vue router-link传参以及参数的使用实例
1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">跳转</router-link>(id是参数)
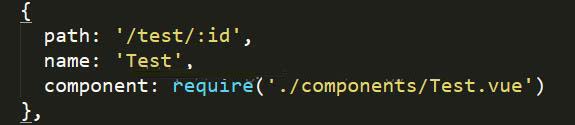
路由:

使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/'开始就是从根路由开始,如果开始不带‘/',则从当前路由开始
以上这篇vue router-link传参以及参数的使用实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue系列:通过vue-router如何传递参数示例
使用vue-router 来实现webapp的页面跳转,有时候需要传递参数,做法如下: 参考文献:http://router.vuejs.org/en/named.html 主要有以下几个步骤: (1) 设置好路由配置 router.map({ '/history/:deviceId/:dataId': { name: 'history', // give the route a name component: { ... } } }) 这里有2个关键点: a)给该路由命名,也就是上文中的 na
-
vue-router实现组件间的跳转(参数传递)
通过VueRouter来实现组件之间的跳转:参数的传递,具体内容如下 login ---用户名--->main ①明确发送方和接收方 ②配置接收方的路由地址 {path:'/myTest',component:TestComponent} --> {path:'/myTest/:id',component:TestComponent} ③接收方获取传递来的数据 this.$route.params.id ④跳转的时候,发送参数 this.$router.push('/myTest/20') &
-
详解vue-router2.0动态路由获取参数
一下demo演示2.0中的vue-router是如何获取到不同参数的,并在地址栏中匹配不同的信息 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="vue.js&qu
-
vue2 router 动态传参,多个参数的实例
这个是用vue-cli生成的项目下使用 比如有个路由跳转时需要带两个参数: <router-link to='/tr'>查看</router-link> 可以这样写: <router-link to='/tr/uid/pid'>查看</router-link> 然后去router.js 中 处理这个路由: import Vue from 'vue' import Router from 'vue-router' import tr from '@/compo
-
如何处理vue router 路由传参刷新页面参数丢失
概述 常见场景:点击列表的详情,跳转到详情内页,在内页根据传递的参数获取详情数据. 路由传参一般有如下几种方式,下面主要介编程式导航 router.push 的传参方式: 方法一:通过 params 传参 路由配置如下: { path: '/detail/:id', //若id后面加?代表这个参数是可选的 name: 'detail', component: Detail } 通过 $router.push 中 path 携带参数的方式 // 列表中的传参 goDetail(row) { thi
-
vue router-link传参以及参数的使用实例
1.路径:http://localhost:8081/#/test?name=1 <router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数) 使用:this.$route.query.id 2.路径:http://localhost:8081/#/test/1 <router-link :to="'/test/'+id">跳转</ro
-
浅析vue-router jquery和params传参(接收参数)$router $route的区别
今天做项目时踩到了vue-router传参的坑(jquery和params),所以决定总结一下二者的区别. 1.jquery方式传参和接收参数 传参: this.$router.push({ path:'/xxx' query:{ id:id } }) 接收参数: this.$route.query.id 注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!! this.$router 和this.$route有何区别? 在控制台打印两者可以很明显的看出两
-
vue中路由传参以及跨组件传参详解
路由跳转 this.$router.push('/course'); this.$router.push({name: course}); this.$router.go(-1); this.$router.go(1); <router-link to="/course">课程页</router-link> <router-link :to="{name: 'course'}">课程页</router-link> 路由
-
详解Vue 路由组件传参的 8 种方式
我们在开发单页面应用时,有时需要进入某个路由后基于参数从服务器获取数据,那么我们首先要获取路由传递过来的参数,从而完成服务器请求,所以,我们需要了解路由传参的几种方式,以下方式同 vue-router@4 . 编程式路由传参 除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. 1. 通过 params 传递 路由配置 路径参数 用冒号 : 表示. const routes = [ // 动态段以冒号开始 { pat
-
Vue通过URL传参如何控制全局console.log的开关详解
前言 最近在学习vue,发现了一个问题网上相关的信息很少,所以想着总结下,本文主要给大家介绍了关于Vue通过URL传参来控制全局console.log开关的相关内容,分享出来供大家参考学习,下面话不多说了,来随着小编一起看看详细的介绍吧. 实现方法如下: 如果你的项目中console.log了很多信息,但是发到生产环境上又不想打印这些信息,这时候就需要设置一个全局变量,如:debug, 用正则匹配一下参数: const getQueryStr = (name) => { var reg = ne
-
vue slot与传参实例代码讲解
插槽分为默认插槽和具名插槽: 默认插槽: //父组件 <div> <h3>父组件</h3> <testChild> <div>默认插槽</div> </testChild> </div> //子组件 <div> <h4>子组件</h4> <slot></slot> </div> 具名插槽: 注意:具名插槽需要包裹在 template 标
-
vue嵌套组件传参实例分享
目录 递归嵌套组件参数传递 深层递归组件事件丢失 EventBus 什么事EventBus? 前言: 假设我们已经了解vue组件常见的有父子组件通信,兄弟组件通信.而父子组件通信很简单,父组件会通过 props 向下传数据给子组件,当子组件有事情要告诉父组件时会通过 $emit 事件告诉父组件.那么当两个组件之间不是父子关系,怎样传递数据呢? 先来看一下这个例子: 递归嵌套组件参数传递 我们封装了一个名为 NestedDir 的子组件(嵌套目录的意思),内容如下(用到了element ui组件)
-
C#实现向多线程传参的三种方式实例分析
本文实例讲述了C#实现向多线程传参的三种方式.分享给大家供大家参考,具体如下: 从<C#高级编程>了解到给线程传递参数有两种方式,一种方式是使用带ParameterizedThreadStart委托参数的Thread构造函数,另一种方式是创建一个自定义类,把线程的方法定义为实例的方法,这样就可以初始化实例的数据,之后启动线程. 方式一:使用ParameterizedThreadStart委托 如果使用了ParameterizedThreadStart委托,线程的入口必须有一个object类型的
随机推荐
- Bat脚本处理ftp超强案例分析
- Java 运算符 动力节点Java学院整理
- Oracle数据库中外键的相关操作整理
- Cookie 注入是怎样产生的
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能示例
- C++基于先序、中序遍历结果重建二叉树的方法
- WinForm窗体调用WCF服务窗体卡死问题
- PHP使用pcntl_fork实现多进程下载图片的方法
- 详解Nginx日志配置及日志切割
- 加载jQuery后$冲突的解决办法
- jQuery图片轮播(二)利用构造函数和原型创建对象以实现继承
- js 事件小结 表格区别
- node.js学习之交互式解释器REPL详解
- Android编程之图片相关代码集锦
- Android打造属于自己的新闻平台(客户端+服务器)
- C++二维数组中的查找算法示例
- Android开发之菜单(menu)用法实例分析
- 用QFunction-0.txt实现传奇世界回城石脚本
- python DataFrame获取行数、列数、索引及第几行第几列的值方法
- angular2模块和共享模块详解

