
计算四分位数首先要确定Q1、Q2、Q3的位置(n表示数字的总个数):
- Q1的位置=(n+1)/4
- Q2的位置=(n+1)/2
- Q3的位置=3(n+1)/4
对于数字个数为奇数的,其四分位数比较容易确定。例如,数字“5、47、48、15、42、41、7、39、45、40、35”共有11项,由小到大排列的结果为“5、7、15、35、39、40、41、42、45、47、48”,计算结果如下:
- Q1的位置=(11+1)/4=3,该位置的数字是15。
- Q2的位置=(11+1)/2=6,该位置的数字是40。
- Q3的位置=3(11+1)/4=9,该位置的数字是45。
而对于数字个数为偶数的,其四分位数确定起来稍微繁琐一点。例如,数字“8、17、38、39、42、44”共有6项,位置计算结果如下:
- Q1的位置=(6+1)/4=1.75
- Q2的位置=(6+1)/2=3.5
- Q3的位置=3(6+1)/4=5.25
这时的数字以数据连续为前提,由所确定位置的前后两个数字共同确定。例如,Q2的位置为3.5,则由第3个数字38和第4个数字39共同确定,计算方法是:38+(39-38)×3.5的小数部分,即38+1×0.5=38.5。该结果实际上是38和39的平均数。
同理,Q1、Q3的计算结果如下:
- Q1 = 8+(17-8)×0.75=14.75
- Q3 = 42+(44-42)×0.25=42.5
Excel为计算四分位数提供了QUARTILE(array,quart)函数,其中array参数用于指定要计算四分位数值的数组或数值型单元格区域,quart指定返回哪一个四分位值,可用值如下:
- 0,返回最小值;
- 1,返回第一个四分位数;
- 2,返回第二个四分位数,即中位数;
- 3,返回第三个四分位数;
- 4,返回最大值。
箱线图一般被用作显示数据分散情况。具体是计算一组数据的中位数、25%分位数、75%分位数、上边界、下边界,来将数据从大到小排列,直观展示数据整体的分布情况。

大部分正常数据在箱体中,上下边界之外的就是异常数据了。
上下边界的计算公式是:
UpperLimit=Q3+1.5IQR=75%分位数+(75%分位数-25%分位数)1.5
LowerLimit=Q1-1.5IQR=25%分位数-(75%分位数-25%分位数)1.5
参数说明:
1.Q1表示下四分位数,即25%分位数;Q3为上四分位数,即75%分位数;IQR表示上下四分位差,系数1.5是一种经过大量分析和经验积累起来的标准,一般情况下不做调整。
2.分位数的参数可根据具体预警结果调整:25%和75%,是比较灵敏的条件,在这种条件下,多达25%的数据可以变得任意远而不会很大地扰动四分位。具体业务中可结合拟合结果自行调整为其他分位
使用echarts时,这些计算通过调用echarts.dataTool.prepareBoxplotData()来完成。
说到这里,有一个预警,绘制箱线图除了要下载echart.js之外,还需要引入dataTool.js,否则浏览器会报错:Uncaught TypeError: Cannot read property 'prepareBoxplotData' of undefined(…) 。
dataTool.js可以到github上下载。
二、echarts箱线图示例
echart官网给出的箱线图示例有两种。
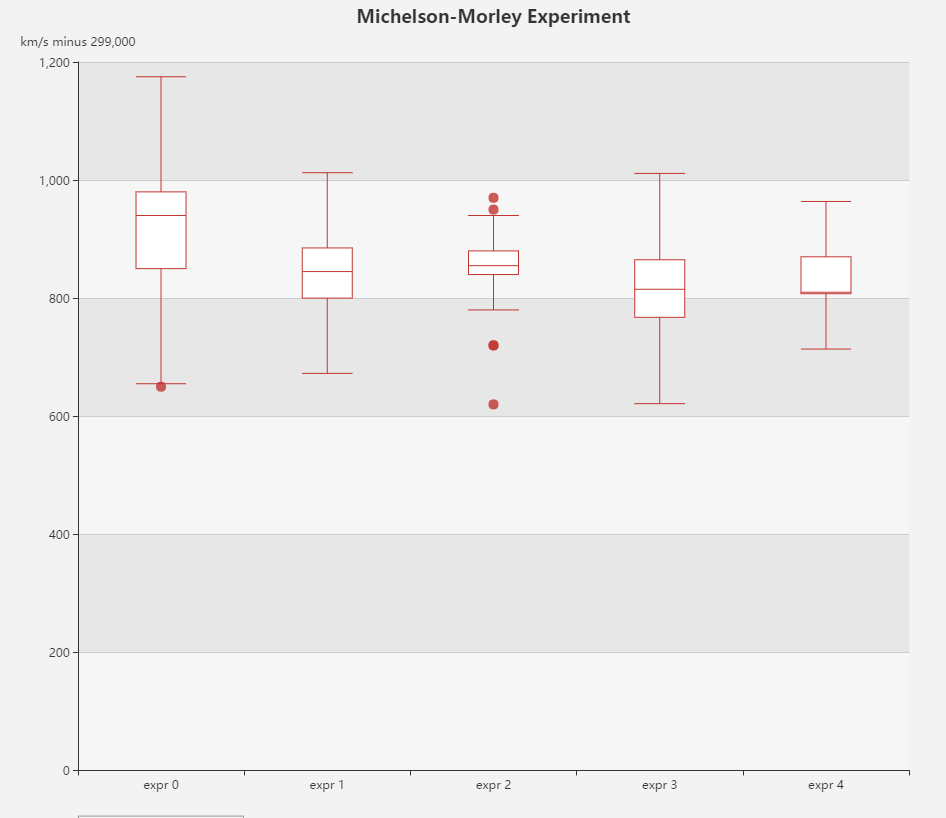
一种是单值对应(样本元素有一组对应的值数据):

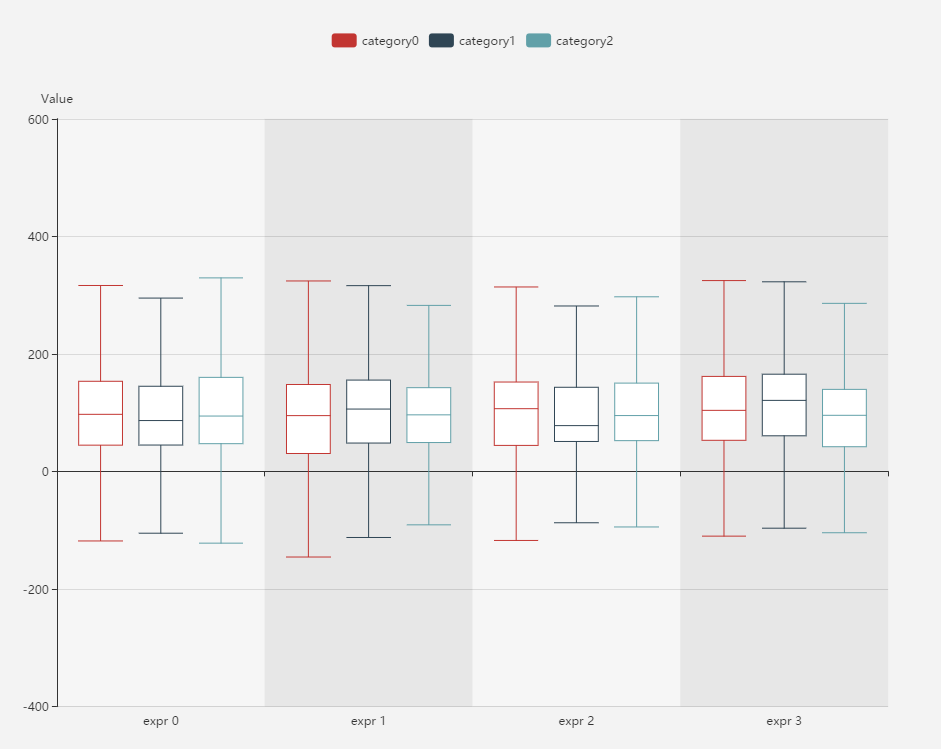
另一种是多值对应(样本元素有多个对应的值数据):

三、数据结构分析
1.单值对应
单值对应的数据结构比较简单,一个样本信息的数据存储到对应的一个数组里,这些数组又存储在一个大数组里。然后用echarts.dataTool.prepareBoxplotData()处理这个大数组。
2.多值对应
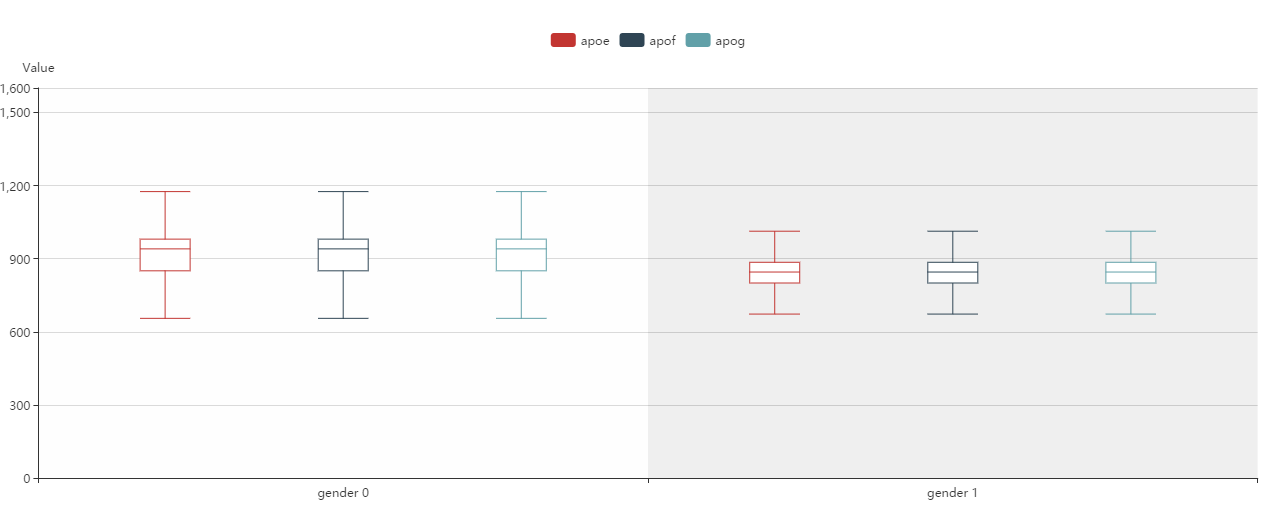
举一个栗子:线上地址在这里

两种性别的三种基因含量表。(数据纯虚构)
那要提供什么样的数据才能使用echart生成对应的箱线图?
再来看一下echart官网给出栗子数据,是通过三个for循环随机生成的。
data = [];
for (var seriesIndex = 0; seriesIndex < 5; seriesIndex++) {
var seriesData = [];
for (var i = 0; i < 18; i++) {
var cate = [];
for (var j = 0; j < 100; j++) {
cate.push(Math.random() * 200);
}
seriesData.push(cate);
}
data.push(echarts.dataTool.prepareBoxplotData(seriesData));
}
通过在控制台console.log(data) , console.log(seriesData) , console.log(cate) ,
可以看出外层的循环是echarts.dataTool.prepareBoxplotData()执行的次数=5,可以理解为每个样本有5类元素。内部的循环表示有18个样本,一类元素的样本数据有100条。
所以要实现的性别基因表的数据结构应该是:

弄清楚数据结构剩下的绘图操作就是按部就班了,完整代码我已提交到github。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对我们的支持。

